(6) 버튼 생성하기
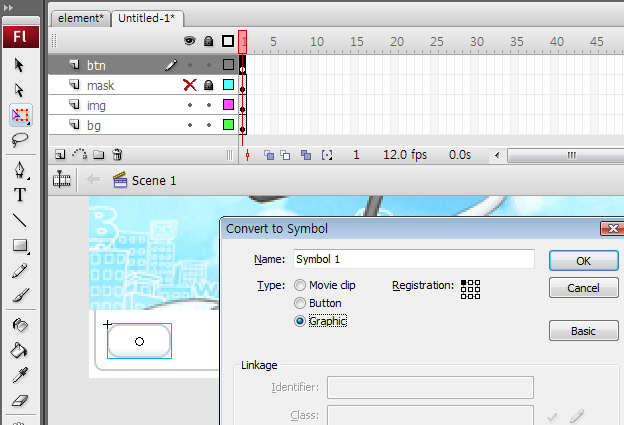
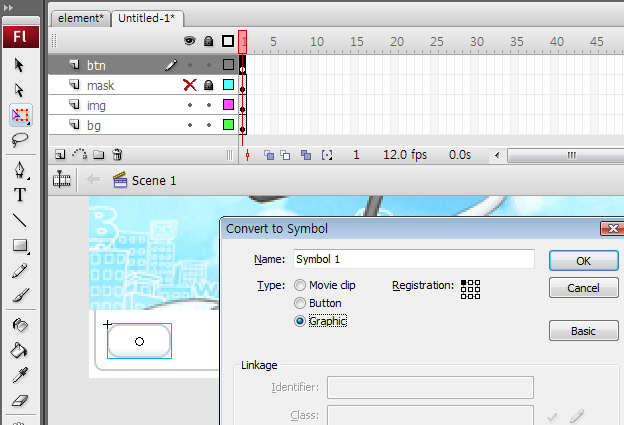
① Insert Layer를 클릭하여 레이어를 하나 더 추가시키고 이름을 'btn'으로 입력합니다. 작업의 편리성을 위해 위 단계에서 만들어진 마스크 레이어를 선택한 후 눈 표시를 클릭하여 레이어를 숨겨줍니다.)

② 추가된 'btn' 레이어에 버튼으로 쓰일 사각형을 사각형 툴을 이용하여 그립니다.
③ 그려진 사각형을 드래그하여 선택한 후 단축키 F8을 눌러 그래픽 심벌로 만듭니다. (이름은 'gr_btn', Type은 'Graphic'으로 설정합니다.)
④ 만들어진 그래픽 심벌을 한 번 더 단축키 F8을 눌러 이번에는 MovieClip으로 만듭니다. (이름은 'mc_btn', Type은 'MovieClip'으로 설정합니다.)
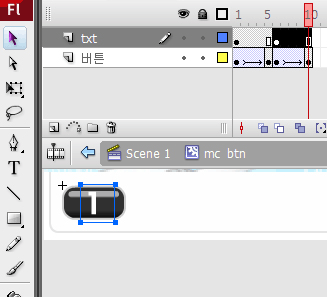
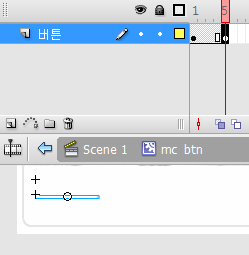
⑤ 만들어진 'mc_btn' 무비클립을 더블클릭하여 편집창으로 이동합니다.

⑥ 편집창으로 이동하면 gr_btn 그래픽이 나오게 됩니다.
현재 아무것도 안 하였으므로 1번 프레임만 있게 됩니다. 5번 프레임을 클릭 후 단축키 F6을 눌러서 프레임을 연장시킵니다.
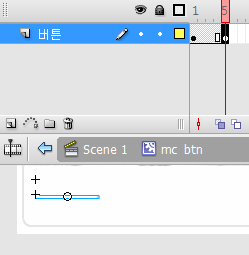
⑦ 5번 프레임을 선택한 후 스테이지에 선택된 무비클립을 클릭합니다. 그리고 단축키 'Q'를 눌러 스케일 조정바를 활성화시킵니다. 스케일 조정바가 활성화되면 마우스로 드래그하여 크기를 줄여 줍니다.
이때 주의할 점은 스케일 중심점이 기본으로 좌측모서리로 잡혀 있습니다. 옆 그림과 같이 중앙의 동그라미를 드래그하여 중심으로 이동시켜 주십시오. 그래야만 중앙을 중심으로 크기가 줄어들게 됩니다.
⑧ 7번 과정까지 마친 후 1번 프레임과 5번 프레임 사이를 선택하고 마우스 오른쪽 버튼을 클릭하여 'Create Motion Tween'을 선택합니다. (각 프레임으로 부드럽게 이동하게 됩니다.)

⑨ 위와 같은 방법으로 5번 프레임 뒤에도 모션을 주었습니다. 6번 프레임을 선택하고 단축키 F6을 눌러 키프레임을 추가한 다음 'Q'를 눌러 스케일을 조정합니다. 각 프레임의 무비클립을 스테이지에서 클릭한 후 하단 속성창에서 컬러, 투명도 등을 설정할 수 있습니다.(예제에는 검은색으로 변경하였습니다) ⑥~⑨까지의 과정은 버튼에 마우스가 오버되면 나타나는 효과를 모션으로 작업한 것입니다.
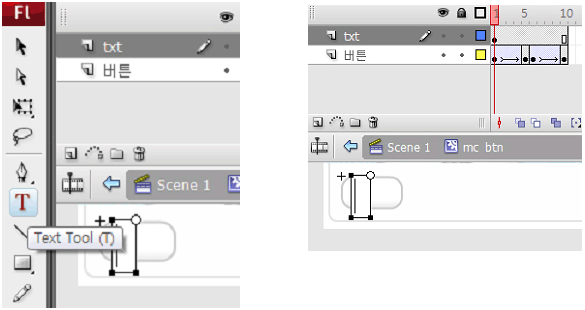
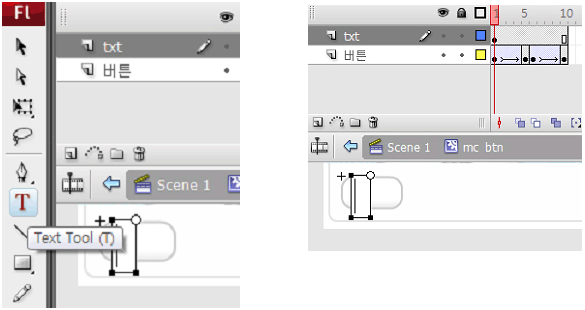
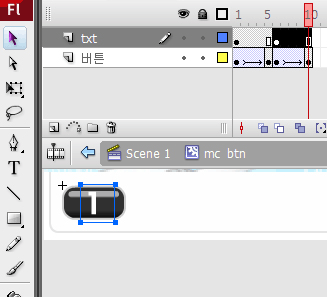
⑩ 버튼의 배경을 만들었으면 버튼의 텍스트(숫자)도 있어야 합니다. Insert Layer를 클릭하여 레이어를 하나 추가하고 이름을 txt로 입력합니다.
⑪ 툴바의 'Text Tool'을 선택하고 스테이지에 클릭하면 텍스트 필드가 생성됩니다.

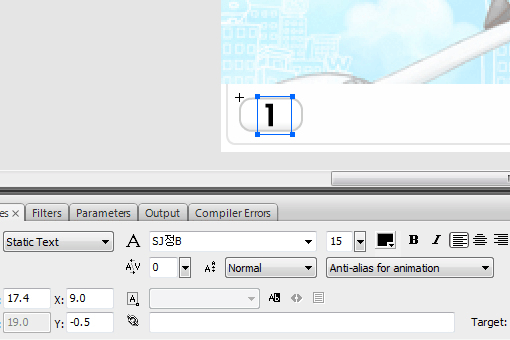
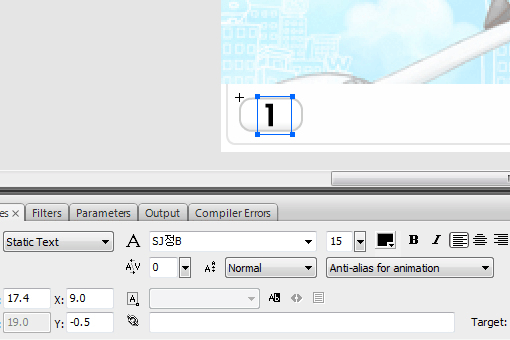
⑫ 텍스트 필드에 1이란 숫자를 입력합니다. 이때 입력한 숫자 1을 클릭한 후 하단 속성창을 이용하여 텍스트의 사이즈 및 컬러 등을 설정할 수 있습니다.

⑬ 버튼배경이 6번 프레임부터 검은색으로 변경되었으니 텍스트는 보이지 않습니다. txt 레이어의 6번 프레임을 클릭하고 단축키 F6을 눌러 프레임을 연장시킵니다. 6번 프레임을 클릭하고 스테이지의 텍스트를 선택한 후 하단 속성창에서 컬러를 흰색으로 변경해 줍니다.(여기서 텍스트는 별다른 모션이 적용되지 않으므로 그래픽이나 무비클립 심벌로 변환시켜 주지 않아도 됩니다.)

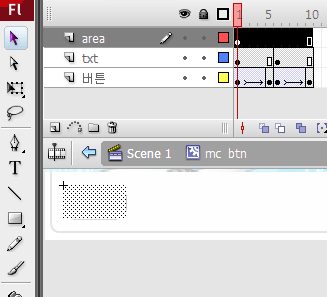
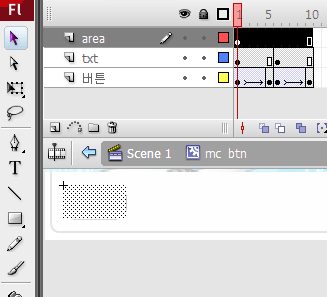
⑭ 'Insert Layer'를 클릭하여 area 레이어를 생성합니다. area 레이어에 사각 툴로 사각형을 그려줍니다. 바로 이 사각형의 영역만큼 버튼의 영역이 되는 것입니다.

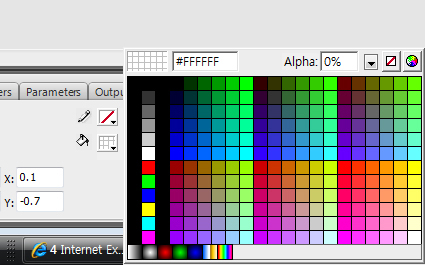
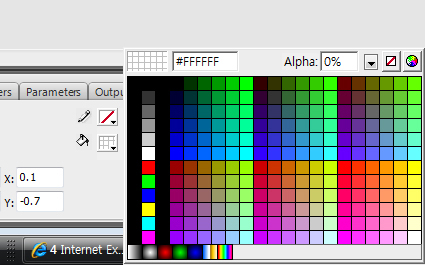
⑮ 영역 사각형이 맨 위에 있으므로 밑의 버튼배경과 txt가 안보이게 됩니다. 영역사각형을 선택한 후 하단의 속성창에서 흰색을 선택하고 투명하게 하게 위해 알파 값을 '0%'로 설정합니다. 이 투명한 사각형을 선택하고 'Ctr+G'를 클릭하여 그룹화시켜 줍니다.

⑯ 버튼의 마지막 단계입니다. 'Insert Layer'를 클릭하여 as 레이어를 생성합니다. 1번 프레임을 클릭하고 단축키 'F9'를 눌러 액션창을 열고 액션창에 this.stop();을 입력합니다. 1번 프레임에 stop을 걸어 자동으로 재생됨을 막을 수 있습니다.

















































 엘리먼트 만들기 1
엘리먼트 만들기 1