|
 |
1. View(보기) 메뉴
작업 시 작업 화면에서 보이는 여러 모습들을 설정하는 부분으로 눈금자 표시나 Grid, Guide를 나타낼 수 있습니다. |
 |
|
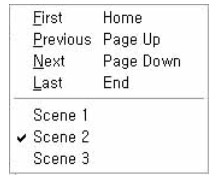
(1) Go to(이동) : 선택한 다른 장면으로 이동할 때 사용되는 메뉴입니다. |
 |
① First : 첫 Scene으로 이동. 단축키 [Home]
② Previous : 이전 Scene으로 이동. 단축키 [Page Up]
③ Next : 다음 Scene으로 이동. 단축키 [Page Down]
④ Last : 마지막 Scene으로 이동. 단축키 [End] |
|
(2) Zoom in(확대) : 스테이지의 크기를 확대하여 보여 줍니다. 한번 클릭 시 2배씩 확대되며 2,000%까지만 확대됩니다. 단축키 [Ctrl+=] |
 |
|
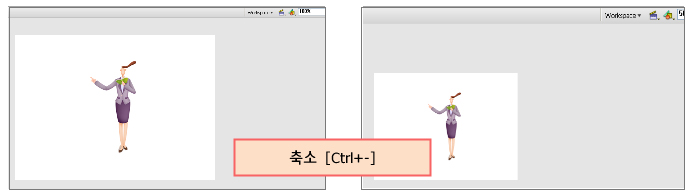
(3) Zoom out(축소) : 스테이지의 크기를 축소하여 보여 줍니다. 한번 클릭 시 1/2배씩 축소되며 8%까지만 축소됩니다. 단축키 [Ctrl+-] |
 |
|
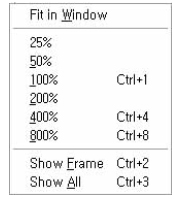
(4) Magnification(확대/축소율) : 25~800% 사이에서 설정되어 있는 크기로 확대 또는 축소할 수 있습니다. |
 |
① Fit in Window : 화면에 꽉 차게 표시합니다. 스테이지 창을 조정해도 꽉 차게 표시합니다.
② Show Frame : 스테이지를 화면에 꽉 차게 표시합니다.
③ Show All : 스테이지 밖의 내용까지 볼 수 있습니다. |
|
(5) Preview Mode : 스테이지 오브젝트의 내용 표시방식을 설정합니다. |
 |
|
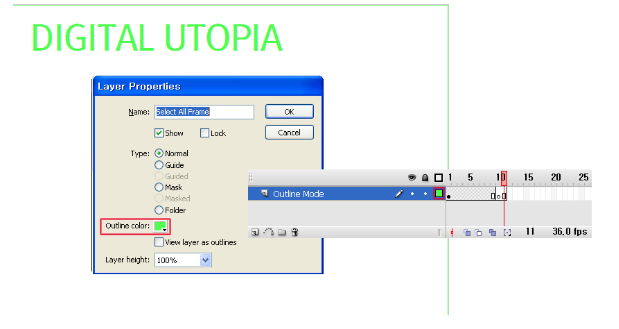
① OutLines : 스테이지의 오브젝트들을 외곽선만 나타나게 보여줍니다. 단축키 [Ctrl+Alt+Shift+O] |
 |
|
② Fast : 오브젝트를 빠르게 보여줍니다. 속도는 빠르지만 대신 이미지의 품질은 낮아집니다. 단축키 [Ctrl+Alt+Shift+F] |
 |
|
③ Antialias : 거칠었던 선을 부드럽게 처리합니다. 텍스트는 변화 없습니다. 단축키 [Ctrl+Alt+Shift+A] |
 |
|
④ Antialias Text : 오브젝트와 텍스트의 외곽선이 부드럽게 보입니다. 단축키 [Ctrl+Alt+Shift+T] |
 |
|
⑤ Full : Antialias Text 메뉴를 포함하며 Edit in Place 메뉴로 전환되면 스테이지의 다른 요소들이 선명하게 보입니다. |
|
(6) Pasteboard : 실제 작업 영역을 나타나게 합니다. 체크가 되어 있어야 스테이지 바깥 부분을 이용할 수 있으며 일반적으로 이 상태로 작업하는 것이 좋습니다. 단축키 [Ctrl+Shift+ |
|
|
| [Pasteboard 활성화] |
|
[Pasteboard 비활성화] |
|
|
(7) Rulers : 픽셀 단위의 눈금자를 화면에 보이거나 감춥니다. 단축키 [Ctrl+Shift+Alt+R]
(8) Grid : 모눈종이 모양의 그리기 화면을 보이거나 감춥니다. |
 |
 |
 |
① Show Grid : 그리드(격자) 보기 설정 - 세밀한 작업을 할 때 필요한 옵션입니다. 단축키 [Ctrl+']
② Edit Grid : 세부옵션에서 Grid 보기, 자석(Snap)효과, Grid의 간격 및 색상조정 등의 선택이 가능합니다. 단축키 [Ctrl+Alt+G] |
|
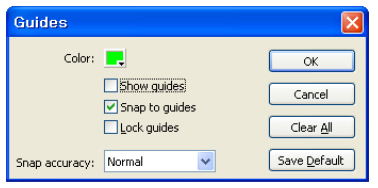
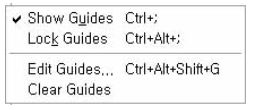
(9) Guides : 화면에 안내선 역할을 하는 가이드라인을 설정하고 보이거나 감춥니다. |
 |
 |
① Show Gides : 안내선을 보이도록 합니다. 단축키 [Ctrl+;]
② Lock Guides : 안내선을 잠급니다. 단축키[Ctrl+Alt+;]
③ Edit Guides : 안내선을 설정합니다. 단축키[Ctrl+Alt+Shift+G]
④ Clear Guides : 안내선을 삭제합니다. |
|
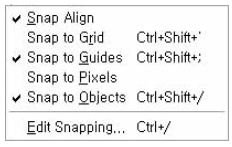
(10) Snapping : Guid(가이드), Grid(격자) 등에 Snap(자석효과)의 적용 여부를 선택할 수 있습니다. |
 |
① Snap Aligh : 오브젝트를 복사하여 이동할 때 오브젝트 근처에 다가가면 점선의 정렬선이 나타납니다.
② Snap to Grid : 격자 근처에 다가가면 격자에 달라붙게 만듭니다. 단축키 [Ctrl+Shift+']
③ Snap to Guides : 안내선 근처에 다가가면 안내선에 달라붙게 만듭니다. 단축키 [Ctrl+Shft+;]
④ Snap to Pixels(픽셀에 물리기) : 픽셀 단위로 오브젝트를 정확하게 이동할 수 있습니다.
⑤ Snap to Objects(객체에 물리기) : 오브젝트 근처에 다가가면 오브젝트에 달라붙게 만듭니다. 단축키 [Ctrl+Shift+/]
⑥ Edit Snapping(물리기 정렬 편집) : 메뉴에서 세부 옵션을 설정할 수 있습니다. 단축키 [Ctrl+/] |
|
(11) Hide Edges : 개체를 선택하면 나타나는 외곽선을 보이지 않도록 합니다. 단축키 [Ctrl+H] |
 |
|
(12) Show Shape Hints : Shape Tween을 통하여 애니메이션을 만들 경우, Shape Hints의 기준점들을 표시합니다. |
 |



