[슬라이드 엘리먼트]
아래 버튼을 롤오버하면 이미지가 슬라이드되어 노출되고 이미지를 클릭하면 해당 페이지로 이동하도록 링크됩니다. 이미지(3장), 마스크(이미지가 노출될 영역), 버튼 심벌, 백그라운드 이미지가 필요합니다.

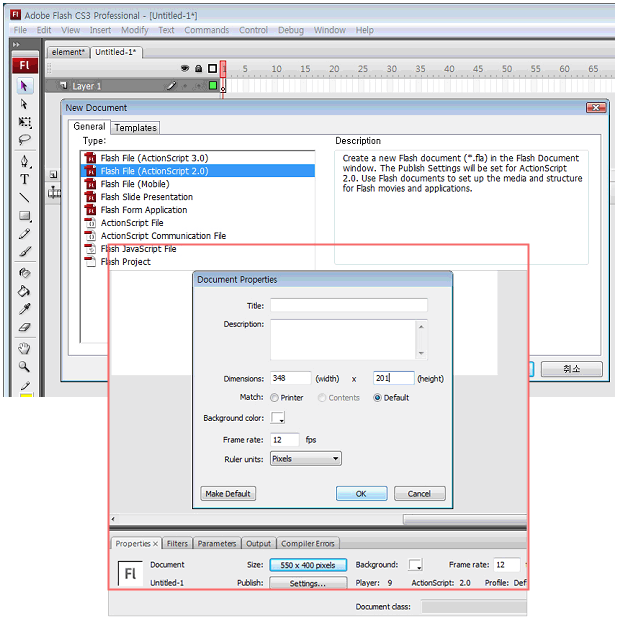
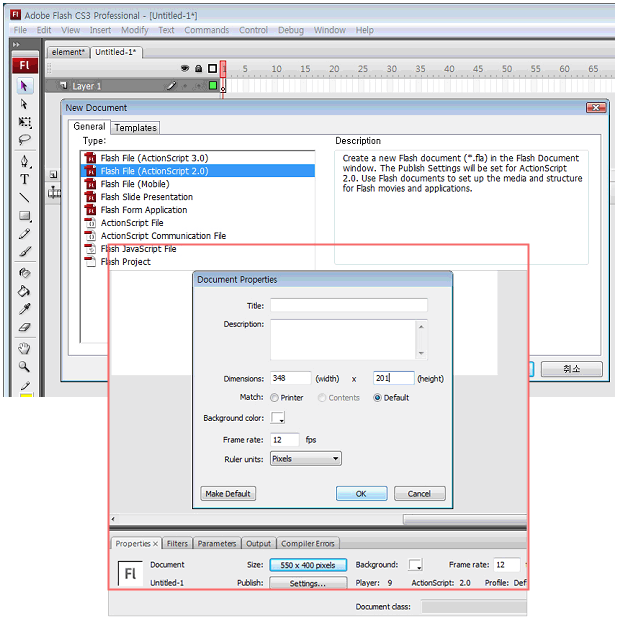
(1) 플래시의 새 문서를 열고 플래시 사이즈와 속도를 설정합니다.
① 상단메뉴 File-New-Flash File(Actionscript2.0)로 새 파일을 만듭니다. 하단의 속성창에서 'Size' 버튼을 누르고 각 입력란에 width:348, height:201, Frame rate:36을 입력하여 플래시 스테이지의 사이즈와 프레임 속도를 설정합니다.

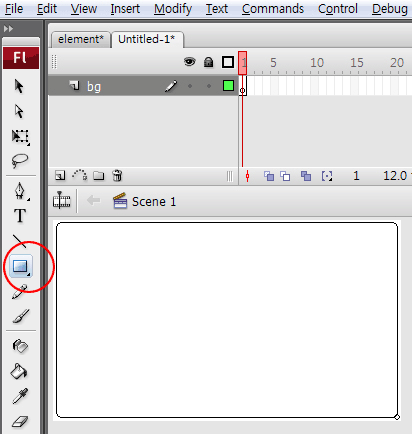
(2) 배경 디자인 만들기
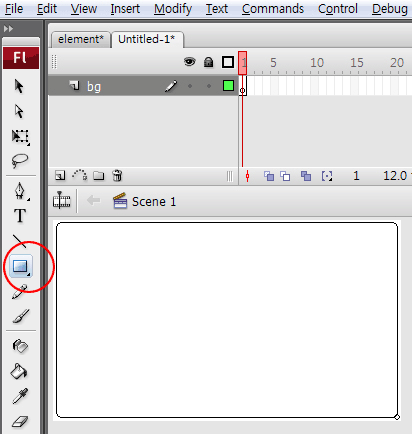
레이어의 이름은 'bg'로 정하고 그리기 툴을 이용하여 스테이지에 원하는 만큼 사각형을 그립니다. 면색과 테두리 색상은 하단의 속성창에서 변경이 가능합니다.

(3) 사용할 이미지 삽입하기
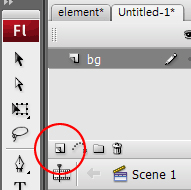
① 'InsertLayer'를 클릭하여 레이어를 추가합니다. 레이어 이름은 'img'로 지정합니다.

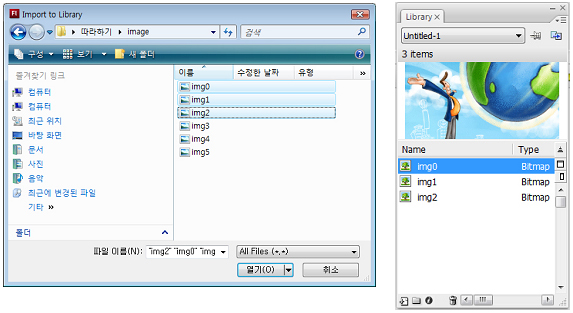
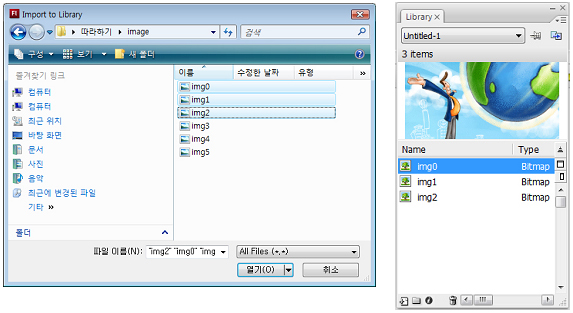
② 'File → Import → Import to Library'로 사용할 이미지를 불러옵니다. 삽입된 이미지는 라이브러리창에서 확인할 수 있습니다. (단축키: F11)
?'File → Import → Import to Stage'로 이미지를 불러와도 무방합니다.

(4) 이미지를 무비클립으로 만들기
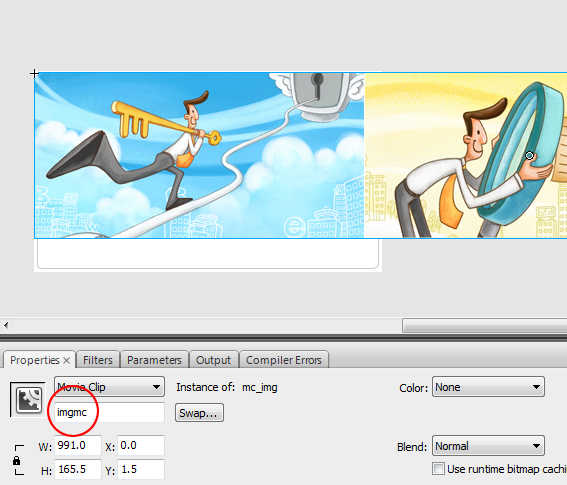
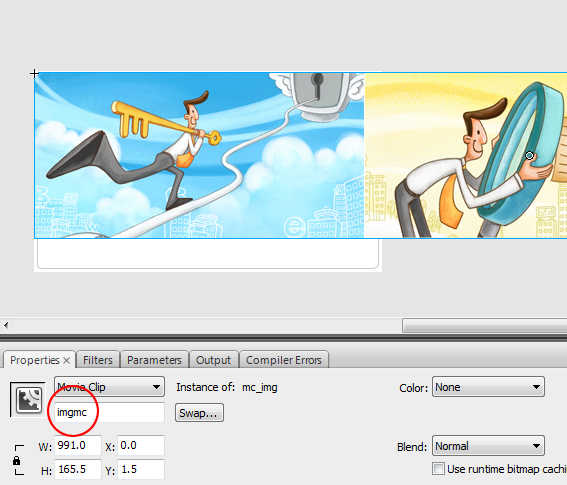
① 라이브러리 창에 삽입된 이미지 파일들을 드래그하여 스테이지 위에 차례대로 불러옵니다.

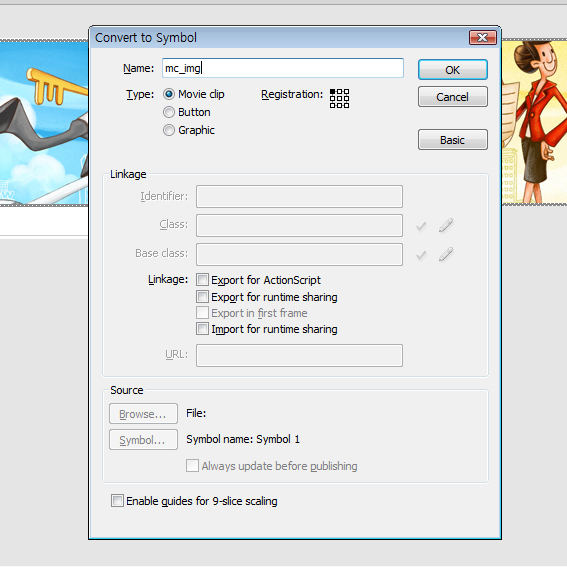
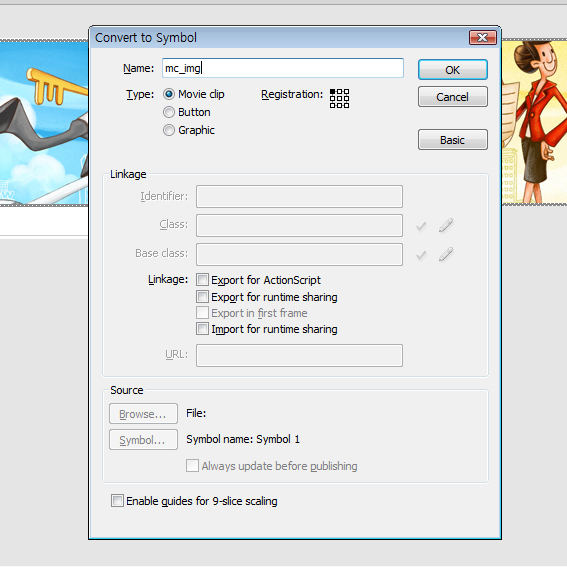
② 3개의 이미지를 모두 클릭하여 선택한 후 단축키 F8을 눌러 하나의 무비클립으로 만듭니다. 이름은 'mc_img', Type은 'MovieClip'으로 선택합니다.

③ 3개의 이미지를 모두 클릭하여 선택한 후 단축키 F8을 눌러 하나의 무비클립으로 만듭니다. 이름은 'mc_img', Type은 'MovieClip'으로 선택합니다.

(5) 이미지 노출 영역 마스크로 씌우기
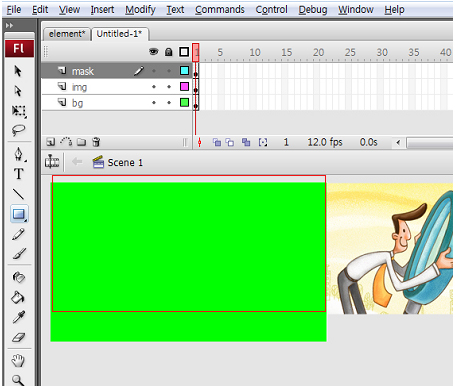
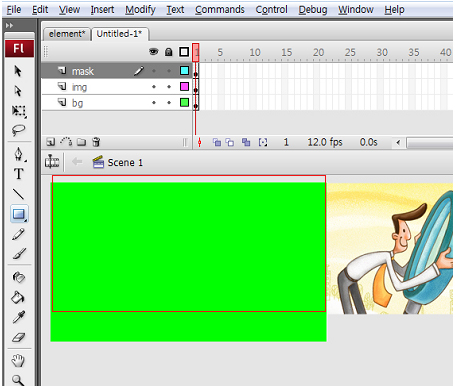
① Insert Layer를 클릭하여 레이어를 하나 추가시키고 이름을 'mask'로 입력합니다.
② 추가된 mask 레이어에 사각형 그리기 툴로 이미지가 노출될 크기의 사각형을 그립니다.(색상은 아무 색상으로 지정하여도 무관합니다. 여기에서는 보기 쉽게 초록색으로 지정하였습니다.)
③ 그려진 사각형을 드래그하여 선택하고 단축키 F8을 눌러 무비클립으로 생성합니다. 무비클립 이름은 'mc_mask', Type은 'MovieClip'으로 지정합니다.

④ 마스크를 만들었으면 이미지를 마스크로 덮어야 합니다. Mask 레이어를 선택하고 마우스 오른쪽 버튼을 눌러 Mask를 선택합니다. 자동으로 img 레이어가 마스크 레이어 아래로 종속되면서 마스크가 적용됩니다. 이제 마스크 영역만큼만 이미지가 노출되게 됩니다.
















































 엘리먼트 만들기 1
엘리먼트 만들기 1