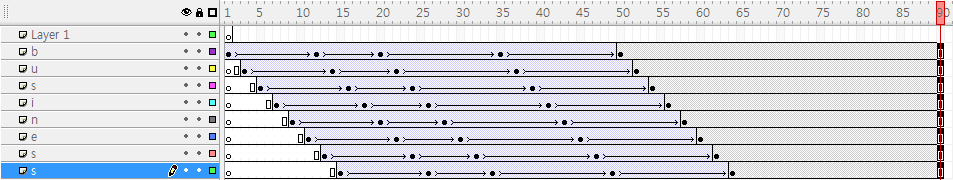
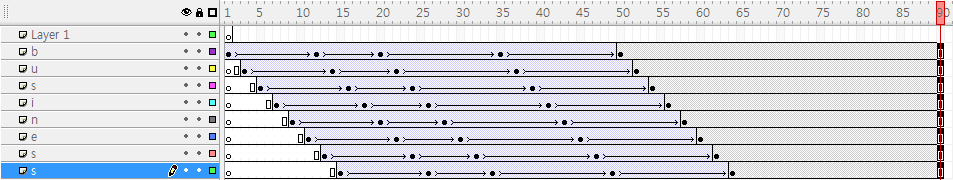
22. 모든 레이어를 90프레임까지 프레임을 추가시킵니다.(모든 레이어의 90프레임을 선택한 후 단축키 F5를 누릅니다.)

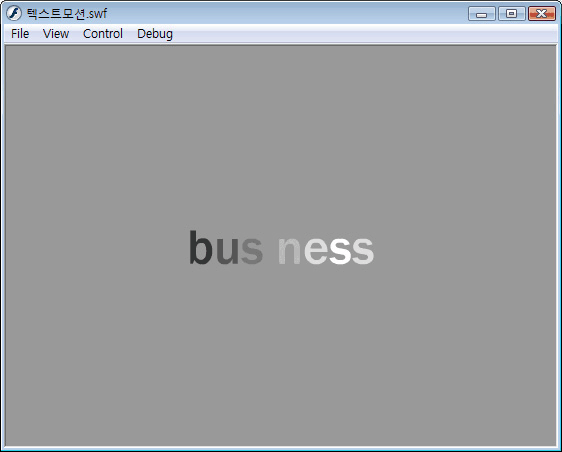
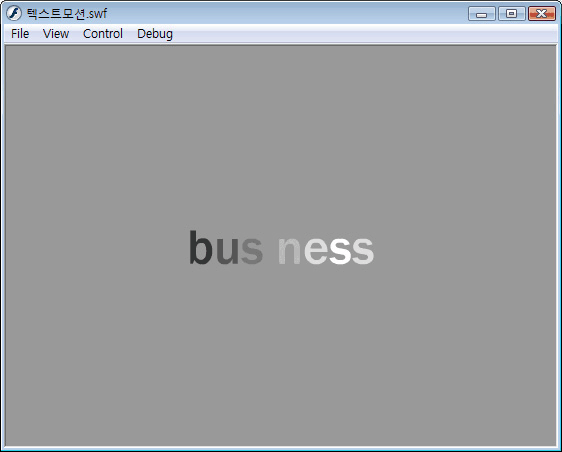
23. 상단메뉴의 'Control → Test Movie'를 클릭하여 swf 파일을 생성합니다. (단축키: Ctrl + Enter)

24. 완성된 무비를 확인할 수 있습니다.

Tip. 현재 완성된 무비는 반복 재생됩니다. 한 번만 재생되게 하려면 새 레이어를 추가한 후, 마지막 프레임에 'stop' 액션을 적용시킵니다.
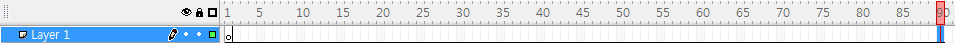
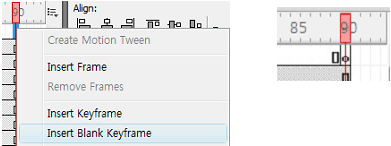
① Layer1에서 90프레임을 선택합니다.

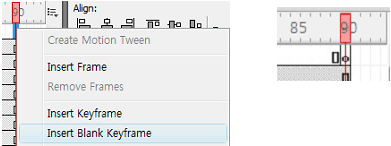
② 마우스 오른쪽 버튼 클릭 → Insert Blank Keyframe을 클릭합니다. (단축키: F7)

③ 'Window → Actions'을 눌러 액션패널을 열고 다음과 같이 'stop();' 이라고 입력합니다. (단축키: F9)

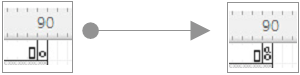
④ 위의 액션이 제대로 입력되었다면 Layer 1의 90프레임 부분이 아래 이미지와 같이 바뀌게 됩니다.

⑤ Ctrl+Enter를 눌러 무비를 확인해 보면 아까와는 달리 무비가 반복되지 않고 한 번만 실행됩니다.
















































 텍스트 모션 만들기 1
텍스트 모션 만들기 1