|
|
|
 |
|
|
| |
|
 |
|
1. HTML이란 무엇인가
HTML이란 Hypertext Markup Language의 약자로서 하이퍼텍스트 기능을 가진 문서를 만드는 언어입니다. 여기서 하이퍼텍스트(hypertext)라는 것은 웹문서의 임의의 위치에서 해당 부분을 클릭했을 때 다른 곳으로 이동하도록 해주는 것입니다.
인터넷에서 볼 수 있는 수많은 웹사이트의 대부분이 HTML을 사용해서 작성한 문서들입니다. 웹상의 모든 문서는 HTML 형식의 언어로 만들어지며, 확장자는 ".html" 또는 ".htm"입니다. |
|
|
|
2. 태그(Tag)란
태그란 문서의 구조, 형식, 링크를 정의하는 것을 말하며, 태그의 특성은 아래와 같습니다. HTML 태그는 대소문자 구분이 없습니다. 모든 태그는 '<' 와 '>'로 둘러싸입니다. 대부분의 태그는 시작과 끝을 나타내기 위해서 한 개의 쌍으로 이루어집니다.
단, 태그<p>와 <br> 등 쌍을 이루지 않는 태그도 있습니다.
|
|
|
|
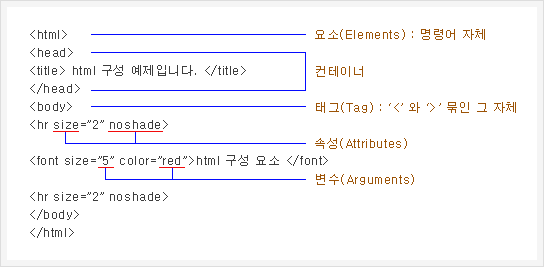
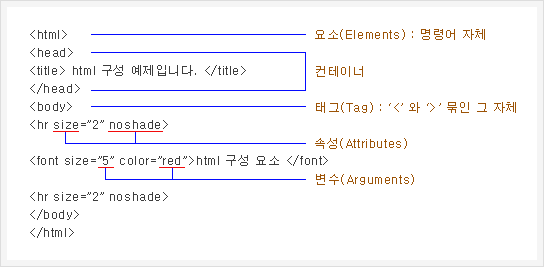
3. HTML의 구성요소
HTML의 구성요소는 다음과 같습니다.
① 요소(Elements)
- 요소란 HTML 명령입니다. 예를 들어 <title></title>이라는 요소는 브라우저에서 제작된 웹문서의 제목을 브라우저가 제목 표시 창에 표시되도록 명령하는 것입니다.
② 태그(Tag)
- 태그는 요소의 일부로서 시작 태그와 종료 태그 두 종류가 있습니다. 시작 태그는 요소를 시작하며 종료 태그는 요소를 끝냅니다.
예를 들어 <title>로 시작한 제목 요소는 </title>이라는 종료 태그를 갖지만 이미지 요소인 <img>는 끝내기 태그를 갖지 않습니다.
③ 속성(Attributes)
- 속성은 요소의 시작 태그 내에 사용하는 것으로 명령을 구체화시키는 것입니다. 예를 들어 텍스트의 폰트 지정을 위해 사용하는 <font></font> 요소는 size, color, face 등의 속성
을 갖는데 <font size=5>처럼 시작 태그 내에 사용되며 속성과 변수 사이에는 ‘=’ 이라는 부호를 사용하여 연결합니다.
④ 변수(Arguments)
- 속성과 관련된 값을 말합니다. |
|  |
|
|
4. HTML의 기본 문서 구조
<html>
<head>
<title>문서의 제목 입력</title>
</head>
<body>
화면에 실질적으로 보이는 내용을 입력하는 곳입니다.
</body>
</html>
|
<html>
- html의 시작과 끝을 알려줍니다. HTML 문서의 가장 윗부분에, 그리고 끝나는 태그는 가장 아랫부분에 써 주면 됩니다.
<head>
- 글의 머리말에 해당하는 부분입니다. 문서의 정보를 넣어 줍니다.
<body>
- 본문입니다. 이 안에 입력하는 내용이 바로 브라우저상에 나타납니다.
<title>
- 문서의 제목을 말합니다. 브라우저의 제목줄에 나타납니다. 이 태그는 반드시 head 태그의 시작과 끝 사이에 넣어 주어야 합니다. |
|
|
|
|
|
 |
|
|
















































 HTML 개요
HTML 개요