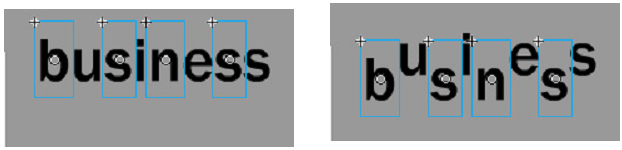
12. 타임라인의 플레이 헤더를 다음 키프레임이 있는 12프레임으로 이동시킵니다.

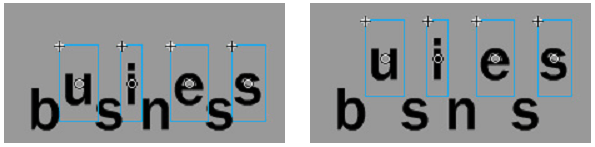
① b/s/n/s를 선택하고 Shift+↓(방향키)를 2번 눌러 하단으로 20픽셀 이동시킵니다.


② u/i/e/s를 선택하고 Shift+↑(방향키)를 2번 눌러 상단으로 20픽셀 이동시킵니다.


15. 타임라인의 플레이헤더를 20프레임으로 이동시킵니다.

- 20프레임에서는 현재 보이는 모습 그대로 두겠습니다.

16. 타임라인의 플레이헤더를 35프레임으로 이동시킵니다.

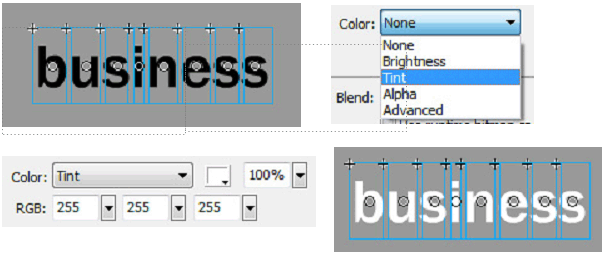
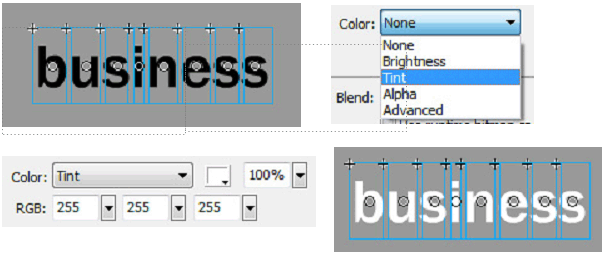
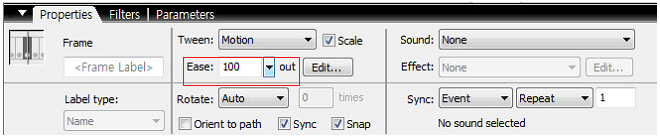
- 모든 글자들을 선택하고 하단의 속성창(Properties)에서 Tint값을 흰색 '100%'로 설정합니다.

17. 타임라인의 플레이헤더를 50프레임으로 이동시킵니다.

- 50프레임 역시 20프레임과 마찬가지로 현재 보이는 모습 그대로 두겠습니다.

18. 모든 키프레임 사이를 마우스로 드래그 한 후, 마우스 오른쪽 버튼 클릭 → 'Create Motion Tween'을 클릭합니다.

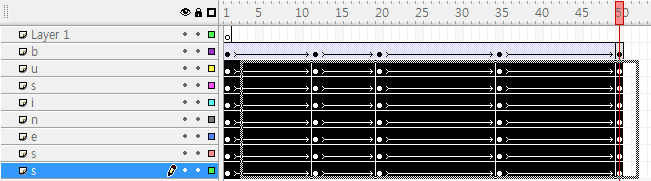
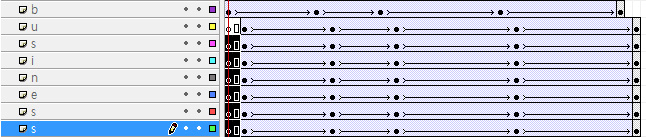
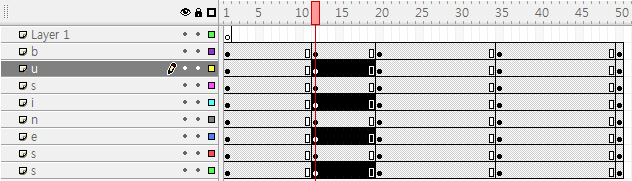
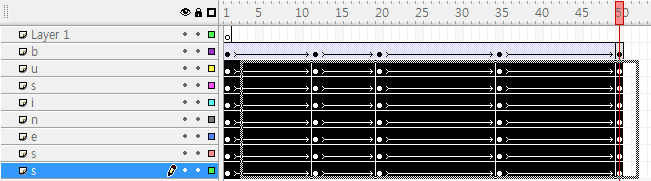
19. 모션이 적용된 레이어의 모습입니다.

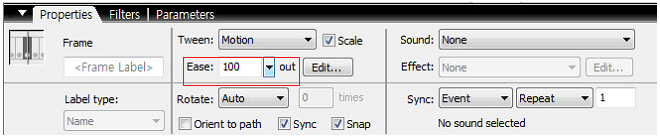
20. 두 번째 키프레임의 12프레임을 모두 선택하고 하단의 속성창(Properties)에서 Ease-out(100)을 적용합니다.


21. 한 글자씩 나타날 수 있도록 각 레이어별로 2프레임씩 시간차를 주겠습니다.
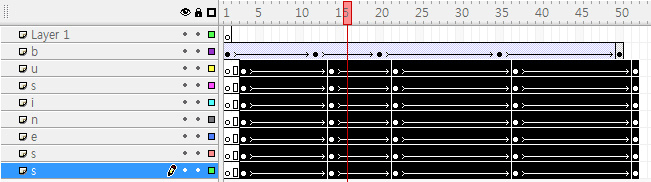
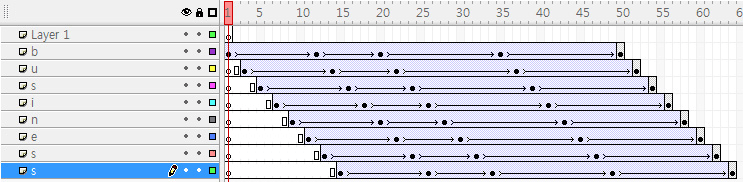
① 아래 이미지와 같이 'b' 레이어를 제외한 나머지 레이어의 모든 프레임을 드래그하여 선택하거나 해당 레이어를 클릭하면 해당 프레임이 모두 선택됩니다.

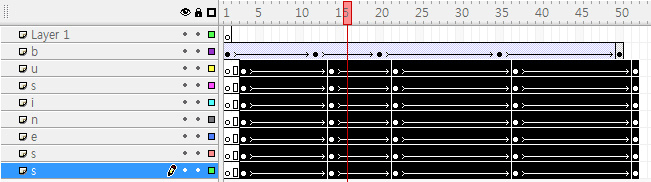
② 선택되어져 있는 상태에서 드래그하여 선택된 부분들을 모두 2프레임 뒤로 이동시킵니다.


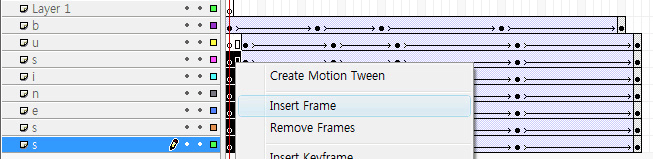
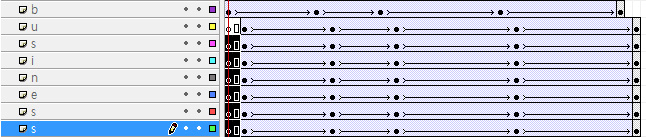
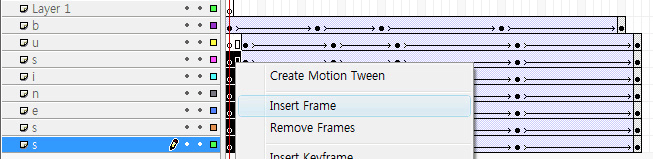
③ 이번에는 'b', 'u' 레이어를 제외한 s/i/n/e/s/s 레이어의 앞쪽의 빈 프레임 두 칸을 드래그하여 선택합니다.

④ 마우스 오른쪽 버튼 클릭 → Insert Frame을 클릭합니다. (단축키: F5)

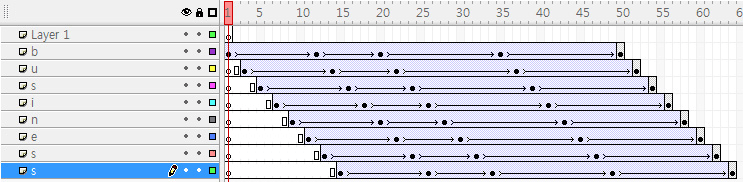
⑤ 위와 같은 방법으로 나머지 레이어도 프레임을 이동시켜 2프레임씩 뒤로 밀리도록 합니다.

















































 텍스트 모션 만들기 1
텍스트 모션 만들기 1