
Ⅱ. 무비 만들기
1. 3개의 선물상자가 차례로 탄력 있게 떨어지는 무비(Movie)를 제작해 보겠습니다.
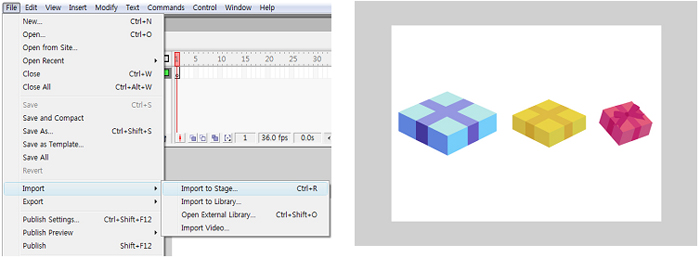
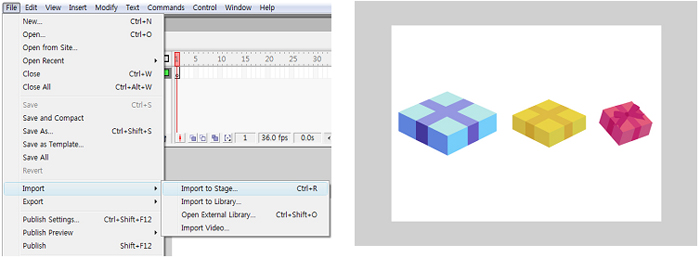
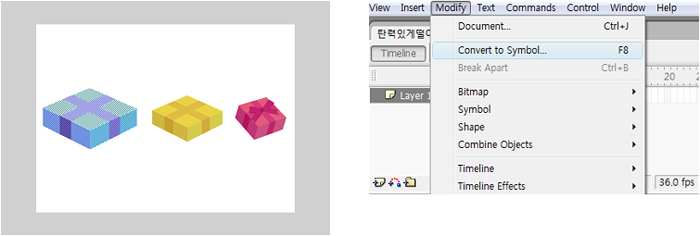
(1) 새 파일을 열고 상단메뉴에서 'File → Import → Import to Stage'를 클릭하여 선물상자 이미지를 삽입합니다.

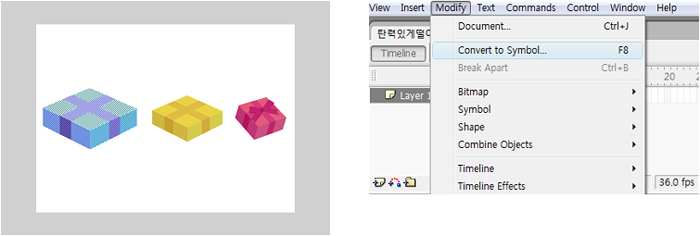
(2) 선물상자 이미지를 선택하여 심벌로 만들겠습니다. 첫 번째 이미지를 선택하고 상단메뉴의 'Modify → Convert to Symbol'을 클릭합니다. (단축키: F8)

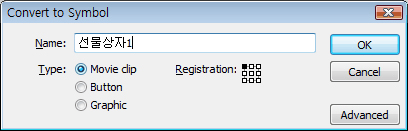
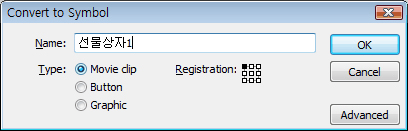
(3) 심벌 Name은 '선물상자1'로 지정하고 Type은 MovieClip으로 지정하겠습니다.

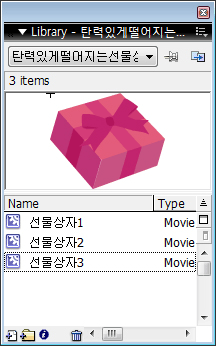
(4) 나머지 2개의 상자도 같은 방법으로 무비클립 심벌로 만들겠습니다. 노란상자를 '선물상자2', 분홍상자를 '선물상자3'으로 하여 각자 다른 이름의 3개의 심벌을 생성합니다.
(5) 라이브러리 패널을 열어보면 위에서 만든 3개의 무비클립이 들어 있는 것을 확인할 수 있습니다. (단축키: F11)

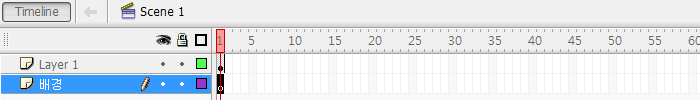
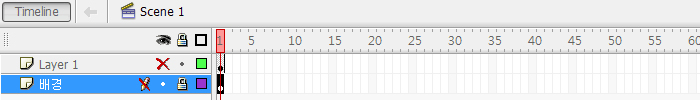
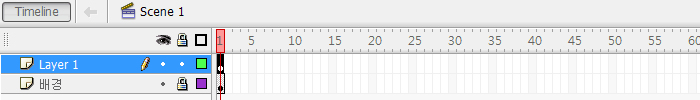
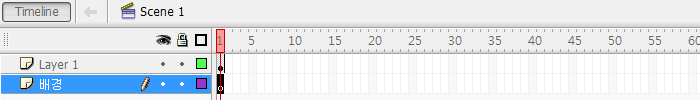
(6) 선물상자가 바닥에 떨어지는 모션이므로 플래시에서 사각 툴을 이용해 간단하게 바닥을 그려주겠습니다. 타임라인에 새 레이어를 하나 추가하고 레이어 이름을 '배경'이라고 지정합니다. 이름을 변경하려면 해당 레이어를 더블클릭하면 됩니다.


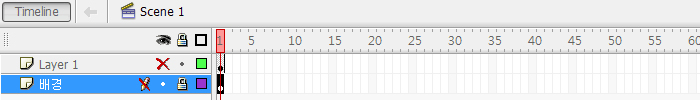
(7) 배경 레이어를 드래그하여 Layer 1 하단에 위치시킵니다.

(8) 작업의 편의성을 위해 Layer 1의 눈을 가립니다.

(9) 도구상자(Tools)에서 사각형 툴을 선택하고 선색은 없음/채우기 색은 원하는 색을 선택합니다.

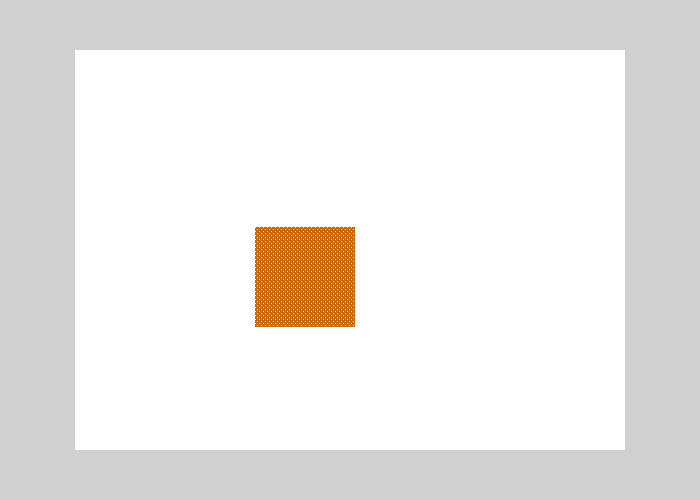
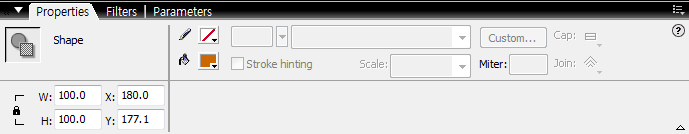
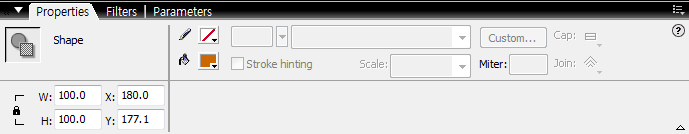
(10) 스테이지에 마우스를 드래그하여 높이 100px의 사각형을 그립니다.


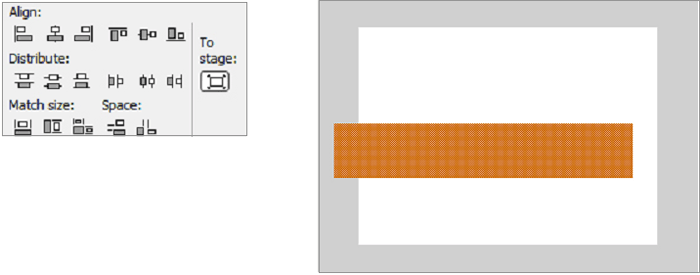
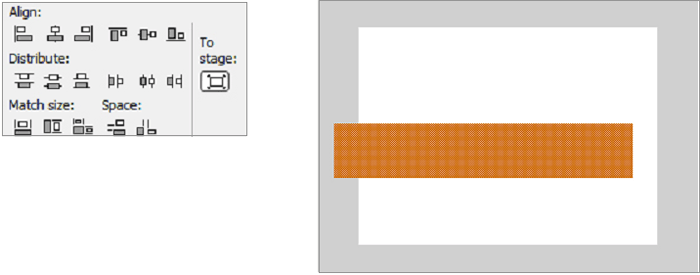
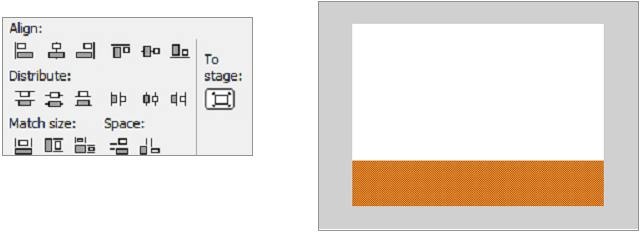
(11) Align 패널을 이용해 사각형의 넓이를 스테이지의 넓이와 동일하게 지정합니다.

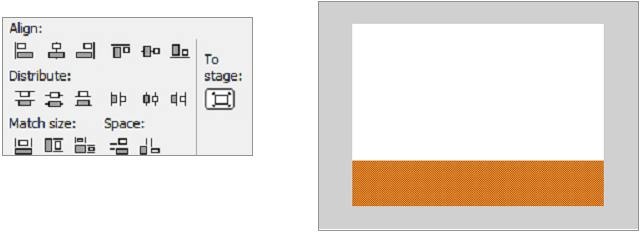
(12) Align 패널을 이용해 사각형을 스테이지 하단에 정렬합니다.

(13) 배경 레이어를 작업 중에 건드리지 않도록 잠금 버튼을 이용해 레이어를 잠급니다.

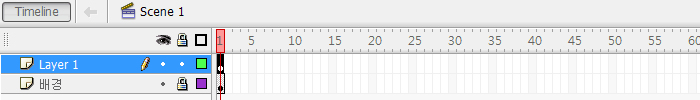
(14) Layer 1의 눈가림을 해제하고 마우스로 Layer1을 선택합니다.

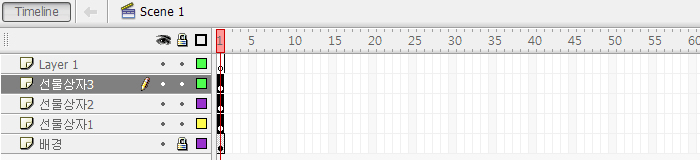
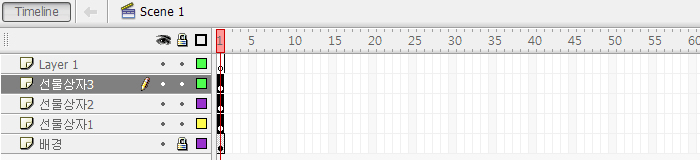
(15) 'Modify → Timeline → Distribute to Layers'를 클릭해 3개의 선물상자 무비클립을 레이어로 나누어 줍니다.


















































 무비 만들기 1
무비 만들기 1