
무비클립의 구조를 알아보고 무비클립을 참조하는 방법에 대해 알아보겠습니다.

① 절대주소 입력 방식
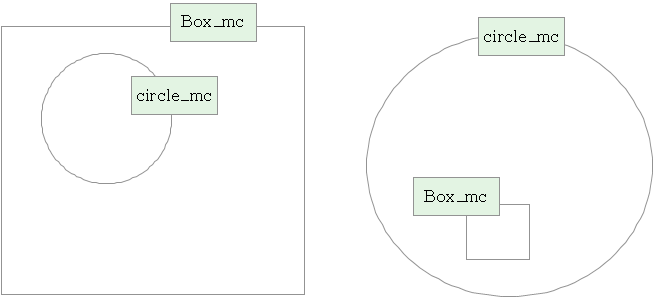
계층구조에서 최상위를 차지하는 ‘_root’로부터 시작해서 하위구조로 내려가는 방식
_root.Box_mc.circle_mc
② 상대주소 입력 방식
자신의 위치를 상대적 기준으로 하여 다른 무비클립 인스턴스의 주소를 적어주는 방식으로 상위를 나타내기 위해서는 “_parent”를 사용하고 하위를 나타내기 위해서는 “.”을 사용합니다.
상대경로는 ‘this’를 사용합니다. 여기에서 this는 자기 자신을 말하며 자기 자신을 기준으로 경로를 설정하기 때문에 현재 무비클립을 기준으로 경로를 설정하면 됩니다.
그러나 버튼에서 ‘this’라고 하면 버튼을 가리키는 것이 아니라 버튼이 포함되어 있는 무비클립을 가리키게 됩니다.
상대경로는 ‘this’를 사용합니다. 여기에서 this는 자기 자신을 말하며 자기 자신을 기준으로 경로를 설정하기 때문에 현재 무비클립을 기준으로 경로를 설정하면 됩니다.
그러나 버튼에서 ‘this’라고 하면 버튼을 가리키는 것이 아니라 버튼이 포함되어 있는 무비클립을 가리키게 됩니다.
※ 만들어봅시다!
"dog"라는 무비클립의 이름으로 강아지를 만든 후에 “dog" 안에 다리, 꼬리 머리를 각 무비클립으로 만들고 머리 무비클립 안에 눈을 깜빡이게 모션으로 제작한 다음 "btn" 버튼을 이용해 눈을 깜빡이게 하거나 멈추게 하도록 제작해 보겠습니다.
머리는 “head", 눈은 "eye"로 무비클립 이름을 임의로 정하겠습니다, “dog” 무비클립 안의 “head” 무비클립 안에서 ”eye“ 무비클립의 진행을 멈추게 하는 스크립트는 아래와 같습니다.
머리는 “head", 눈은 "eye"로 무비클립 이름을 임의로 정하겠습니다, “dog” 무비클립 안의 “head” 무비클립 안에서 ”eye“ 무비클립의 진행을 멈추게 하는 스크립트는 아래와 같습니다.
on(release){
_root.dog.head.eye.stop();
}
_root.dog.head.eye.stop();
}
다리와 꼬리도 각자 이름을 정해서 위와 같이 제작해 보세요.















































 메서드
메서드


