|
② main.psd 파일을 열면 포토샵 menu의 view에서 show → guides를 켜도록 합니다.
그러면, 이미 그어져 있는 가이드선을 보실 수 있을 것입니다.
작업을 하실 때에는 되도록이면 작업하고자 하는 이미지의 정확한 사이즈에 맞춰 가이드선을
그어가며 작업하시는 것이 편리합니다. |
|
 |
③ 가이드를 켜고 나면 이미 그어져 있는 파란색의 가이드선을 보실 수 있을 것입니다.
다시 한 번 이미지와 각각의 메뉴 크기에 맞춰 가이드선을 긋고자 한다면 menu의 view에서
clear guides를 클릭하여 기존의 가이드선을 지우고 새로운 가이드선을 그으시면 됩니다. |
|
 |
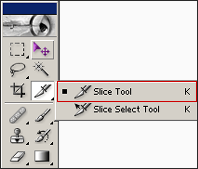
④ 지금부터는 가이드선을 따라 로고별, 메인이미지별, 메뉴별로 이미지를 자르도록 하겠습니다.
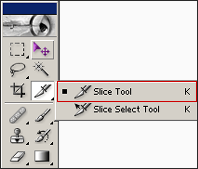
포토샵에서 이미지를 자를 때에는 tool bar에 있는 silce 기능을 사용하도록 합니다.
tool bar에 있는 slice tool을 선택합니다.
그리고, 이미지를 자르기전에 menu의 view에서 snap을 켜두시기 바랍니다.
이 snap 기능을 켜두어야만 그어져 있는 가이드선에 slice tool이 착착 달라붙어 정확하게
이미지를 자르실 수 있습니다. |
|
 |
⑤ slice tool로 그어져 있는 가이드선을 따라 자르기 원하는 크기만큼 드래그합니다.
snap 기능을 켜두었기 때문에 정확하게 드래그하지 않아도 원하는 가이드선에 자석처럼
딱 달라붙어 그어지게 될 것입니다.
메뉴는 개별적으로 링크를 걸어야 하므로 하나씩 자르도록 합니다.
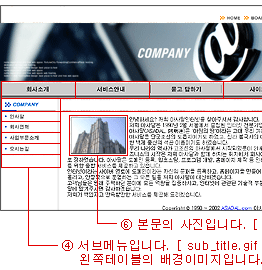
왼쪽의 그림은 가이드선에 맞춰 slice tool로 이미지를 자른 상태입니다.
총 14개의 이미지가 필요합니다. |
|
 |
⑥ slice tool로 이미지를 그을때마다 각각의 구역마다 번호가 붙게 되는데 이것은 잘라진
순서대로 1번부터 차례대로 번호가 매겨집니다.
이제 잘라진 14개의 조각 이미지들을 각각 저장해야 합니다.
저장할 때는 menu의 file에서 'save for web'을 클릭합니다.
'save for web'을 클릭하면 왼쪽의 그림과 같은 창이 나타납니다. |
|
















































 이미지 자르기 1
이미지 자르기 1