
① 배열로 요일 나타내기

1프레임에 들어갈 액션스크립트
now = new Date();
//now.getDay(); 0, 1, 2, 3, 4, 5, 6
arr = ["일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일"];
txtYoil = arr[now.getDay()];
//now.getDay(); 0, 1, 2, 3, 4, 5, 6
arr = ["일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일"];
txtYoil = arr[now.getDay()];
② 리스트 구조

1프레임에 들어갈 액션스크립트
function init(){
N = 10;
xStart = 20;
yStart = 20;
ySpace = 23;
}
// 리스트 만드는 함수
function makeList(){
for(i=0; i
// 1. 복제
_mc = list_mc.duplicateMovieClip("list_mc" + i, i);
// 2. 위치 설정
_mc._x = xStart;
_mc._y = yStart + ySpace * i;
// 3. 모션설정 (intro)
_mc.count = -2 * i;
_mc._visible = false;
_mc.onEnterFrame = function(){
if(++this.count > 0){
this._visible = true;
delete this.onEnterFrame;
} // if
}; // onEnterFrame
} // for
}
function moveList(){
}
init();
makeList();
N = 10;
xStart = 20;
yStart = 20;
ySpace = 23;
}
// 리스트 만드는 함수
function makeList(){
for(i=0; i
_mc = list_mc.duplicateMovieClip("list_mc" + i, i);
// 2. 위치 설정
_mc._x = xStart;
_mc._y = yStart + ySpace * i;
// 3. 모션설정 (intro)
_mc.count = -2 * i;
_mc._visible = false;
_mc.onEnterFrame = function(){
if(++this.count > 0){
this._visible = true;
delete this.onEnterFrame;
} // if
}; // onEnterFrame
} // for
}
function moveList(){
}
init();
makeList();
③ 리스트 구조
“list_mc” 무비클립을 만든 후에 무비클립 안에서 아래 그림과 같이 지정합니다.
막대 이미지는 왼쪽에서 오른쪽으로 점점 이동하는(alpha값 0 ~ 100) 모션으로 제작하며 1번 프레임과 19번 프레임에는 this.stop();을 입력합니다.
막대 이미지는 왼쪽에서 오른쪽으로 점점 이동하는(alpha값 0 ~ 100) 모션으로 제작하며 1번 프레임과 19번 프레임에는 this.stop();을 입력합니다.

다시 _root로 돌아와서 1번 프레임에 아래와 같이 기입합니다.
function init() {
N = 10;
xStart = 20;
yStart = 20;
ySpace = 24;
}
function makeList() {
for (i=0; i
_mc = list_mc.duplicateMovieClip("list_mc", +i, i);
_mc._x = xStart;
_mc._y = yStart + ySpace*i;
_mc.count = -2*i;
_mc.onEnterFrame = function() {
if (++this.count>0) {
this.play();
delete this.onEnterFrame;
}
};
}
// for
}
init();
makeList();
N = 10;
xStart = 20;
yStart = 20;
ySpace = 24;
}
function makeList() {
for (i=0; i
_mc._x = xStart;
_mc._y = yStart + ySpace*i;
_mc.count = -2*i;
_mc.onEnterFrame = function() {
if (++this.count>0) {
this.play();
delete this.onEnterFrame;
}
};
}
// for
}
init();
makeList();
④ 배열을 이용한 메뉴 구조 만들기
가) 아래와 같은 형태의 무비클립을 제작하고 1번 프레임과 25번 프레임에 액션스크립트를 this.stop();이라고 적습니다.



나) _root로 돌아와서 1번 프레임에 아래와 같이 액션스크립트를 적습니다.
function init() {
arrTitle = ["naver", "yahoo", "daum", "cyworld", "paran", "korea"];
arrLink = [];
arrLink[0] = "http://www.naver.com"
arrLink[1] = "http://www.yahoo.co.kr"
arrLink[2] = "http://www.daum.net"
arrLink[3] = "http://www.cyworld.co.kr"
arrLink[4] = "http://www.paran.com"
arrLink[5] = "http://www.korea.com"
xStart = 20;
yStart = 10;
ySpace = 22;
}
function makeList() {
for(i=0; i
// 1. 복제
_mc = list_mc.duplicateMovieClip("list_mc" +i, i);
// 2. 위치 및 텍스트 설정
_mc._x = xStart;
_mc._y = yStart + ySpace * i;
_mc.txtTitle = arrTitle[i];
// 3. 인트로 효과
_mc.count = -2 * i;
_mc.onEnterFrame = function(){
if(++this.count > 0){
this.play();
delete this.onEnterFrame;
} // if
}; //onEnterFrame
// 4. 누르면 수행할 액션 { 마우스에 반응 }
_mc.link = arrLink[i];
_mc.onRelease = function(){
getURL(this.link);
}; // onRelease
} // for
} // makelist
/////////////////////////////////////////////////////////////////
init();
makeList();
arrTitle = ["naver", "yahoo", "daum", "cyworld", "paran", "korea"];
arrLink = [];
arrLink[0] = "http://www.naver.com"
arrLink[1] = "http://www.yahoo.co.kr"
arrLink[2] = "http://www.daum.net"
arrLink[3] = "http://www.cyworld.co.kr"
arrLink[4] = "http://www.paran.com"
arrLink[5] = "http://www.korea.com"
xStart = 20;
yStart = 10;
ySpace = 22;
}
function makeList() {
for(i=0; i
_mc = list_mc.duplicateMovieClip("list_mc" +i, i);
// 2. 위치 및 텍스트 설정
_mc._x = xStart;
_mc._y = yStart + ySpace * i;
_mc.txtTitle = arrTitle[i];
// 3. 인트로 효과
_mc.count = -2 * i;
_mc.onEnterFrame = function(){
if(++this.count > 0){
this.play();
delete this.onEnterFrame;
} // if
}; //onEnterFrame
// 4. 누르면 수행할 액션 { 마우스에 반응 }
_mc.link = arrLink[i];
_mc.onRelease = function(){
getURL(this.link);
}; // onRelease
} // for
} // makelist
/////////////////////////////////////////////////////////////////
init();
makeList();
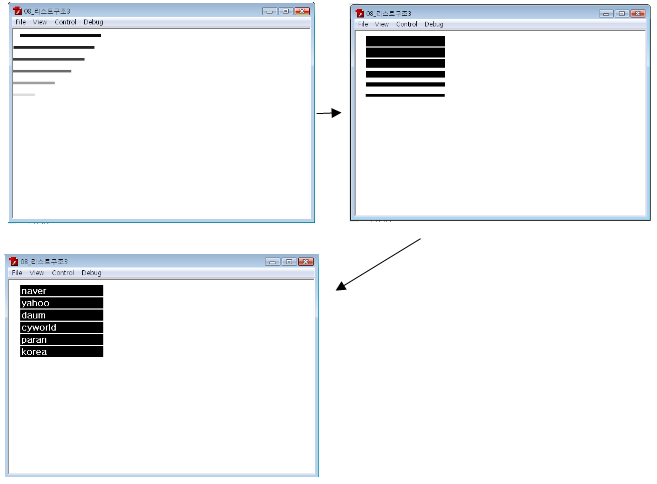
다) 결과화면
Ctrl+enter로 실행하게 되면 아래와 같이 메뉴박스와 메뉴가 배열로 뿌려지는 플래시가 완성됩니다.
Ctrl+enter로 실행하게 되면 아래와 같이 메뉴박스와 메뉴가 배열로 뿌려지는 플래시가 완성됩니다.
















































 문법 설명
문법 설명


