Ⅲ. 텍스트 모션 만들기
텍스트가 한 글자씩 나타나는 텍스트 모션을 만들겠습니다. 텍스트를 한 글자씩 심벌로 저장하고 각 글자별로 레이어를 만들어 모션 효과를 적용시키는 것입니다.
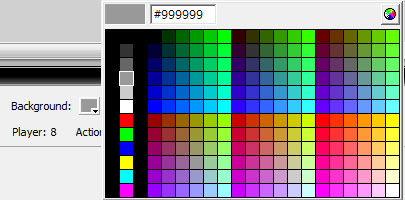
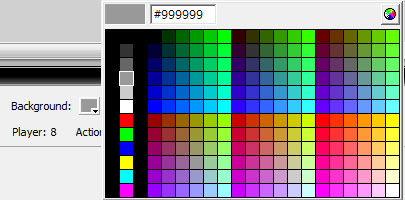
1. 하단의 속성창(Properties)에서 Background 색상을 중간 톤의 회색으로 지정합니다.

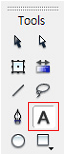
2. 왼쪽의 도구상자(Tools)에서 'Text Tool'을 선택합니다.

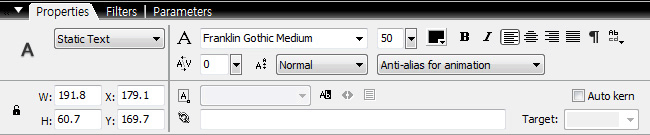
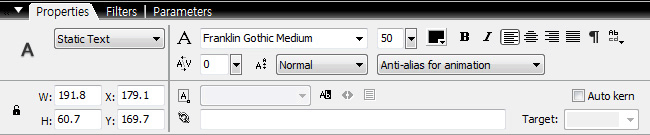
3. 하단의 속성창에서 폰트는 기본 서체인 'Franklin Gothic'으로, 폰트 크기는 '50'으로 설정합니다.

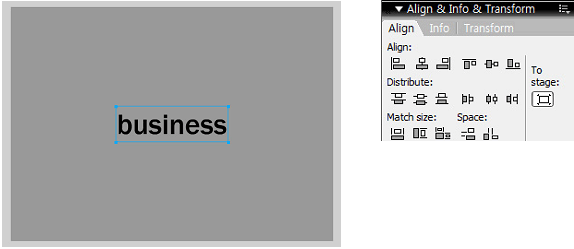
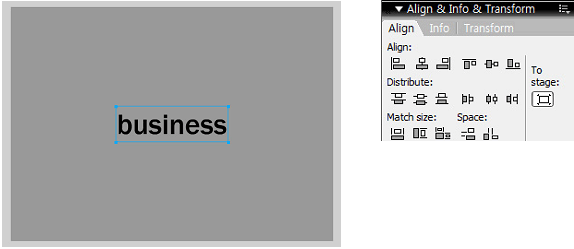
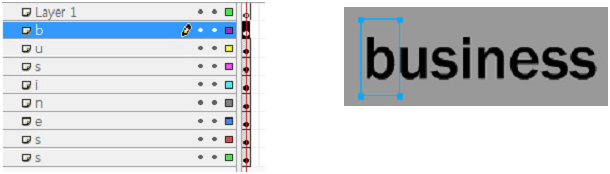
4. 화면에 'business'라고 쓰고 Align 패널을 이용해 글자를 화면의 중앙에 위치시킵니다.

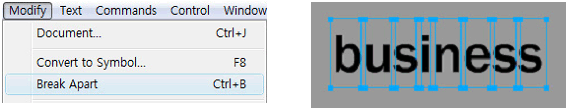
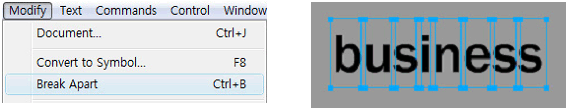
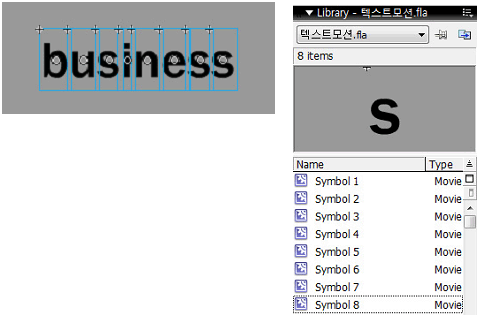
5. 상단메뉴에서 'Modify → Break Apart'를 클릭하여 텍스트를 한 글자씩 분리시킵니다. (단축키: Ctrl+B) 여기에서 텍스트는 한 번만 분리해야 합니다. 단축키를 사용할 경우 Ctrl+B를 한 번 더 누르게 되면 글자가 그래픽으로 되어 버리기 때문에 주의해야 합니다.

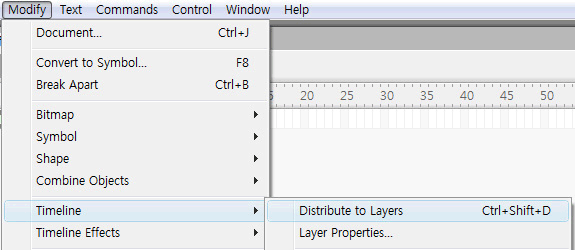
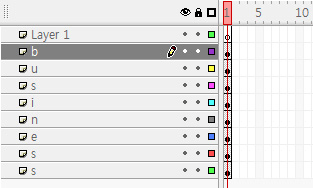
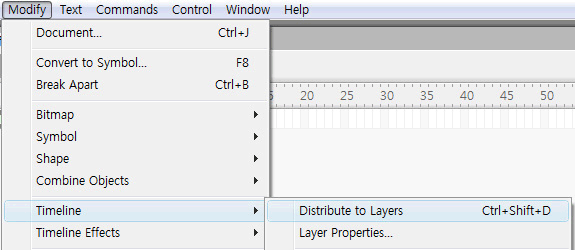
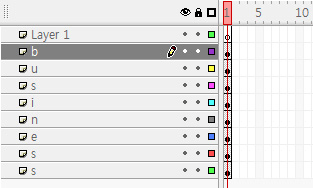
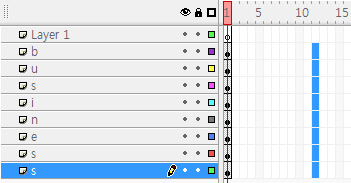
6. 상단메뉴 'Modify → Timeline → Distribute to Layers'를 클릭하여 글자별로 레이어를 생성합니다. (단축키: Ctrl+shift+D)


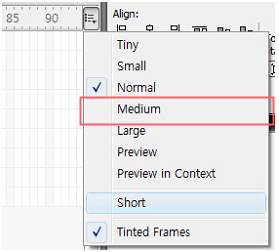
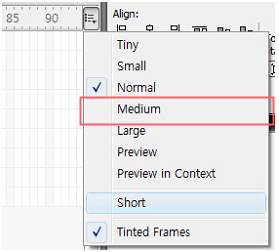
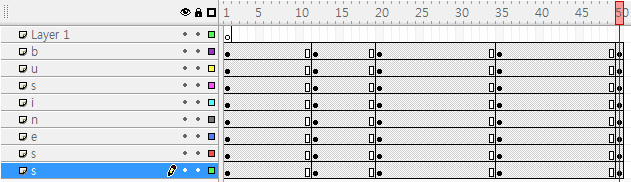
7. 레이어 수가 많으므로 한 화면에 보기 쉽도록 프레임의 세로 폭을 줄이겠습니다.
- 타임라인 오른쪽 상단의 작은 버튼을 클릭하고 'sort'를 선택합니다.

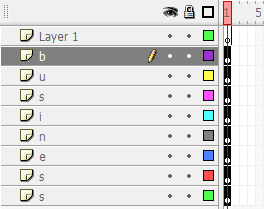
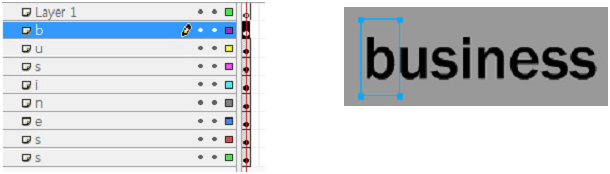
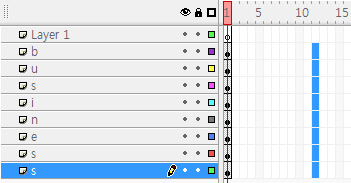
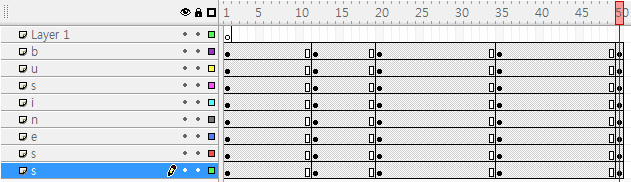
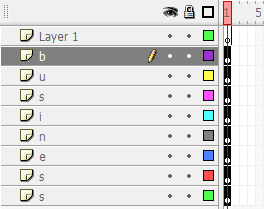
8. 프레임의 세로 폭이 좁아지고 아이콘들이 작은 아이콘으로 대체되었습니다.

9. 텍스트를 한 글자씩 선택하여 무비클립 심벌로 등록합니다.
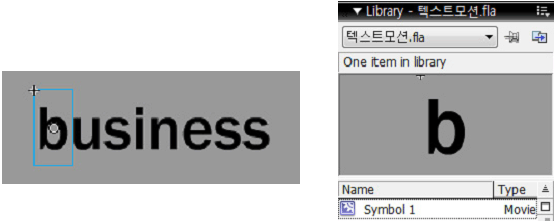
① 'b' 레이어를 선택하거나 스테이지 화면에서 'b'를 선택합니다.

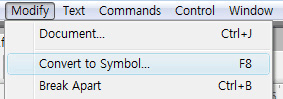
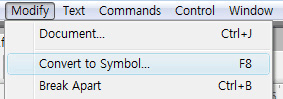
② 상단메뉴의 'Modify → Convert to Symbol'을 클릭합니다. (단축키: F8)

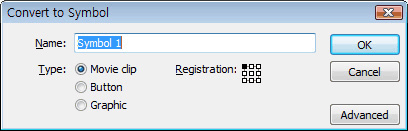
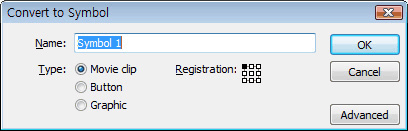
③ 타입은 무비클립을 선택하고 중심점은 왼쪽 상단 또는 가운데로 정합니다. 이름은 아무것이나 지정하여도 상관없습니다.

④ 'b'라는 글자가 무비클립 심벌로 등록되었습니다. 라이브러리를 열어보면 등록된 심벌을 확인할 수 있습니다.

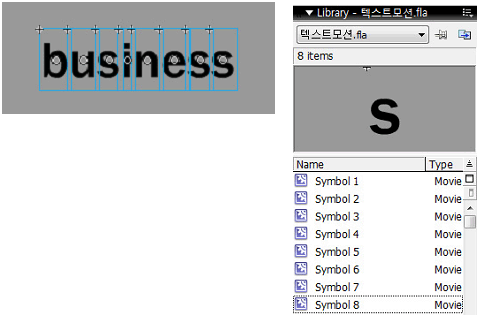
10. 나머지 글자들도 위와 같은 방법으로 모두 무비클립 심벌로 등록합니다.

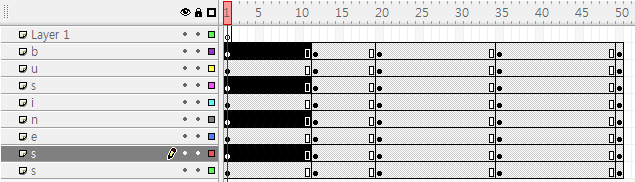
11. 애니메이션을 적용할 키프레임을 삽입합니다.
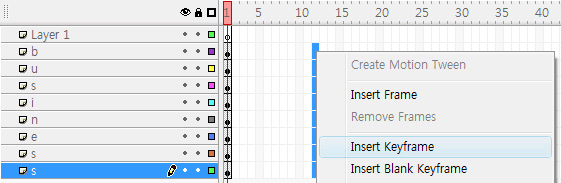
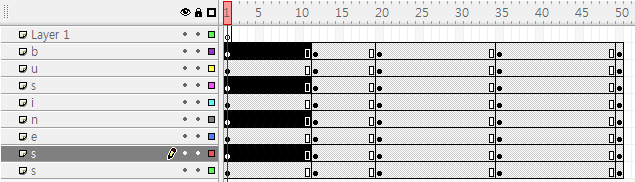
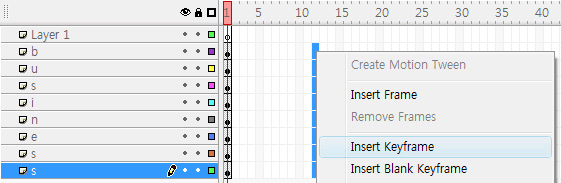
① 타임라인에서 모든 텍스트 레이어의 12프레임 부분을 드래그하여 선택합니다.

② 마우스 오른쪽 버튼 클릭 → insert Keyframe을 클릭합니다. (단축키: F6)

③ 모든 텍스트 레이어의 12프레임에 키프레임이 삽입되었습니다.

④ 마찬가지로 각각 20, 35, 50프레임에 키프레임을 삽입하여 줍니다.

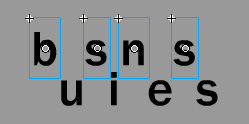
11. 타임라인의 플레이헤더를 1프레임으로 이동시킵니다.
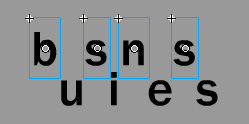
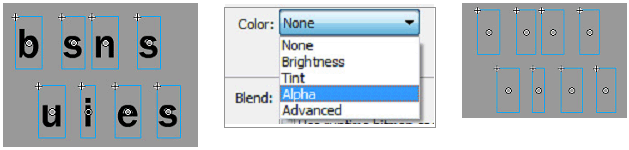
① 화면에서 텍스트를 하나씩 걸러 b/s/n/s를 선택합니다. Shift를 누른 상태에서 레이어를 선택하면 중복선택이 가능합니다.


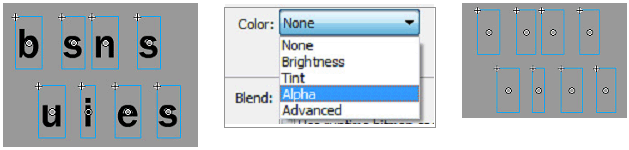
② Shift+↑(방향키)를 4번 눌러 상단으로 40px 이동시켜 줍니다.

③ 나머지 텍스트인 u/i/e/s를 선택하고 Shift+↓(방향키)를 4번 눌러 하단으로 40px 이동시켜 줍니다.

④ 텍스트를 모두 선택하고 하단의 속성창(Properties)에서 알파 값을 '0%'로 설정합니다.

















































 텍스트 모션 만들기 1
텍스트 모션 만들기 1