| 10. Action Window |
|
 |
|
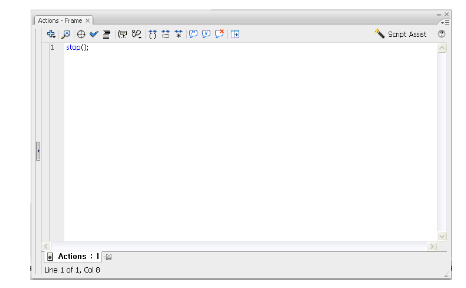
원하는 부분에 액션을 적용하기 위해 액션 스크립트를 삽입하는 곳입니다. |
|
|
| 11. Movie Explorer |
|
 |
|
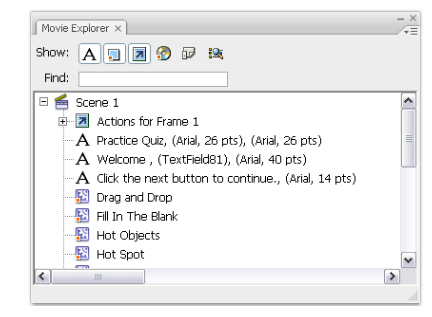
무비의 구조를 한눈에 알아볼 수 있도록 윈도우 탐색기 형태로 보여줍니다. |
|
|
| 12. Behavior |
|
 |
|
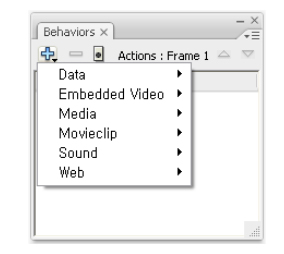
미리 제작되어진 액션 스크립트를 손쉽게 사용할 수 있습니다. |
|
|
| 13. Debugger |
|
 |
|
디버깅을 위한 브레이크 포인트 구간별로 스크립트를
디버그할 수 있는 Debugger 화면입니다. |
|
|
| 14. Output |
|
 |
|
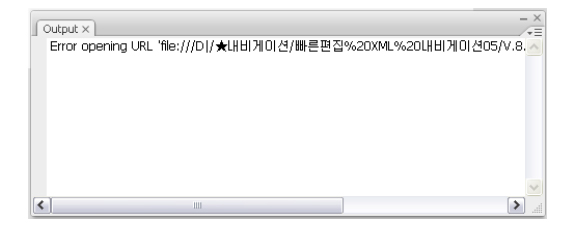
무비를 생성하여 재생할 때 스크립트 오류나 기타 안내 멘트를 보여주는
창입니다. |
|
|
| 15. Project |
|
 |
|
프로젝트 단위의 그룹을 생성하거나 생성된 프로젝트를 열고 관리할 수 있는 패널입니다. |
|
|
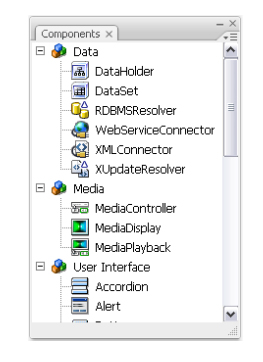
| 16. Components |
|
 |
|
플래시 구성요소 패널로 Flash UI Components가 기본으로 들어 있습니다. 드래그 앤 드롭 방식으로 원하는 곳에 자유롭게
적용할 수가 있습니다. |
|
|
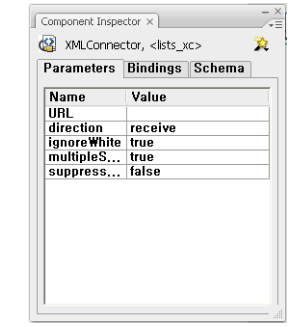
| 17. Component Parameters |
|
 |
|
적용한 구성요소에 대한 옵션 값을 줄 수 있는 패널입니다. 컴포넌트를 선택했을 때 속성 관리자에도 같은
내용이 나타납니다. |
|
|
| 18. 기타 패널 |
|
| (1) Accessibility |
|
 |
|
액세스 세부 내용을 기록할 수 있습니다. 단축키 [Shift+F11] |
|
|
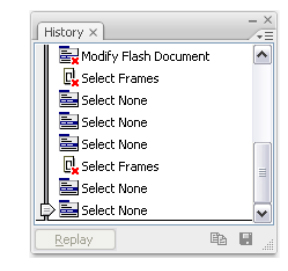
| (2) History |
|
 |
|
실행을 취소하거나 반복할 명령을 command로 등록할 수 있습니다. 단축키 [Ctrl+F10] |
|
|
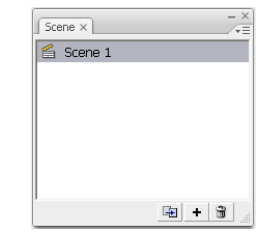
| (3) Scene |
|
 |
|
무비를 구성하는 Scene을 생성, 관리하는 패널이 나타납니다. 단축키 [Shift+F2] |
|
|
| (4) String |
|
 |
|
다국어를 설정할 수 있습니다. 단축키 [Ctrl+F11] |
|
|
| (5) Web Service |
|
 |
|
웹서비스를 연결하거나 편집할 수 있습니다. 단축키 [Ctrl+Shift+F10] |
|
|



