|
웹 문서들 중에 한 화면 전체를 문서 하나로 채우는 경우는 그리 흔치 않습니다. 대부분 창을 2개나, 3개로 나누어서 내용을 정리하게 됩니다.
프레임 태그는 홈페이지를 만들 때 기본틀을 결정하는 태그이므로 대부분 홈페이지를 처음 기획할 때 사용하게 됩니다.
프레임은 웹 브라우저의 화면을 분할하여 각 분할된 부분(프레임)마다 웹 페이지를 읽어들일 수 있도록 합니다.
분할된 프레임은 독립된 웹 페이지처럼 프레임마다 바탕색을 바꾸기도 하고, 각기 다른 내용이 있는 HTML 문서를 불러올 수가 있습니다.
프레임의 기본 구조는 아래와 같습니다.
|
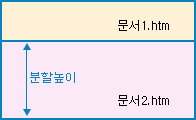
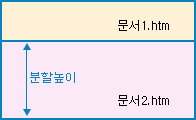
1. rows : 프레임을 가로로 나누었을 경우
[ 분할높이 : 가로로 분할했을 때 각 프레임의 높이를 ,(쉼표)로 구분해서 입력한다.( 단위는 픽셀, %, * ) ]
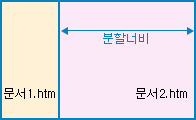
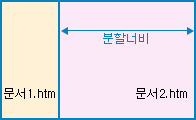
2. cols : 프레임을 세로로 나누었을 경우
[ 분할너비 : 세로로 분할했을 때 각 프레임의 너비를 ,(쉼표)로 구분해서 입력한다.( 단위는 픽셀, %, * ) ]
3. 파일이름 : 각각의 프레임 안에 보여질 HTML 문서의 경로를 입력합니다.
4. name : 각 프레임의 이름입니다. 타깃을 이용하여 링크를 지정할 때 사용합니다.
|
| (1) 프레임을 가로로 나눈 경우 |
|
<html>
<head><title>프레임의 가로 기본구조</title></head>
<frameset rows="분할 높이">
<frame src="파일 이름" name="프레임 이름">
<frame src="파일 이름" name="프레임 이름">
</frameset>
</html>
|
|
 |
|
|

|
|
<html>
<head>
<title>가로로 프레임 나눈 경우</title>
</head>
<frameset rows="*,*,*">
<frame src="ex_frame01.htm">
<frame src="ex_frame02.htm">
<frame src="ex_frame03.htm">
</frameset>
</html>
|
|
 |
|
|
(2) 프레임을 세로로 나눈 경우 |
|
<html>
<head><title>프레임의 세로 기본구조</title></head>
<frameset cols="분할 너비">
<frame src="파일 이름" name="프레임 이름">
<frame src="파일 이름" name="프레임 이름">
</frameset>
</html>
|
|
 |
|
|

|
|
<html>
<head>
<title>세로로 프레임 나눈 경우</title>
</head>
<frameset cols="*,*,*">
<frame src="ex_frame01.htm">
<frame src="ex_frame02.htm">
<frame src="ex_frame03.htm">
</frameset>
</html>
|
|
 |
|
|
















































 프레임의 기본구성
프레임의 기본구성