|
테이블의 외곽선은 굵기와 색상을 지정할 수 있으며, 여백은 각 셀과 셀 사이의 간격과 셀과 셀 안의 데이터 간의 간격을 지정할 수 있습니다.
<table border="외곽선 굵기" cellpadding="셀과 테이타 간격" cellspacing="각 셀 사이 간격">
~ </table>
|
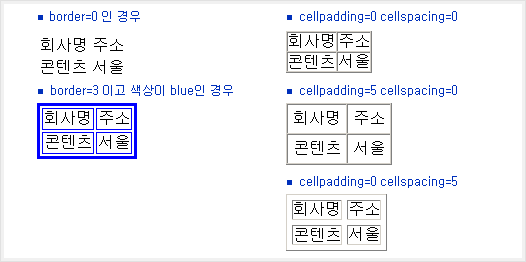
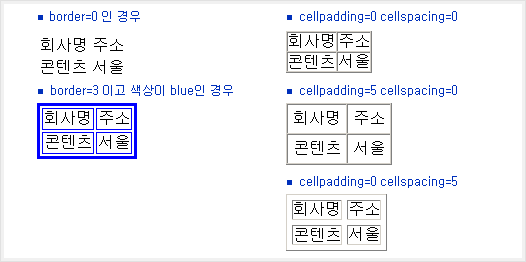
1. border는 테이블의 외곽선의 굵기를 설정하며 "0"으로 지정하면 외곽선이 나타나지 않습니다.
외곽선 색상은 bordercolor="#색이름"으로 지정합니다.
2. cellpadding은 셀과 셀 안의 데이터 간의 간격, cellspacing은 각 셀과 셀 사이의 간격을 지정합니다.
|

|
|

|
| 외곽선 굵기가 1, 외곽선 색상은 blue, 각 셀과의 간격 5, 셀 안의 테이타와 간격 5인 테이블 |
|
<html>
<head>
<title> 테이블크기</title>
</head>
<body>
<table border="1" bordercolor="blue" cellpadding="5" cellspacing="5">
<tr>
<td>회사명</td>
<td>주소</td>
<td>연락처</td></tr>
<tr>
<td>콘텐츠</td>
<td>서울 금천구 가산동</td>
<td>2026-2000</td></tr>
<tr>
<td>NIDA</td>
<td>서울</td>
<td>2186-4500</td></tr>
</table>
</body>
</html>
|
|
 |
|
|
















































 테이블
테이블