|
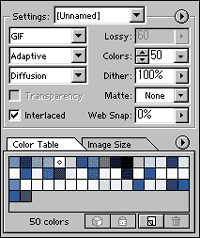
6. 창의 오른쪽을 보면 이미지의 포맷을 결정할 수 있는 창이 보일 것입니다.
왼쪽의 그림에서 빨간색 테두리 부분을 눌러보면 여러가지 이미지의 포맷이 나타납니다.
주로 쓰는 포맷은 당연히 .gif와 .jpeg입니다.
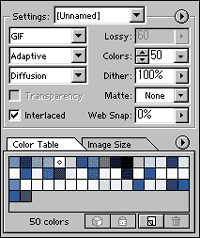
[ GIF 포맷 화면 설명 ]
|
 |
① Perceptual : 이 방식은 칼라의 분포도를 인식하여 제한된 범위내에서 명확한 경계를 가지게 합니다. 이미지의 변화가 좀 심하게 나타납니다.
② Selectiv : 이 방식은 선택된 컬러에서 최대한의 이미지 보정을 하는 방식입니다. 가장 좋은 결과를 나타내지만 용량은 가장 높게 나타납니다.
③ Adaptive : 이 방식은 각색 팔레트로서 일반적으로 찾아볼 수 있는 256색상을 추출하게 됩니다.
결과와 용량이 비교적 양호해서 Gif방식에서 가장 많이 사용하는 팔레트 방식입니다.
④ Web : 이 방식은 웹 공용컬러인 216컬러에서 추출하는 방식입니다. 이미지 컬러의 손상이 많습니다. |
 |
① Transparency는 투명한 Gif파일을 만드는 기능입니다. 즉 웹 상에서 배경생이 보이도록 하는 것입니다.
② Interlaced는 Jpeg 포맷의 Progressive의 기능과 동일하게 웹 상에서 이미지를 점층적으로 보이게 합니다.
즉 서서히 나타나게 만드는 역할을 하는 기능입니다.
③ 디더링(최대한 근사치의 값으로 만들어 주는 기능)은 사용을 안하는 것이 바람직하지만 대부분의 이미지들은 디더링을 요구하게 됩니다.
디더링은 이미지 컬러를 256범위내에서 최대한 맞추는 작업을 하기 때문에 용량을 차지하게 됩니다. 그러므로 대부분 Diffussion(점의 조밀도를 조절하여 이미지를 부드럽게 하는 기능)으로 설정을 하고 우측의 디더값을 조절하면 됩니다.
④ Web Snap은 웹 공용컬러(216색)를 적용하는 범위를 말합니다. 값이 높을 수록 웹 공용 컬러에 가까워지므로 이미지가 거칠게 나타납니다. |
|
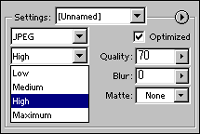
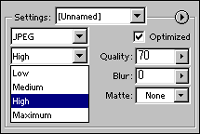
[ JPEG 포맷 화면 설명 ]
|
 |
Jpeg포맷은 먼저 크게는 Low, Medium, High, Maximum으로 구분됩니다. 이 설정은 Quality의 값을 10, 30, 60, 80의 값으로 지정해 줍니다. 하지만 우측의 Quality의 값을 직접 입력하는 것이 더 정확하게 설정할 수 있습니다. Jpeg 포맷은 바로 Quality의 값에 따라 이미지의 압축률이 달라지고 이미지의 질이 달라지게 됩니다. |
 |
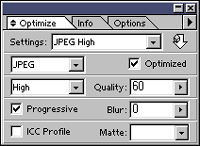
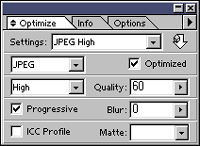
① Progressive이 기능은 웹상에서 이미지를 불러올 때 순차적으로 보이게 하는 기능입니다. 즉 이미지가 100% 로딩된 다음에 보이는 것이 아니라 조금씩 나타나게 하는 기능입니다. 모뎀 사용자를 위해서는 필요한 조건입니다. 하지만 빠른 전송속도를 가진 환경에서는 별 차이가 없이 나타납니다.
② Blur이 기능은 이미지에 블러효과를 부여하는 기능입니다. 하지만 속도를 위해서는 사용하지 않는 것이 바람직합니다. |
③ ICC ProfileInternational Color Consortium의 약자로 응용프로그램간의 공통 표준 색상을 말합니다. 즉 ICC 표준을 따르게 되면 다른 응용 프로그램에서도 동일한 색상으로 표현되게 됩니다. 문제는 용량이 조금 많아지게 됩니다.그러므로 다른 그래픽 프로그램으로 가져가야 할 경우에만 사용하는 것이 좋습니다.
④ Matte이 기능은 이미지의 가장자리를 하나의 색으로 채워주는 역할을 합니다. 즉 웹상의 배경이미지와 일치시킬때 주로 사용합니다.
|
|
7. 여기에서는 .gif형식으로 저장하도록 하겠습니다.
color수는 사용된 색상이 그다지 많지 않기 때문에 128로 하도록 하겠습니다.
모두 선택한 뒤 'save'버튼을 클릭합니다.
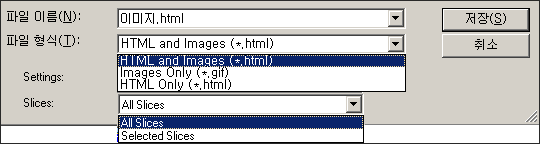
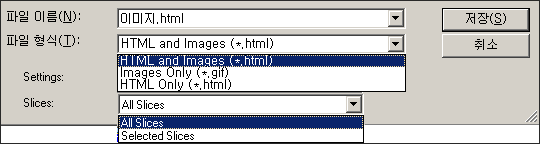
8. 버튼을 누르면 저장하는 파일의 형식을 선택해야 합니다.
|

|
파일의 형식은 3가지입니다.
① html and images : 잘라진 이미지들과 화면 그대로 html문서가 자동으로 만들어집니다.
물론 테이블로 코딩된 문서입니다.하지만, 지금까지 배웠던 html 태그를 이용하여 직접 코당할것입니다.
② images only : 조각난 이미지들만 저장됩니다.
③ html only : 이미지는 저장되지 않고 html문서로만 저장됩니다.
여기에서는 'images only'를 선택하도록 합니다. 그리고, 해당 폴더로 이동해보면 직접 슬라이스 툴로 그었던 대로 14조각의 이미지가
저장되어 있을 것입니다.
각각의 이미지들은 앞서 보여드렸던 이미지명으로 파일명을 교체해 주시기 바랍니다.
이미지 자르기가 끝났습니다. 지금부터는 이 이미지들을 이용해서 하나의 완성된 html문서를 만들어 보도록 하겠습니다.
'코딩하기 1'을 눌러보세요. |
|
















































 이미지 자르기 1
이미지 자르기 1