2. 포토샵에서 초안 잡기
1) 메뉴바에서 File > new 를 클릭합니다. 이미지의 이름, 가로, 세로, 해상도, 색상모드를 정합니다.

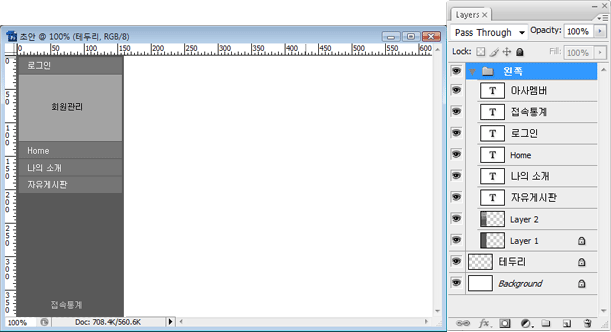
2) 레이어팔레트에서 레이어를 생성하고 레이어 이름을 ‘테두리’로 정합니다.

3) 먼저 웹사이트의 가로, 세로 크기를 정합니다. 이 사이트의 크기는 가로 620, 세로 390 입니다.
툴박스에서 사각선택툴(Rectangular marquee tool)을 선택하고 옵션바에서 Style을 Fixed size 를 선택하고 width : 620, height : 390 을 입력합니다.
도큐멘트에 클릭하면 width : 620, height : 390 의 선택영역이 나타납니다.
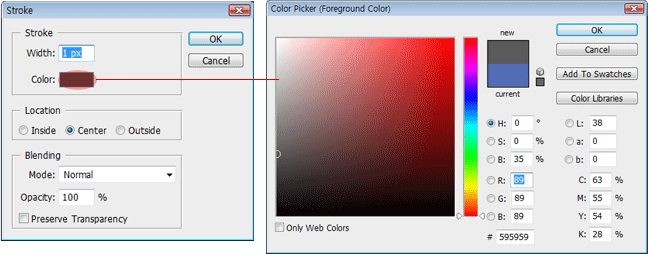
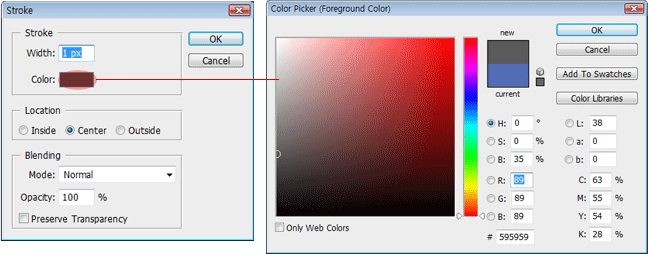
4) 메뉴바 Edite > Stroke 을 선택하고 Stroke 창이 열리면 Stroke의 두께와 색상을 정합니다.
두께 : 2 px, 색상 : #595959 정하고 ok버튼을 누르면 외곽선이 생깁니다.
외곽선이 생기면 메뉴바에서 Select > Deselect하여 선택영역을 해제합니다.

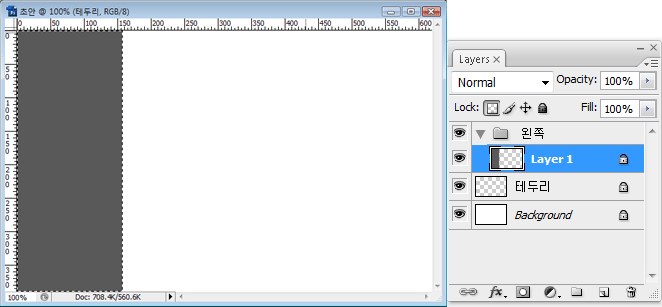
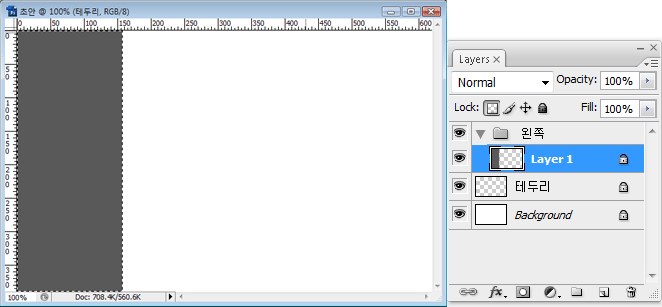
5) 레이어팔레트에서 하단에 폴더모양의 아이콘을 클릭하고 이름을 ‘왼쪽’이라고 정하고 하단에 레이어를 생성버튼을 눌러 레이어를 만듭니다.
왼쪽에는 메뉴가 들어갈 곳으로 왼쪽메뉴의 크기는 가로 160 px, 세로 390 px 입니다.
톨박스에서 사각선택툴을 선택하여 옵션바에서 Style을 Fixed size 선택하고 width, height 입력합니다.
이미지에 클릭하여 선택영역을 설정하고 색상 #595959 을 채웁니다.
색상채우기 : Edite > Fill

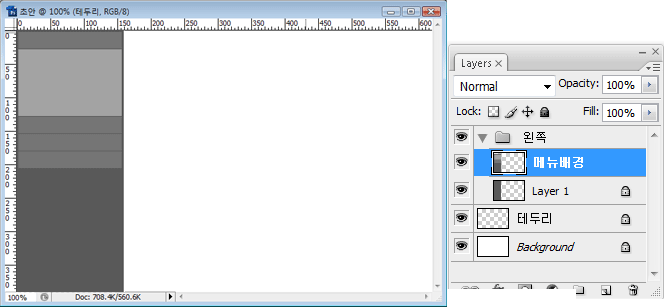
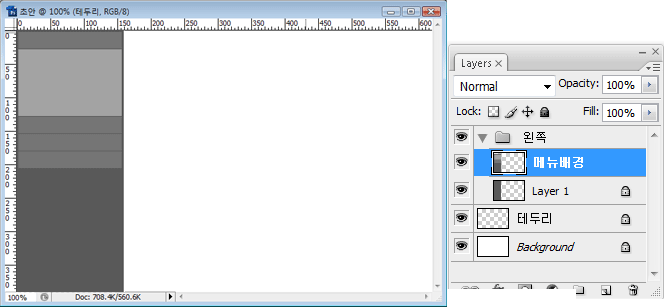
6) 레이어를 추가하고 메뉴배경으로 레이어명을 ‘메뉴배경’으로 정하고 사각선택툴로 드래그 또는 옵션바에서 Style을 설정하여 왼쪽메뉴의 위치를 정하고 색상을 채웁니다.
이 부분은 HTML에서 <table>과 텍스트로 정할 곳이므로 대략적인 위치와 색상만을 정합니다.

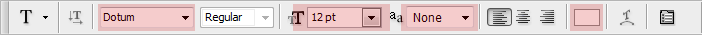
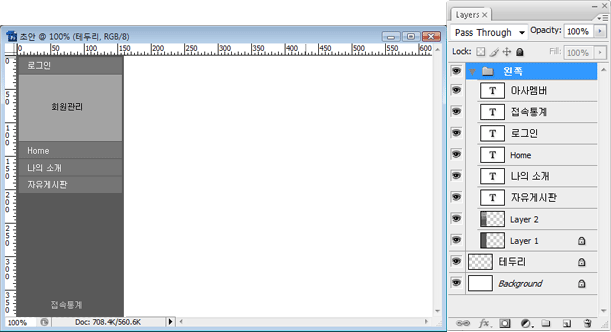
7) 툴박스에 가로문자툴(Horizontal Type Tool) 을 선택합니다.
상단에 나타나는 옵션바에서 서체종류와 크기, 색상을 정합니다.
서체 : Gulim, 12 pt, None을 사용해 anti-aliasing 효과를 사용하지 않습니다. 색상은 흰색으로 정합니다.

8) 문자툴은 레이어를 별도로 생성하지 않아도 자동으로 레이어를 생성합니다.
왼쪽 메뉴 부분에 클릭하여 원하는 글을 입력합니다.

|
|
|
|
















































 초간편 홈페이지 만들기 1
초간편 홈페이지 만들기 1