|
HTML 문서를 만들다 보면 반복적으로 사용해야 하는 경우가 있습니다.
이럴 경우 페이지마다 똑같이 반복되는 부분을 계속하여 넣는다면 나중에 한 부분만을 바꾸려 할 때 전체 페이지를 열어 반복적으로
사용되는 부분을 찾아 하나하나 바꿔줘야 하는 불편함이 있습니다. 이를 해결하기 위해서는 인클루드(include)를 이용하면 단 하나의 파일을 변경하여 전체 페이지에 적용할 수 있습니다.
|

|
예를 들어 각 서브페이지에 반복 사용되는 TOP 메뉴의 경우 링크 한 개만 변경이 되어도 TOP 메뉴를 포함한 모든 페이지의 메뉴
링크를 변경해야 합니다. 하지만, 인클루드(include)를 사용하면 하나의 파일만 변경하면 모든 페이지의 메뉴 부분이 바뀌게
됩니다.
|
아래의 내용은 인클루드(include)를 이용하여 홈페이지를 만드는 방법입니다. 아래의 방법은 PHP가 지원되는 리눅스서버에 적용
하는
방법이며, ASP의 경우는 인클루드(include) 방법이 조금 다릅니다.
인클루드(include)를 테스트하기 위해서는 PHP가 설치된 웹서버에 파일을 올려두고 테스트해야 확인이 가능합니다.
|

|
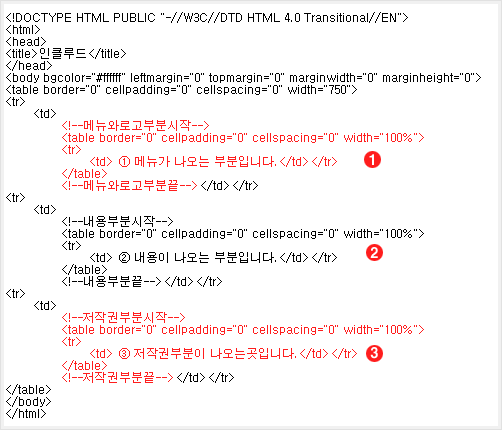
예제1) 인클루드를 이용하지 않고 사용했을 경우
전체 페이지를 한꺼번에 넣었을 경우에는 아래와 같이 HTML이 구성이 됩니다.
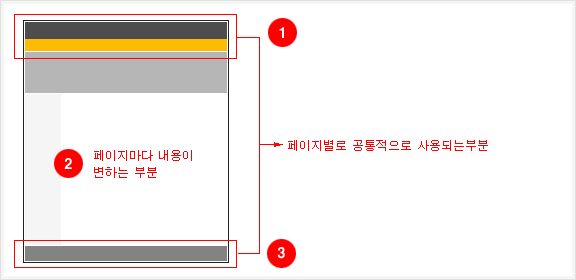
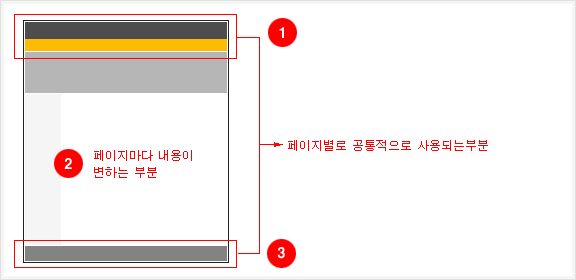
아래의 경우에는 페이지마다 메뉴 부분과 저작권 부분이 들어가게 됩니다.
|
|
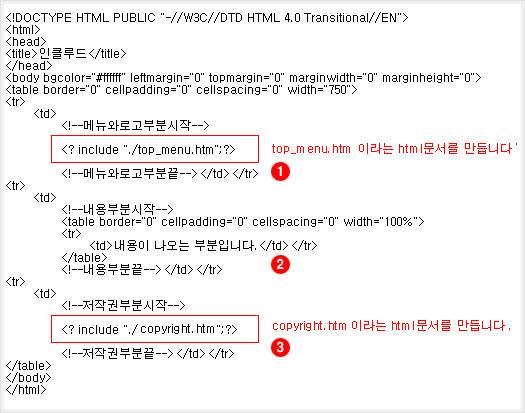
예제2) 인클루드를 사용하여 HTML 문서를 만들 경우 반복해서 사용할 문서는 따로 만들어 둡니다.
①메뉴 부분과 ③저작권 부분은 계속해서 사용해야 하므로 따로 HTML 문서를 만들어 두고 내용이 바뀌는 문서에서 불러서 사용합니다.
우선 ①, ③을 불러들일 ②문서를 만듭니다.
|
|
메뉴로 사용할 ①문서 top_menu.htm을 만듭니다.
아래의 내용은 계속해서 불러올 메뉴 부분 내용입니다.
|
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>메뉴가 나오는 부분입니다.</td></tr>
</table>
|
|
저작권 부분을 사용할 ③문서 copyright.htm을 만듭니다.
아래의 내용은 계속해서 사용할 저작권 부분 내용입니다.
|
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>저작권부분이 나오는곳입니다.</td></tr>
</table>
|
|
















































 인클루드(include)
인클루드(include)