
① 콜백함수의 정의
특정이벤트가 발생하면 실행하라!
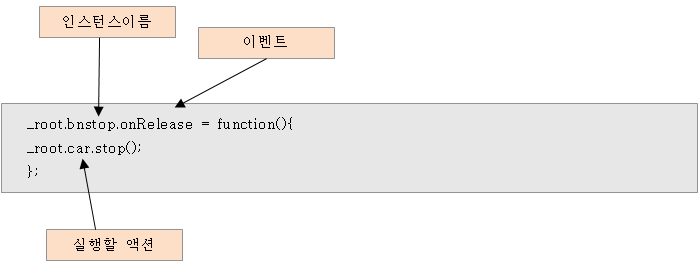
인스턴스이름.이벤트 = function(){
실행할 액션;
};
실행할 액션;
};

② 콜백함수를 이용한 위치 이동
_root.bird.onEnterFrame = function(){
this._x = this._x + 10;
};
this._x = this._x + 10;
};
bird 무비클립을 매 프레임마다 x축으로 +10만큼 이동하라는 뜻으로 bird가 자연스럽게 오른쪽으로 이동하는 모션이 실행됩니다.
③ 콜백함수를 이용한 위치 이동
btn.onPress = function(){
trace("눌렀다");
}
btn.onRelease = function(){
trace("놓았다");
}
btn.onRollOver = function(){
trace("위에 있다");
}
btn.onRollOut = function(){
trace("밖으로 나갔다");
}
※ 만들어봅시다!
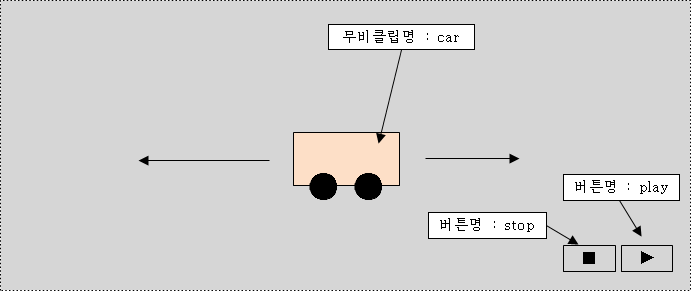
진행, 정지 버튼을 만들고 버튼을 클릭하면 무비가 동작되도록 만들어보세요.

- 1프레임에 아래와 같이 액션을 기입합니다.
- car 무비클립 안에 10~20프레임 정도 프레임을 만든 후에 car 무비클립이 좌측에서 우측으로 이동하도록 제작합니다. 여기에서 1프레임에 stop();을 적어줘야 car 무비클립이 자기스스로 play되지 않습니다.
- car 무비클립 안에 10~20프레임 정도 프레임을 만든 후에 car 무비클립이 좌측에서 우측으로 이동하도록 제작합니다. 여기에서 1프레임에 stop();을 적어줘야 car 무비클립이 자기스스로 play되지 않습니다.
_root.bnplay.onRelease = function(){
_root.car.play();
};
_root.bnstop.onRelease = function(){
_root.car.stop();
};
_root.car.play();
};
_root.bnstop.onRelease = function(){
_root.car.stop();
};















































 메서드
메서드


