|

이미지맵이란 이미지의 특정한 부분에 링크를 거는 것입니다. 만약, 이미지맵을 이용하지 않는다면 작은 이미지라 할지라도 각각 잘라서 링크를 거는 수밖에 없습니다. 하지만, 이미지맵을 이용하면 하나의 이미지에서 원하는 부분만을 골라 링크를 걸 수 있으므로 편리합니다.
이미지맵의 형식은 다음과 같습니다.
① <img src="image/map.gif" alt ="대체설명" usemap="#이미지맵 이름">
② <map name="이미지맵 이름">
<area shape="rect" coords="7, 26, 30, 49" href="url" alt="링크1로 이동">
<area shape="circle" coords="150,58,25" href="url" alt="링크2로 이동">
<area shape="poly" coords="154, 0, 109, 0, 88, 14, 154, 71" href="url" alt="링크3로 이동">
</map>
이미지맵을 사용하기 위해서는 일단 ②에서 <map>을 이용하여 해당 이미지가 이미지맵임을 선언합니다. 이미지맵의 이름은 원하는 대로 임의로 정해줍니다. 그리고 <area> 태그를 이용하여 링크가 적용되는 부분의 모양을 지정합니다. 이미지맵의 모양은 사각형, 원형, 다각형의 총 3가지입니다. coords는 링크될 영역의 좌표값을 입력합니다.
|
영역의 모양 |
좌표값 |
| RECT |
사각형 |
"왼쪽 상단의 X좌표, Y좌표, 오른쪽 하단의 X좌표, Y좌표" |
| CIRCLE |
원형 |
"원의 중심의 X좌표, Y좌표, 반지름의 길이" |
| POLY |
다각형 |
"모든 꼭지점의 X좌표, Y좌표"를 차례로 기입 |
그리고, ①에서 <img> 태그 안에서 usemap="#이미지맵의 이름"을 추가하면 해당 이미지에 이미지맵의 기능이 추가됩니다.
|
|
|
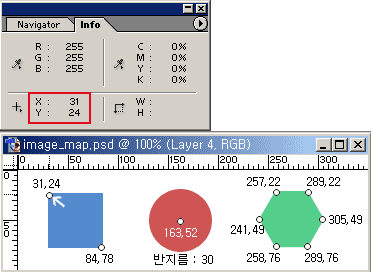
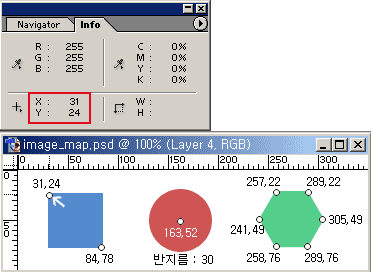
이미지맵 입력 시 필요한 좌표는 포토샵에서 이미지 작업 시 'info' 창을 이용하여 아래와 같이 적어두면 편리합니다.

아래의 예제 결과에서 3개의 서로 다른 도형을 눌러보세요!
도형 위에 마우스를 갖다 대면 그에 해당하는 설명창이 뜨고, 사각형, 원형, 다각형의 형태로 클릭되는 것을 확인할 수 있습니다.
<html>
<head>
<title>이미지맵 만들기</title>
</head>
<body>
<img src="http://center.new21.com/image/center/web/html/image_img05.gif" width="350" height="100" border="0"
usemap="#map1">
<map name="map1">
<area shape="rect" coords="31, 24, 84, 78" href="http://www.daum.net"
target="_blank" alt="다음으로 이동!">
<area shape="circle" coords="163,52,30" href="http://www.empas.com"
target="_blank" alt="엠파스로 이동!">
<area shape="poly" coords="257,22,289,22,305,49,289,76,258,76,241,49"
href="http://kr.yahoo.com" target="_blank" alt="야후로 이동!">
</map>
</body>
</html>
|
|
|
|
















































 이미지 포맷
이미지 포맷