 |
 |
|
|||||||||
|
|
| |||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |
|||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||
| |
|||||||||||||||||||||||||||||||||||||||||||
| |
사이트명 : 아사달닷컴 |
회사명 : (주)아사달 |
대표이사 : 서창녕 |
대표전화 : 070-7510-3007 | 팩스번호 : 02-2026-2008 사업자등록번호 : 206-81-24351 | 법인등록번호 : 110111-1940504 | 통신판매업신고 : 제18-890호 | 벤처확인번호 : 051134532200563 (우편번호 : 153-803) 서울특별시 금천구 가산동 371-28번지 우림라이온스밸리 A동 8층 (주)아사달 Copyright ⓒ asadal.com All rights reserved. |
|
|||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||













































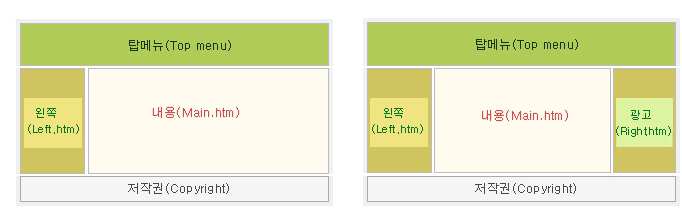
 페이지 구성
페이지 구성
 웹 페이지는 조립식으로 구성합니다.
웹 페이지는 조립식으로 구성합니다.
 다른 웹 페이지와 공통적으로 사용되는 부분을 처리하기 위해 프레임(frame)을 사용하지 않고 인클루드(include)를 사용합니다.
다른 웹 페이지와 공통적으로 사용되는 부분을 처리하기 위해 프레임(frame)을 사용하지 않고 인클루드(include)를 사용합니다. 


