|
 |
|
| 1. 액자 만들기(마스크효과) |
|
(1) 마스크효과를 이용하여 액자를 만들어 보도록 하겠습니다.
우선 플래시 CS3를 실행합니다. 사용자의 컴퓨터에 따라 환경 설정이 다를 수 있으니 플래시 CS3의 환경을 설정하겠습니다. |
|
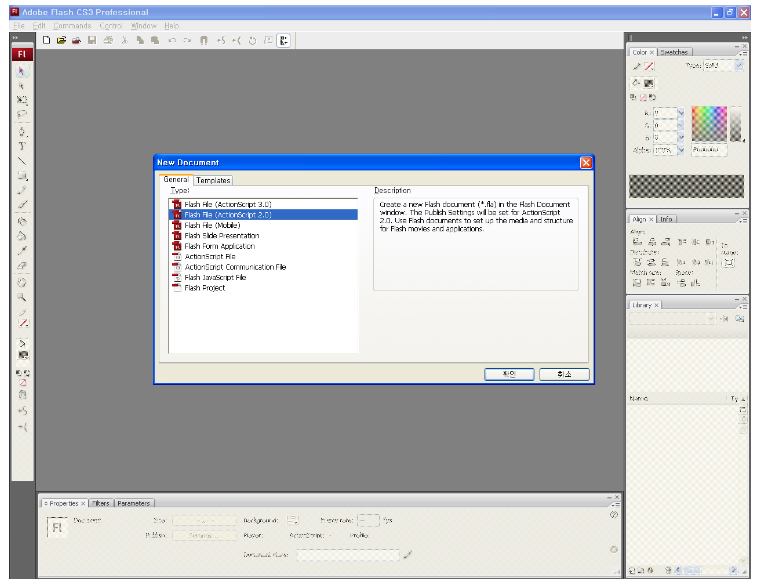
| ▶ New Document에서 새 문서를 만듭니다. |
|
 |
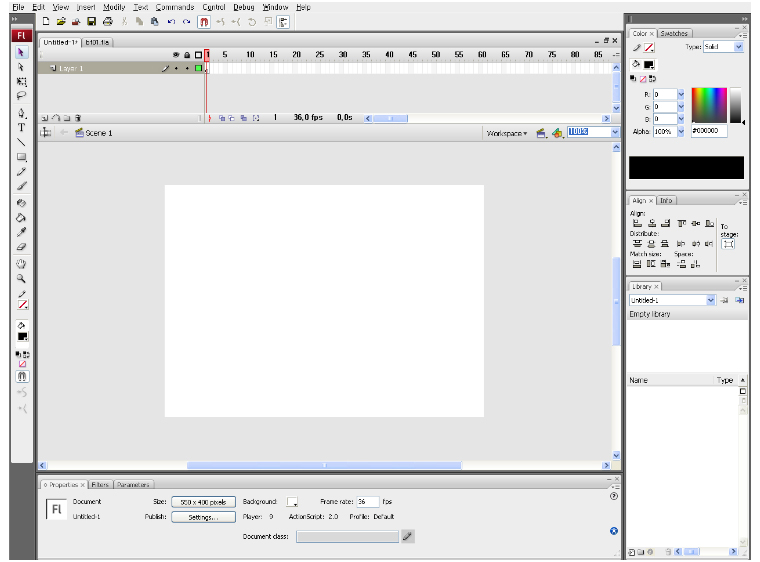
| (2) 속성창의 'Size' 항목에서 '문서 속성' 버튼을 클릭합니다. |
 |
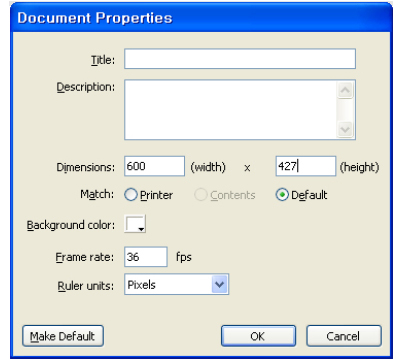
| (3) 'Document Properties' 대화상자가 나타납니다. 항목을 다음과 같이 설정한 후 'OK' 버튼을 클릭합니다. |
 |
(4) 제작에 쓰일 배경, 액자틀, 사진 이미지를 불러옵니다. 메뉴 → File → Import → Import to Library를 선택합니다.
※ Import to Stage는 현재 스테이지에 모두 불러오는 것이고, Library는 불러온 이미지를 Library에 넣어 놓는 것입니다. 여기에서는 'Import to Library'를 선택하여 이미지를
불러오겠습니다. |
 |
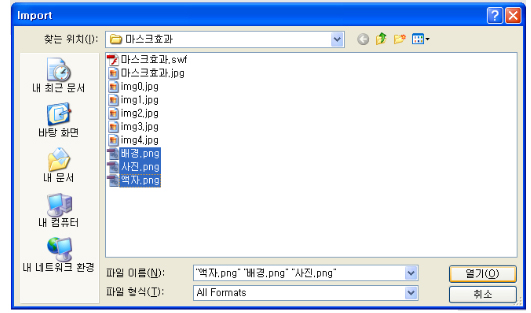
| (5) 불러올 이미지를 모두 선택한 후 '열기' 버튼을 클릭합니다. |
 |
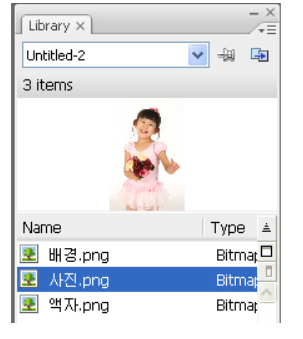
(6) Library 창에 불러온 이미지가 Bitmap 이미지로 들어 있음을 확인할 수 있습니다.
이때 불러온 이미지만큼 그래픽 심벌이 생기는데 이때 생긴 그래픽 심벌은 필요가 없으므로 삭제하도록 합니다. |
 |
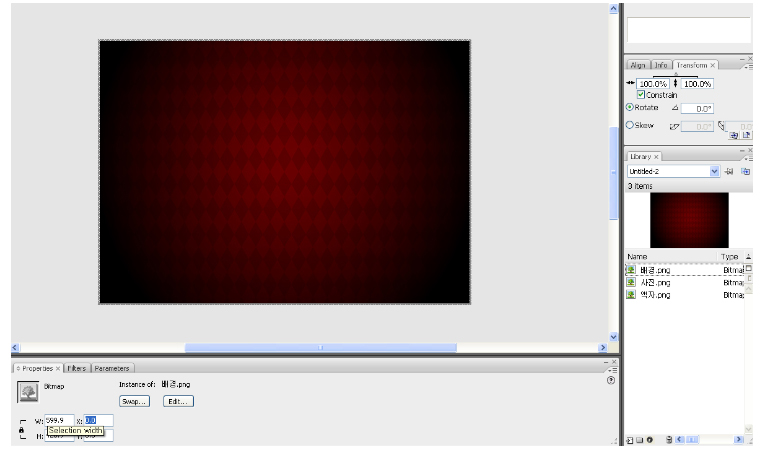
(7) 배경 이미지 넣기 : 불러 온 이미지중 배경 이미지를 Layer1에 넣습니다. Layer1의 이름은 '배경'으로 바꾸겠습니다. 라이브러리에 있는 이미지를 선택한 후 스테이지로 끌고
나오면 됩니다. 넣은 배경 이미지의 좌표를 x:0.0 y:0.0으로 맞춥니다. |
 |
|
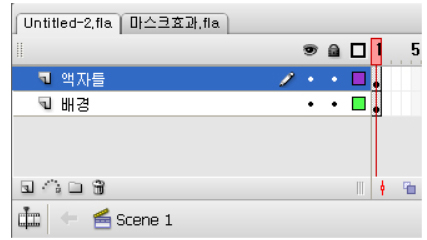
(8) 레이어 추가 버튼을 클릭하여 Layer2를 만듭니다. Layer2의 이름은 '액자틀'로 하겠습니다. |
 |
|
(9) 배경 이미지를 삽입한 것과 같이 라이브러리에서 불러온 액자틀을 스테이지로 불러옵니다. |
 |
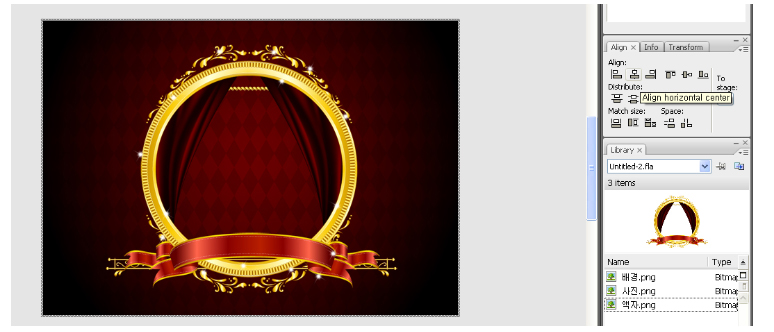
(10) 좌측 패널 중에 Align 패널을 이용하여 액자틀을 정중앙에 정렬시켜 보도록 하겠습니다. 좌측에 Align 패널이 보이지 않는 경우 메뉴 → Window → Align을 체크해 주시면
됩니다. Align 패널이 보이시면 To Stage를 클릭해 주세요. To stage를 클릭한 상태에서 작업을 해야 액자틀을 스테이지에 맞게 정렬시킬 수 있습니다. |
 |
① 우선 세로정렬을 중앙에 맞춰보도록 하겠습니다. 스테이지에 불러온 액자틀을 선택합니다.
Align 탭에서 'Align Vertical Center'을 클릭하면 아래 그림과 같이 스테이지 중앙에 놓여 있게 됩니다. |
 |
② 가로 정렬을 중앙에 맞춰보도록 하겠습니다.
앞에서와 마찬가지로 스테이지에 있는 불러온 액자틀을 선택한 상태에서 Align에 Horizontal Center을 클릭하면 아래 그림과 같이 가로로 중앙정렬이 됩니다. |
 |
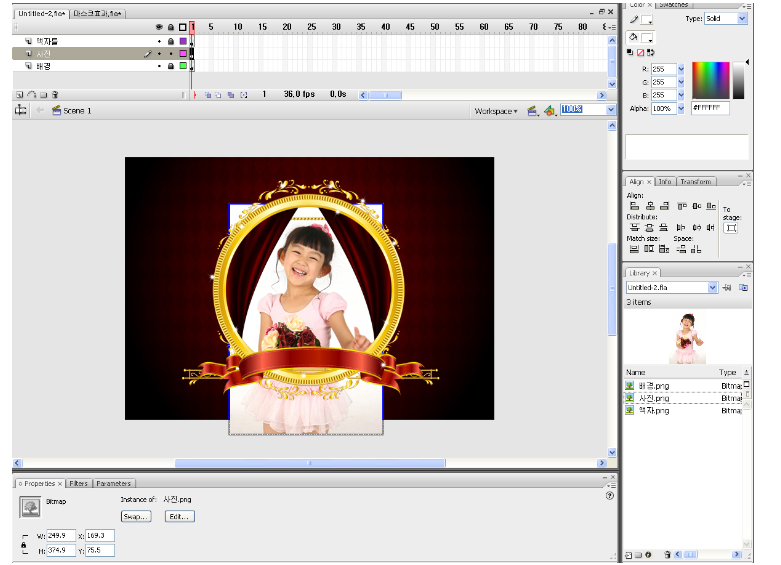
③ 라이브러리에 있는 사진.png 파일을 스테이지로 불러오겠습니다. 라이브러리에 이미지를 스테이지로 드래그하면 이미지를 불러올 수 있습니다. 사진이 액자틀 중앙에 오도록
위치를 지정해 주세요.
※ 이 때 사진이 스테이지를 벗어나도 상관이 없습니다. |
 |
(11) 이제 필요한 모든 이미지는 스테이지에 옮겨 놓았습니다. 이젠 마스크처리를 해 보겠습니다. '사진' 레이어 위에 새 레이어를 추가합니다.
레이어의 이름은 '마스크'로 지정합니다. |
 |
(12) '사진' 레이어는 일단 보이지 않도록 설정하겠습니다. 사진 레이어에 있는' 눈' 모양 점을 선택하면 X표 모양으로 표시되면서 '사진.png'는 스테이지에서 보이지 않는 숨김
상태가 됩니다. |
 |
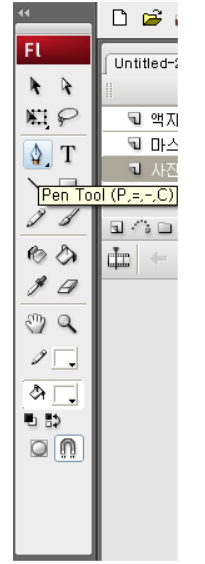
(13) 마스크 레이어를 선택하고 마스크 영역을 그려야 하는데 마스크 영역을 그리기 위해서는 Pen Tool을 사용해야 합니다. Pen Tool 설정에 대하여 간단히 알아보도록 하겠습니다.
※ CS3 이전 버전에서는 Pen Tool이 잘 되지 않습니다. 이럴 경우 Line Tool과 Selection Tool을 이용하면 됩니다. |
 |
|
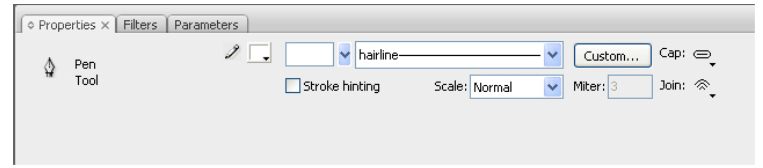
① Pen Tool로 그릴 라인의 색상은 #FFFFFF이고 선의 굵기는 hairline으로 설정합니다. |
 |
② 정교한 작업을 위해 Stage 사이즈를 200%로 확대합니다. Timeline 밑 우측에 Workspace 입력란에 원하는 사이즈만큼 적습니다.
※ 작업을 하다 보면 단축키를 많이 쓰게 됩니다. 확대 단축키는 [Ctrl+], 축소 단축키는 [Ctrl-]입니다. |
 |
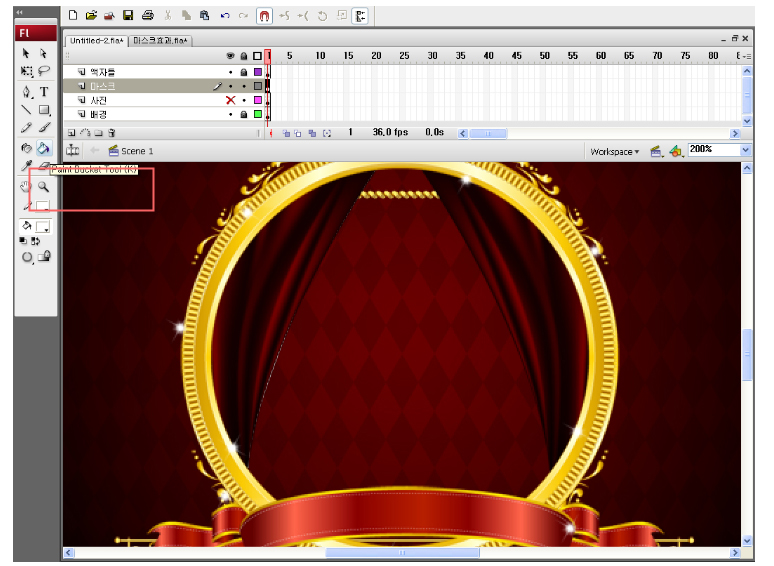
③ 그리기 작업이 편한 사이즈로 화면이 확대되었습니다. 이제 Pen Tool로 마스크영역을 그려보도록 하겠습니다.
포토샵을 사용하시는 분들은 꺾이는 지점을 'Alt' 키로 알고 있겠지만 플래시에서는 꺾이는 지점이 'Shift' 키입니다.
가) 우선 액자틀에서 사진이 보이고 싶은 부분을 결정합니다.
나) 펜툴로 시작점을 찍습니다.
다) 적당한 지점을 선택한 후 마우스를 누른 채 굴곡을 만듭니다. (마우스를 떼면 안 됩니다.)
라) 적당한 굴곡이 생성되면 마우스를 떼고 마지막 점을 선택한 후 'Shift' 키를 누릅니다. 그러면 굴곡을 만드는 선이 사라지고 점만 남게 됩니다.
마) 계속 이런 방식으로 마스크 영역 테두리를 이어갑니다. |
 |
| 지금까지 마우스 영역 테두리를 Pen Tool로 이용하여 지정해 보았습니다. |
|
| (14) 지정된 테두리 영역 안에 색을 넣어 보겠습니다. Tool에서 'Paint Bucket Tool'을 선택합니다. 단축키 [K] |
|
 |
| (15) 'Paint Bucket Tool'로 채워 넣을 색상은 흰색으로 지정하겠습니다. Properties에서 'Color'를 '#FFFFFF'로 선택합니다. |
 |
(16) 마스크영역 테두리에 색을 채우겠습니다. Paint Bucket Tool을 선택한 상태에서 마스크영역 테두리 안쪽을 마우스로 클릭하면 #FFFFFF으로 채워집니다.
※ 만약 색이 채워지지 않으면 마스크영역 테두리가 잘못 그려진 것입니다. 중간에 1픽셀이라도 라인이 끊어져 있다면 색이 채워지지 않습니다. |
 |
|
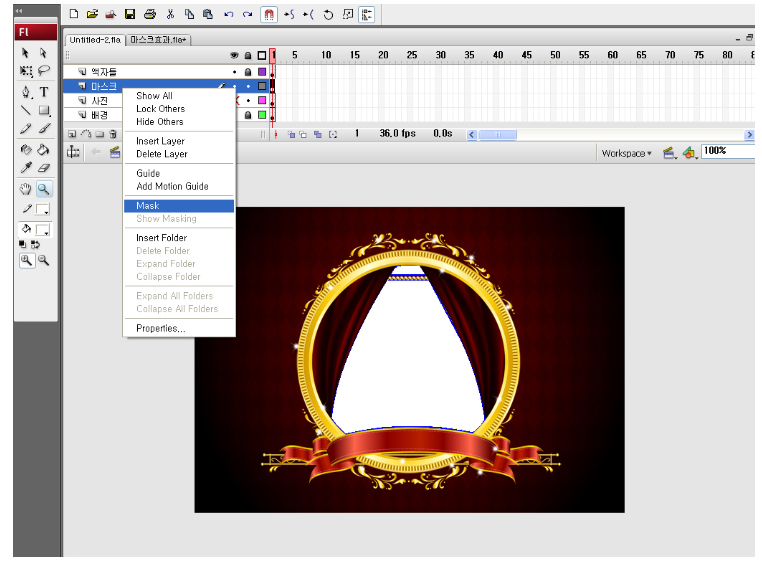
(17) '마스크' 레이어를 선택한 후 마우스 오른쪽 버튼을 눌러 'Mask'를 선택합니다. |
 |
|
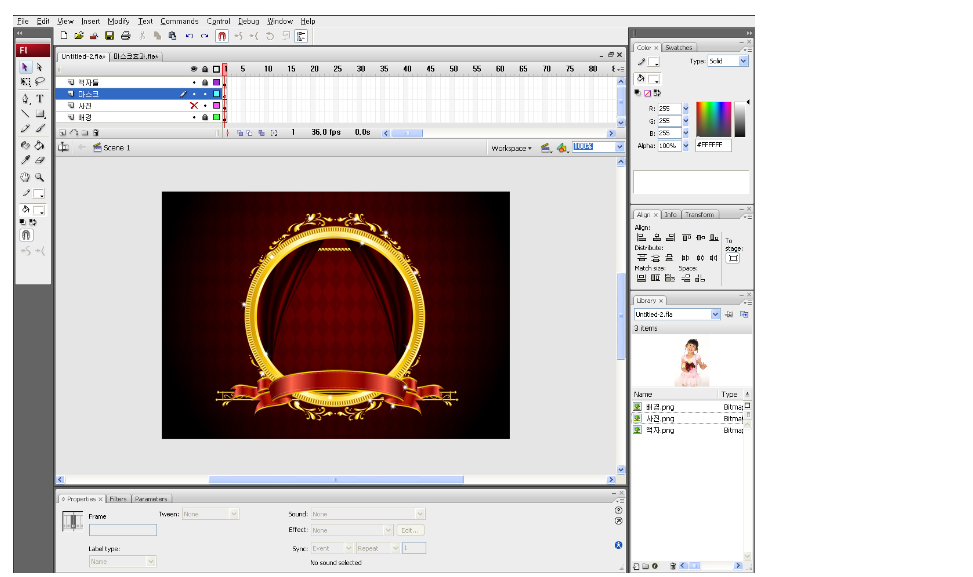
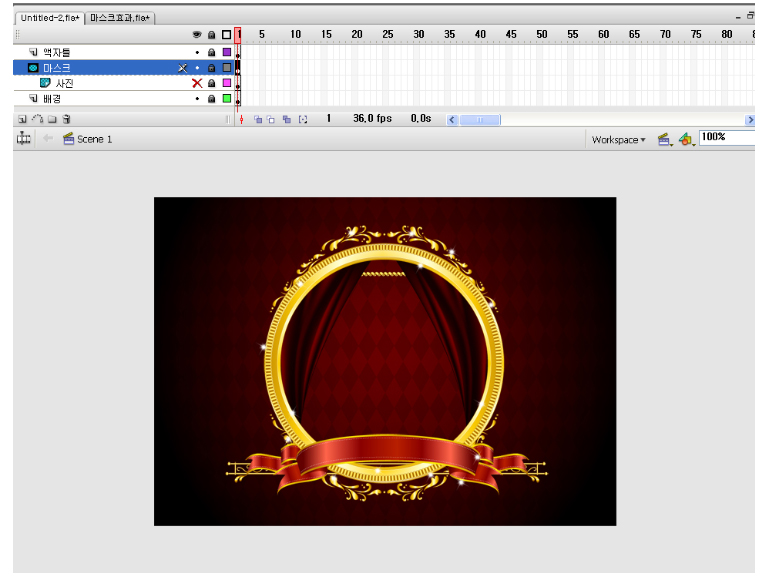
(18) 흰색으로 채워졌던 마스크영역이 사라졌습니다. |
 |
|
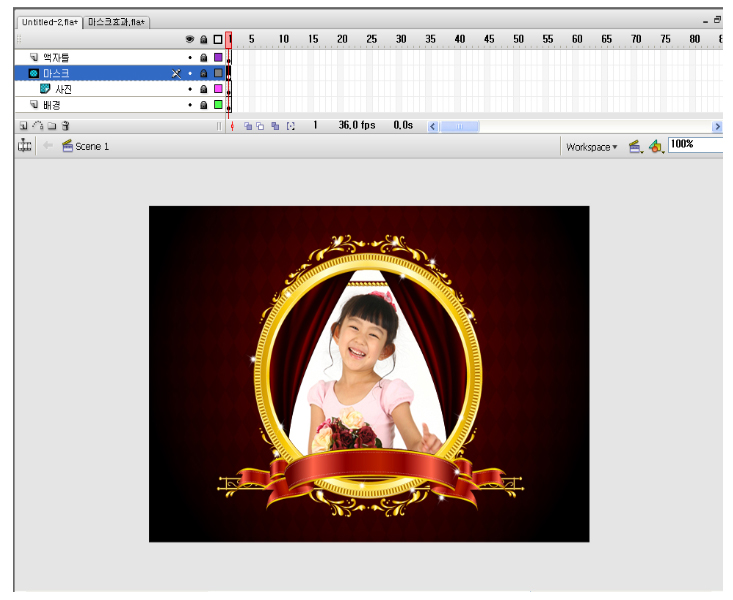
(19) '사진' 레이어의 눈 부분을 보이도록 선택합니다. 지정한 마스크영역에서만 예쁜 아이 사진이 보입니다. |
|
 |
|
(20) 미리보기로 마스크가 제대로 적용되었는지 확인합니다. 단축키 [Ctrl+Enter] |
|
 |
|
이상으로 원하는 플래시 디자인이 완성되었습니다. |



