|
 |
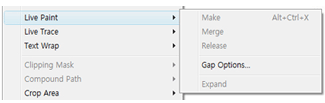
1. Live Paint 메뉴
이 메뉴는 화면에 표시되어진 색상을 기준으로 보다 빠르고 정확하게 컬러 작업을 할 수 있습니다. ‘Make, Merge, Release, Gap Options, Expand’의 명령들로 구성되어 있습니다. Make의 단축키는  + + + + 입니다. 입니다. |
|
 |
|
| <Live Paint 메뉴의 명령들> |
|
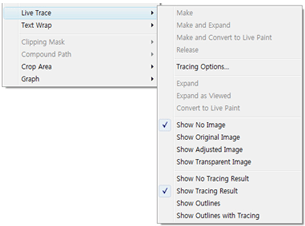
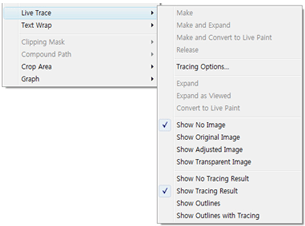
2. Live Trace 메뉴
이 메뉴는 비트맵 형식의 스케치, 사진, 스캔 등의 이미지를 일러스트레이터에서 수정이 가능한 벡터형식으로 변형해 줍니다. Make and Expand 명령 실행 시 벡터 이미지가 생성됩니다. |
|
 |
|
| <Live Trace 메뉴의 명령들> |
|
 |
|
| 비트맵 이미지를 선택할 경우 메뉴 표시줄 이외에 Live Trace 컨트롤 팔레트(Control Palette)가 생성되며 컨트롤 팔레트(Control Palette)에서도 같은 명령을 실행할 수 있습니다. |
| ① Tracing Options : 비트맵을 벡터형식으로 변환할 때 Tracing Options 대화상자에서 옵션을 설정할 수 있습니다. |
|
 |
|
|
 |
Mode : 변환될 이미지의 색상체계를 지정합니다. |
 |
Threshold : 중간 톤의 처리를 조절합니다. |
 |
Blur : 비트맵 이미지의 외곽의 노이즈(Noise)를 조절하여 제거합니다. |
 |
Path Fitting : 원본 이미지와의 근접성을 결정합니다. |
 |
Minimum Area : Tracing을 적용하는 최소 크기를 조절합니다. |
 |
Corner Angle : 부드럽게 처리될 모서리의 최소 각을 조절합니다. |
|
3. Text Wrap 메뉴
이 메뉴는 글자가 오브젝트 주변을 따라 흐르게 만들어 주는 기능입니다. |
|
 |
|
| <문자와 이미지 오브젝트> <문자 위에 이미지를 위치시킴> |
|
 |
|
| <두 오브젝트 선택> <Text Wrap 옵션과 명령> <이미지 주위로 문자 흐름> |
|
 |
| 이 메뉴는 선택된 오브젝트나 이미지를 원하는 모양으로 보이게 만들고 싶을 때 주로 사용됩니다. 주로 Pathfinder의 Divide 기능을 사용할 수 없을 때 유용하게 사용되는 기능입니다. |
|
1. Make : 마스크(Mask) 기능을 적용하는 명령입니다. 단축키는  + + 입니다. 입니다. |
|
2. Release : 적용된 마스크(Mask) 기능을 해제하는 명령입니다. 단축키는  + + + + 입니다. 입니다. |
|
| 3. Edit Mask : 적용된 마스크(Mask) 기능을 편집해 줍니다. |
|
| 예제> 클립핑 마스크(Clipping Mask) 적용하기 |
|
 |
|
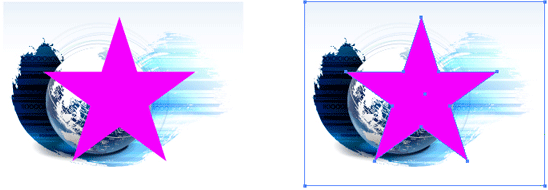
| ① 마스크(Mask)가 적용될 이미지를 만든 상태에서 마스크(Mask)로 사용될 개체를 만듭니다. |
|
 |
|
| ② 마스크(Mask)로 사용할 이미지를 만든 후 마스크(Mask)가 적용될 개체를 이미지 위에 위치시킵니다. |
|
 |
|
| ③ Object → Clipping Mask → Make를 실행하면 마스크(Mask) 효과가 적용됩니다. |
|
 |
1. Compound Path 메뉴
이 메뉴는 선택한 오브젝트에 구멍을 만들거나 해제시킬 수 있습니다. Clipping Mask 메뉴와 반대되는 기능으로 위에 위치한 오브젝트의 영역만큼 이미지를 투명하게 만들어 줍니다.
① Make : Compound Path 효과를 적용할 때 사용. 단축키는  + + 입니다. 입니다.
② Release : Compound Path 효과를 해제할 때 사용. 단축키는  + + + + + + 입니다. 입니다. |
|
| 예제> Compound Path 적용하기 |
|
 |
|
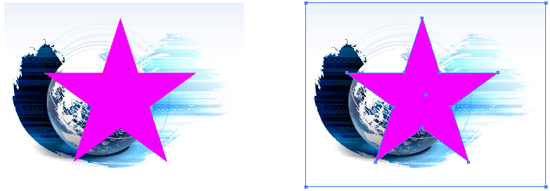
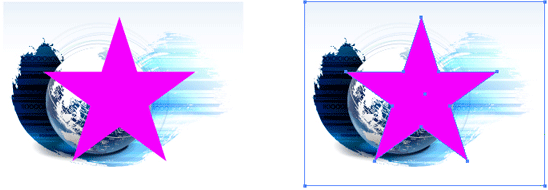
| ① Compound Path가 적용될 이미지를 만든 상태에서 Compound Path로 사용될 개체를 만듭니다. |
|
 |
|
| ② Compound Path로 사용할 이미지를 만든 후 Compound Path가 적용될 개체를 이미지 위에 위치시킵니다. |
|
 |
|
| ③ Object → Compound Path → Make를 실행하면 마스크(Mask) 효과가 적용됩니다. |
|
2. Crop Area 메뉴
이 메뉴는 선택한 오브젝트에 재단선을 표시해 주거나 해제해 주는 기능을 합니다. |
|
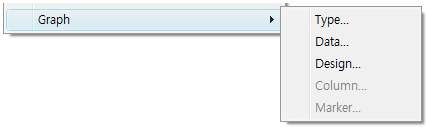
3. Graph 메뉴
이 메뉴는 각종 그래프를 다양하게 작성하거나 그래프 형태, 데이터, 옵션 등을 설정하는 기능이 있습니다. |
|
 |
|
| <Graph 메뉴의 명령들> |
















































 File 1
File 1
 +
+ +
+ 입니다.
입니다.












 입니다.
입니다.



 입니다.
입니다. +
+