|
지금부터 앞에서 잘랐던 이미지를 이용하여 웹상에 띄울수 있는 홈페이지 문서를 만들어 보겠습니다.
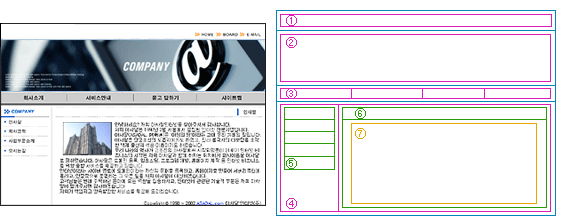
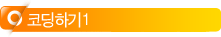
작업할 테이블의 구조는 다음과 같습니다.
|

|
 전체 테이블입니다. 로고, 이미지, 메뉴, 본문의 4부분으로 나누어 4행 1열의 테이블로 구성합니다. 전체 테이블입니다. 로고, 이미지, 메뉴, 본문의 4부분으로 나누어 4행 1열의 테이블로 구성합니다.
|
 전체 테이블안에 이미지 구성별로 독립적인 테이블이 삽입됩니다. 전체 테이블안에 이미지 구성별로 독립적인 테이블이 삽입됩니다. |
① 로고 테이블입니다. logo.gif가 삽입됩니다.
② 메인이미지 테이블입니다. main_img.gif가 삽입됩니다.
③ 메뉴 테이블입니다. 메뉴는 총 4개로 1행 4열의 테이블이 삽입되었습니다.
각각의 셀마다 순서대로 menu01 ~ menu04.gif를 삽입합니다.
④ 본문의 내용이 담길 테이블입니다.
왼쪽에는 서브메뉴가 오른쪽에는 내용이 들어가므로 1행 2열의 테이블이 삽입되었습니다.
왼쪽 셀의 가로길이는 ‘ sub_title.gif ’의 가로길이인 160pixel로 고정시켜 놓습니다.
오른쪽 셀의 가로길이는 나머지인 620pixel로 고정시킵니다.
|
 왼쪽에는 서브메뉴 테이블이 오른쪽에는 내용 테이블이 삽입됩니다. 왼쪽에는 서브메뉴 테이블이 오른쪽에는 내용 테이블이 삽입됩니다.
|
⑤ 5행 1열의 서브메뉴 테이블입니다. 테이블의 가로길이는 100%로 하면 됩니다.
sub_title.gif / sub_menu01 ~ sub_menu04.gif를 순서대로 삽입합니다.
⑥ 내용이 들어갈 테이블입니다.
제목과 아래쪽에 텍스트 내용이 들어갈 수 있도록 2행 1열의 테이블을 삽입합니다. 가로 길이는 100%입니다.
|
 ⑦ 실질적인 텍스트 내용이 들어갈 테이블입니다. ⑦ 실질적인 텍스트 내용이 들어갈 테이블입니다.
행 안에 너무 꽉차면 보기 좋지 않으므로 가로 길이는 95%로 하고 중앙정렬시킵니다.
위의 테이블 구조를 참고하여 메모장을 열고 코딩해 보도록 하겠습니다.
완성된 코딩 소스는 다음과 같습니다.
|
















































 이미지 자르기 1
이미지 자르기 1

 전체 테이블입니다. 로고, 이미지, 메뉴, 본문의 4부분으로 나누어 4행 1열의 테이블로 구성합니다.
전체 테이블입니다. 로고, 이미지, 메뉴, 본문의 4부분으로 나누어 4행 1열의 테이블로 구성합니다. 전체 테이블안에 이미지 구성별로 독립적인 테이블이 삽입됩니다.
전체 테이블안에 이미지 구성별로 독립적인 테이블이 삽입됩니다. 왼쪽에는 서브메뉴 테이블이 오른쪽에는 내용 테이블이 삽입됩니다.
왼쪽에는 서브메뉴 테이블이 오른쪽에는 내용 테이블이 삽입됩니다. ⑦ 실질적인 텍스트 내용이 들어갈 테이블입니다.
⑦ 실질적인 텍스트 내용이 들어갈 테이블입니다.


