|
2. 기타 팔레트
|
① Actions Panel (액션 팔레트)
|
|

|
|
액션 기능이란 일러스트레이터에서 실행하는 작업 과정을 기록하여 작업 완료 후에도 단 한 번의 명령으로 자동으로 같은 결과물을 만들어 낼 수 있는 편리한 기능입니다. |
|
|
② Attributes Panel (속성 팔레트)
|
|

|
|
속성 팔레트는 오버 프린트 옵션을 제어해 웹 디자인에 쓰일 URL을 설정하거나 출력할 프린트 해상도 설정을 할 수 있습니다. |
|
|
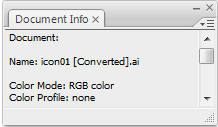
③ Document Info Panel (문서 정보 팔레트)
|
|

|
|
문서 정보 팔레트는 현재 작업 중인 도큐먼트의 정보를 표시하는 팔레트로 도큐먼트의 파일 이름, 색상, 크기 등을 확인할 수 있습니다. |
|
|
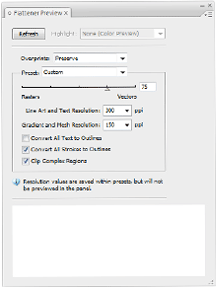
④ Flattener Preview Panel (플래터너 프리뷰 팔레트)
|
|

|
|
색상, 중복, 인쇄, 혼합물에 대한 옵션을 설정합니다. |
|
|
⑤ Links Panel (링크 팔레트)
|
|

|
|
[File] - [Place] 명령으로 도큐먼트에 불러 온 비트맵 이미지를 관리할 수 있는 팔레트입니다. 외부 프로그램에서 수정된 이미지를 갱신하거나 새로운 이미지로 대치할 수 있는 기능이 있습니다. |
|
|
⑥ Magic Wand Panel (매직원드 팔레트)
|
|

|
|
Magic Wand 팔레트는 마술봉 툴에 대한 옵션을 설정하는 팔레트입니다. 마술봉 툴은 오브젝트를 선별적으로 선택할 수 있는 도구로서 Magic Wand 팔레트의 수치를 변경하거나 옵션을 선택하면 오브젝트가 가지는 색상, 선 두께와 같은 속성을 기준으로 유사한 오브젝트를 한 번에 선택할 수 있게 조절할 수 있습니다. |
|
|
⑦ SVG Interactivity Panel (SVG 인터랙티비티 팔레트)
|
|

|
|
Adobe와 IBM, SUN이 합작 개발한 SVG 파일 포맷은 플래시 파일 포맷에 대항해 새롭게 선보인 포맷 방식입니다. SVG 파일을 웹에서 연동할 때 다른 효과를 포함하기 위해 자바스크립트를 사용한 명령어를 구성할 수 있어 일러스트레이터와 자바스크립트 간에 상호 명령 추가가 가능한 편리한 기능입니다. |
|
|
⑧ Variables Panel (베리어블 팔레트)
|
|

|
|
반복적인 이미지 변형을 많이 하는 경우, 동적 데이터 그래픽 툴을 이용해 템플릿을 만드는 팔레트입니다. 변수로 오브젝트를 정의하면 변형이 무제한 가능합니다. |
|
|
⑨ Character Styles Panel (캐릭터 스타일 팔레트)
|
|

|
|
문자 팔레트에서 서체의 크기, 행간, 자간, 문자 폭, 문자고, 기준선 이동 등 문자에 관한 여러 가지 속성을 조절한 후 스타일로 저장할 수 있는 팔레트입니다. 스타일로 저장하면 다른 문자에도 속성을 빠르게 적용할 수 있는 매우 편리한 기능입니다. |
|
|
⑩ Tabs Panel (탭 팔레트)
|
|

|
|
한글 워드프로세서에도 있는 기능으로 탭의 도표나 서식 같은 작업을 할 때 많이 쓰입니다. 일러스트레이터에서도 이 기능을 이용하여 도표 제작을 편리하게 할 수 있습니다. |
|
|
⑪ Paragraph Styles Panel (패러그래프 스타일 팔레트)
|
|

|
|
Paragraph Styles 팔레트에서 문장의 단락 속성을 설정할 수 있습니다. 원하는 문장을 하나의 스타일로 저장하여 단락 속성을 적용하는 팔레트입니다. 빠르고 쉽게 문장의 단락 속성을 적용할 수 있어 편리합니다. |
|
|
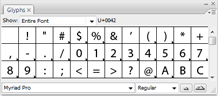
⑫ Glyphs Panel (글리프 팔레트)
|
|

|
|
특정 글꼴에 대한 모든 글자 모양을 볼 수 있는 팔레트로 Glyphs 팔레트에서 글꼴의 문자 전체를 볼 수 있으며 특수 문자와 같은 글꼴 또한 쉽게 입력할 수 있습니다. |
|
|
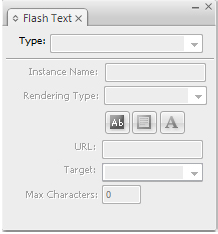
⑬ Flash Text Panel (플래시 텍스트 팔레트)
|
|

|
|
Flash Text 팔레트는 문자에 플래시 효과를 적용할 수 있습니다.. |
|
|
















































 주로 사용하는 팔레트
주로 사용하는 팔레트