|
 |
|
|||||||||
|
|
| |||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |
|||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||
| |
|||||||||||||||||||||||||||||||||||||||||||
| |
사이트명 : 아사달닷컴 |
회사명 : (주)아사달 |
대표이사 : 서창녕 |
대표전화 : 070-7510-3007 | 팩스번호 : 02-2026-2008 사업자등록번호 : 206-81-24351 | 법인등록번호 : 110111-1940504 | 통신판매업신고 : 제18-890호 | 벤처확인번호 : 051134532200563 (우편번호 : 153-803) 서울특별시 금천구 가산동 371-28번지 우림라이온스밸리 A동 8층 (주)아사달 Copyright ⓒ asadal.com All rights reserved. |
|
|||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||













































 메뉴 구조의 종류
메뉴 구조의 종류
 홈페이지 및 프로그램의 구성은 메뉴(menu) 방식으로 합니다. 즉, 독립적인 웹 페이지가 존재하면 반드시 메뉴에 추가하고 링크를 걸어 줍니다. 메뉴 방식에 대한 설명은
홈페이지 및 프로그램의 구성은 메뉴(menu) 방식으로 합니다. 즉, 독립적인 웹 페이지가 존재하면 반드시 메뉴에 추가하고 링크를 걸어 줍니다. 메뉴 방식에 대한 설명은
 단, 예외적으로 쇼핑몰에서 물건을 구입한다거나 회원가입을 한다거나 할 때와 같이 순차적인 구성이 필요할 경우에는 선형(line) 구조를, 팝업 창에는 함정(pitfall) 구조 등을
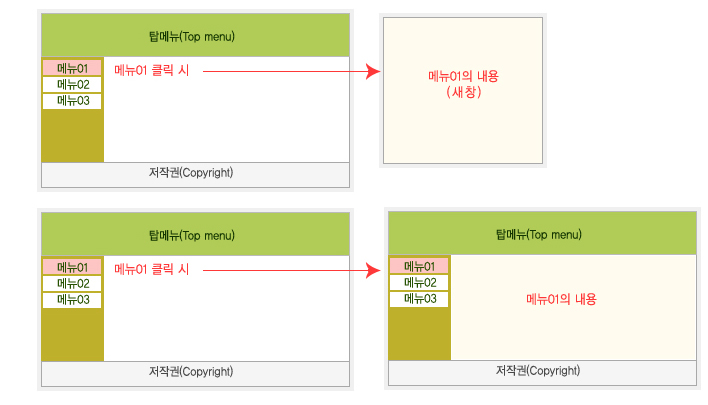
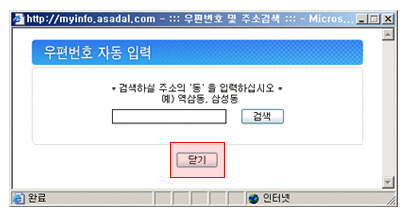
단, 예외적으로 쇼핑몰에서 물건을 구입한다거나 회원가입을 한다거나 할 때와 같이 순차적인 구성이 필요할 경우에는 선형(line) 구조를, 팝업 창에는 함정(pitfall) 구조 등을 메뉴를 클릭 시 새 창을 띄우지 않고 페이지 넘김 방식으로 처리합니다. 단, 예외적으로 새 창 띄우기를 한 경우에는 반드시 "닫기"
메뉴를 클릭 시 새 창을 띄우지 않고 페이지 넘김 방식으로 처리합니다. 단, 예외적으로 새 창 띄우기를 한 경우에는 반드시 "닫기"