▸14번 라인
블라인드가 시간차를 두고 복제되는 것을 설정해 보도록 하겠습니다.
처음 작업이 시작할 때 보았듯이 서로 다른 위치에 있는 블라인드가 동시에 움직이는 것이 아니라 시간차를 두고 이미지가 아래에서 위로 보이게 됩니다.
우선 'age'라는 임의의 변수 값을 주겠습니다.
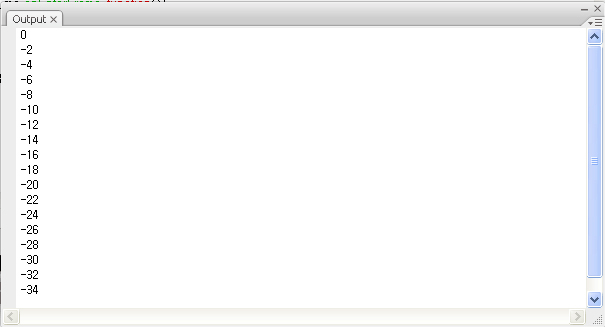
-2*1을 주는 것은 i의 값은 점점 증가하므로 시작되는 시점을 다르게 주는 것입니다. trace를 이용해 보면 i값은 점점 증가하지만 '-2'라는 음수 값이 있으므로 시작되는 시점이 더 나중이 됩니다.

▸ 16-22번 라인
복제된 무비클립이 매 프레임마다 설정되어야 하므로 '_mc.onEnterFrame=function()'을 써주고, this.age는 1씩 증가해야 하므로 this.age++이라고 적습니다. 앞에 라인13에서 '_mc.'의 높이를 0으로 주던 것에 부드러운 움직임으로 높이를 증가시키도록 하겠습니다. 우선 age의 값이 '0'이상이 되면 실행하도록 설정합니다.
앞에서 age의 값의 시간차를 적용한 이유도 this.age++에 의해 1씩 증가하므로 -2에서 시작하는 age는 -2 → -1,0이 되어야 실행이 될 것이고 -4에서 시작하는 age는 -4 → -3 → -2 → -1 → 0이 되어야 실행되므로 그 값만큼 시간차가 생기게 됩니다.
This._height+=0.2*(Mate.ceil(spaceY-this._height)) 부분을 더 쉽게 풀면
this._height=this._height+0.2*(Mate.ceil(this.box._height-this._height))가 됩니다.
This._height+= 0.2*(...)은 this._height = this._height+02.*(...)을 간추린 것이니 기억하시기 바랍니다.
부드러운 움직임에 대해 알아보겠습니다.
This._height = this._height+0.2*(targetX._height-this._height)
targetX._height라는 것은 최종적으로 움직여질 this의 높이를 말합니다.
현재 this(_mc)의 높이는 '0'이라고 설정해 놓았습니다. '0'의 값에서 spaceY 곧 this.box의 높이인 '8'에 도달해야 합니다.
그러면 '0.2'라는 값이 무엇인지 숫자를 대입해서 알아봅시다.
This._height=0
box._height=8
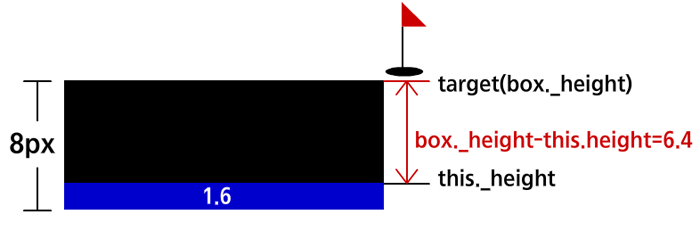
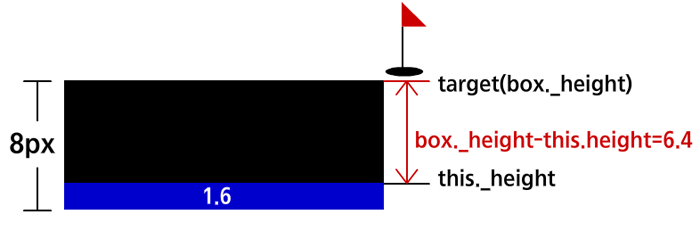
※ 0+0.2*(8-0)= 1.6이 됩니다.

1.6이라는 값은 전체 8에서 1.6만큼 증가되었다는 뜻입니다. 전체가 8이고 거기에서 1.6만큼 증가되었으니 남은 양은 8-1.6=6.4가 됩니다.

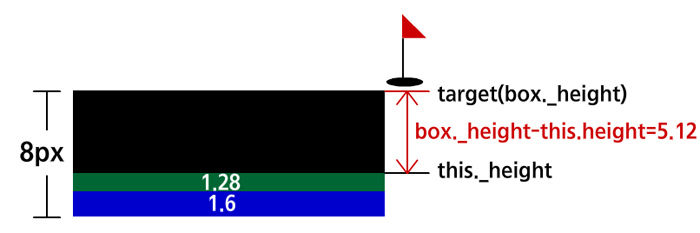
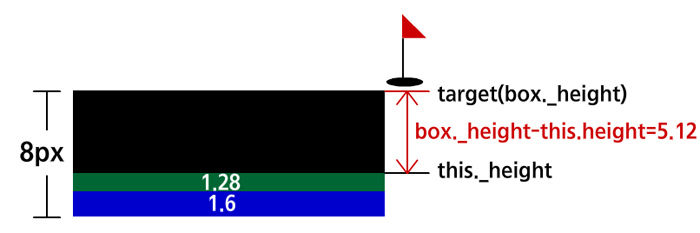
도달해야 하는 높이값이 6.4로 줄어들었고 6.4에 0.2를 곱하면 1.28이 됩니다. 6.4에서 1.28만큼 증가되었으니 남은 양은 5.12가 됩니다.

※ 이와 같이 this의 높이값이 계속해서 box 높이에 0.2를 곱한 값만큼 증가하면 부드럽게 목표 높이만큼 증가하게 되어 블라인드를 좀 더 효과적으로 나타낼 수 있게 됩니다.
추가로 'Math.ceil'의 값을 넣는 이유는 블라인드가 완전히 이미지를 덮어주기 위해 소수점 자리를 올려주기 위해서 입니다.
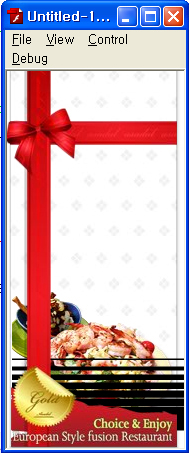
28. 검은색 블라인드가 이미지를 모두 잘 덮는지 'Ctrl+Enter'로 확인합니다.

29. 출력한 새창을 닫고, 현재 마스크무비에서 한 단계 위인 '음식무비클립'으로 이동하겠습니다. 현재의 Stage를 더블클릭하거나 타임라인 아래에 적혀 있는 '음식무비클립'을 선택합니다.

30. '음식무비클립'으로 이동한 후 '마스크' 레이어에서 마우스 오른쪽버튼을 클릭하여 'Mask'를 선택합니다.

31. '마스크' 레이어와 '음식이미지'가 아래와 같이 바뀌면서 Stage에 있던 음식 이미지와 마스크 이미지는 보이지 않게 됩니다. (잠금을 해제하면 이미지가 보입니다.)

32. Ctrl+Enter(Publishing)하여 확인해 봅니다.

















































 배너 만들기 1
배너 만들기 1