(7) 텍스트 무비 만들기
① 이미지 심벌화
가) 레이어를 추가하고 레이어 이름을 '텍스트무비'로 수정합니다.

나) 텍스트 툴을 선택하고 텍스트를 입력합니다.

다) 라이브러리창에서 '텍스트_3' 이미지를 화면으로 드래그하여 원하는 위치에 놓습니다.

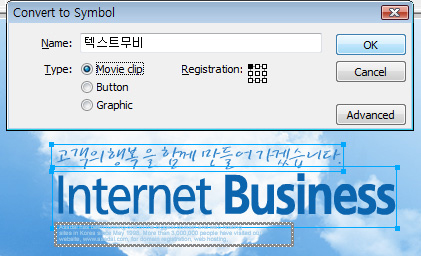
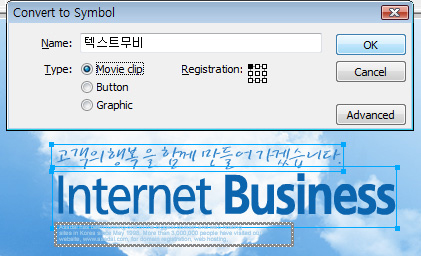
라) 텍스트를 모두 선택하고 단축키 F8을 눌러 무비클립 심벌로 만들고 중심점을 왼쪽 위로 지정합니다.

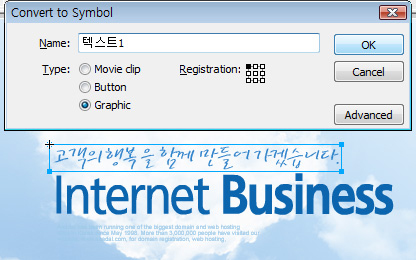
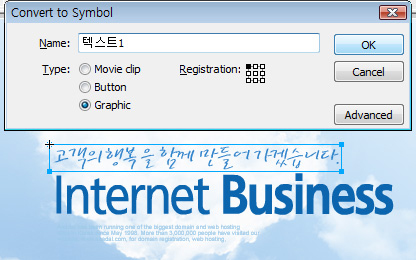
마) '텍스트무비'을 더블클릭하여 편집 모드로 이동합니다. 각 텍스트를 선택해 단축키 F8을 눌러 그래픽 심벌로 만들고 중심점을 왼쪽 위로 지정합니다.

② 텍스트 모션 효과
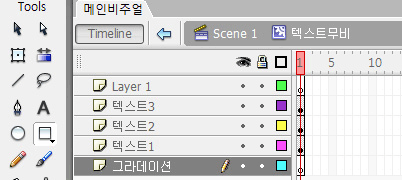
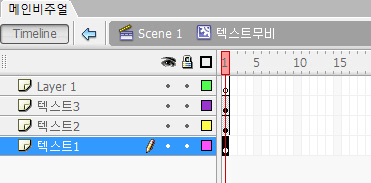
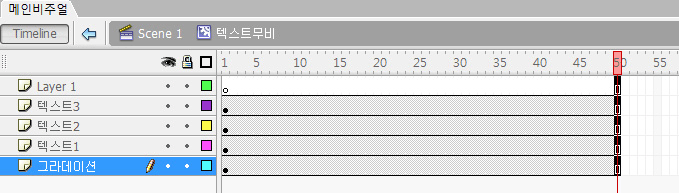
가) 3개의 텍스트 심벌을 선택한 상태에서 'Ctrl+Shift+D'를 눌러 심벌을 개별 레이어로 분배합니다. 'Modify' 메뉴의 'Timeline'에서 'Distribute to Layers'를 클릭해도 됩니다.

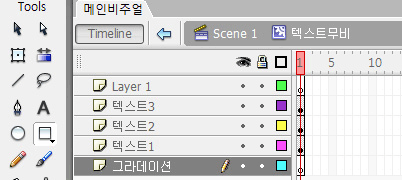
나) 텍스트1 레이어 아래에 레이어를 추가하고 '그러데이션'으로 수정합니다.

다) 사각형 툴로 '텍스트1' 심벌을 덮을 넉넉한 사이즈의 막대사각형을 만들고 '텍스트1' 심벌이 서서히 나타나는 모션을 주기 위해 막대사각형에 Color창을 이용해 그러데이션을 적용시킵니다.

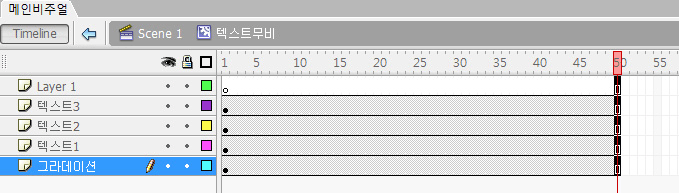
라) 모든 레이어의 50프레임을 선택하고 단축키 F5를 눌러 프레임을 늘려줍니다.

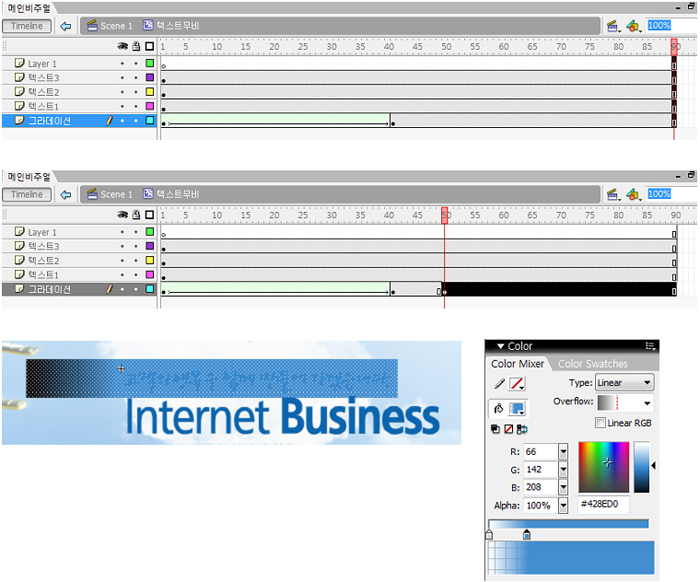
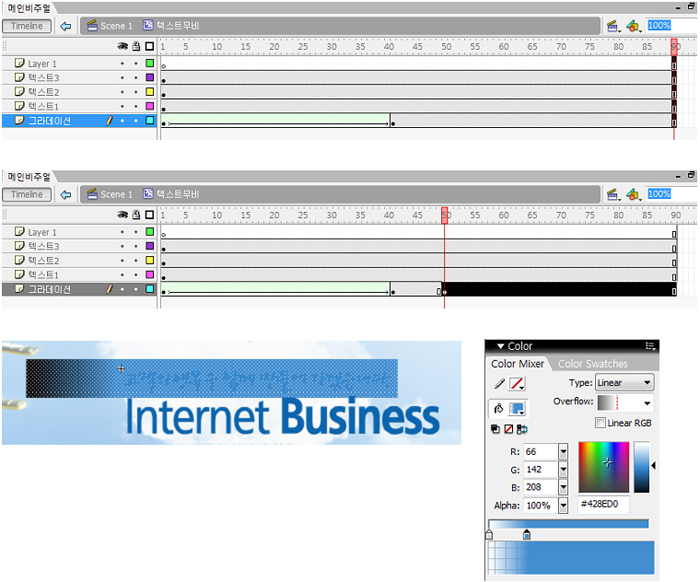
'그러데이션' 레이어의 40프레임을 선택하고 F6을 눌러 키프레임을 삽입합니다. 막대사각형을 '텍스트1' 심벌을 덮을 수 있게 X축으로 이동합니다.

마) 두 프레임 사이를 선택하고 '셰이프 트위닝'을 적용시킵니다.

바) 모든 레이어의 90프레임을 선택하고 단축키 F5를 눌러 프레임을 늘립니다. '그러데이션' 레이어의 50프레임을 선택하고 F6을 눌러 키프레임을 삽입합니다. '텍스트1' 심벌이 사라지는 모션을 만들기 위해 그러데이션 색상을 반대로 바꿔줍니다.

















































 꽃잎날리기 효과
꽃잎날리기 효과