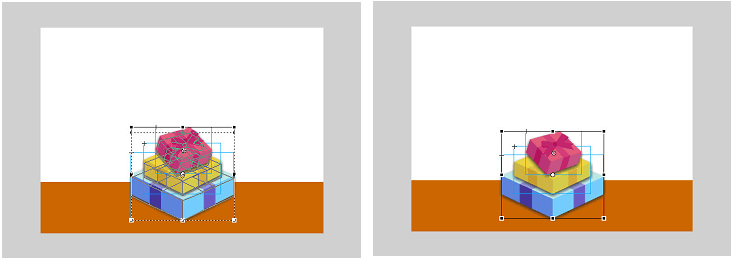
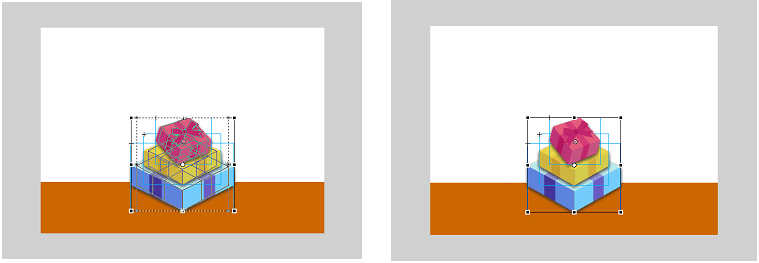
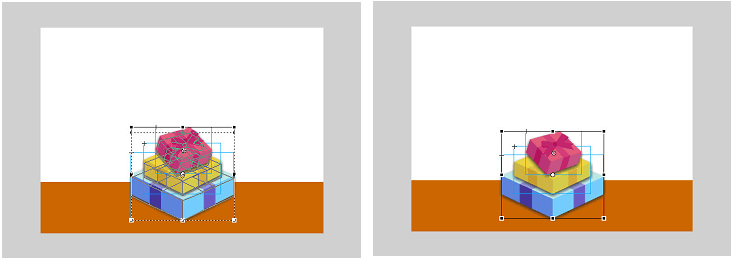
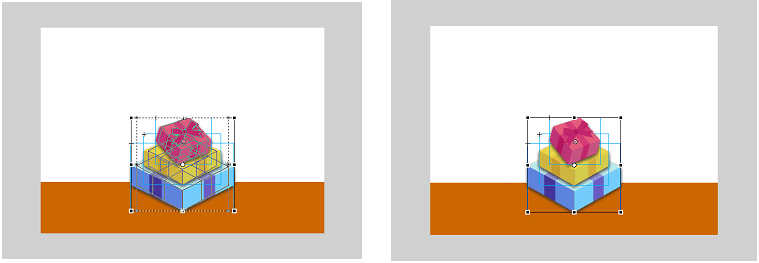
(24) 10프레임은 위에서 방금 지면으로 상자가 떨어진 모습이며 바닥에 닿은 충격으로 상자가 살짝 옆으로 퍼지게 할 것입니다.

자유변형툴(Free Transform Tool)을 이용해 상자들의 전체적인 높이는 줄이고 넓이는 살짝 늘려 줍니다. 이때 주의하실 점은 높이 변형 시 상자가 바닥에 닿아 있는 위치가 변하면 안 된다는 점입니다.
① 이미지와 같이 상자의 바닥 위치는 변하지 않도록 윗부분만 살짝 줄여줍니다.

② Alt 키를 누른 상태에서 드래그하여 상자의 넓이를 양쪽으로 균일하게 살짝 늘려줍니다.

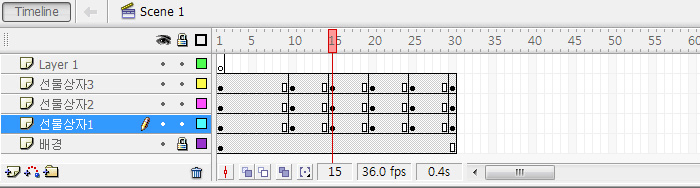
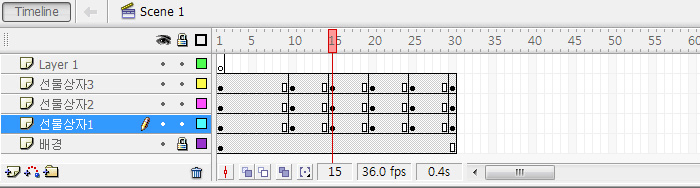
(25) 타임라인 헤더를 15프레임으로 이동합니다.

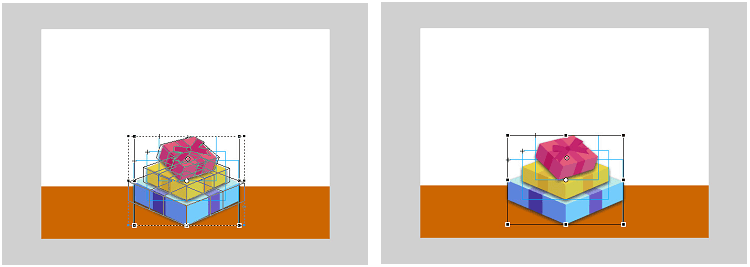
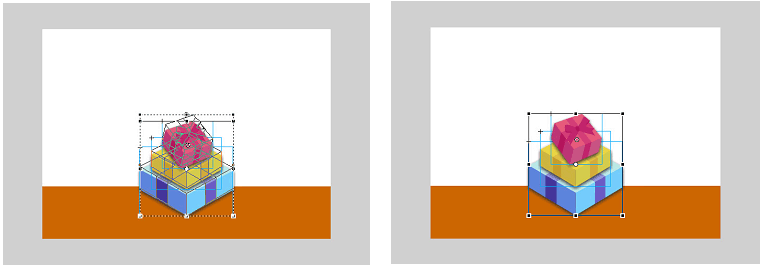
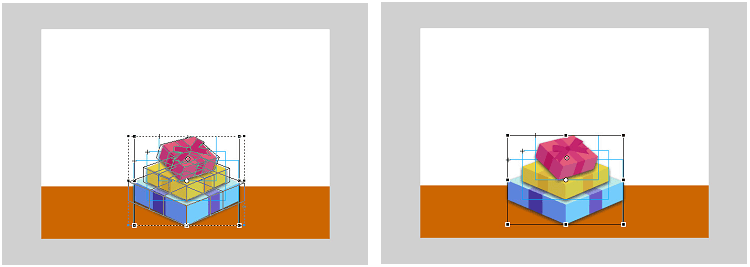
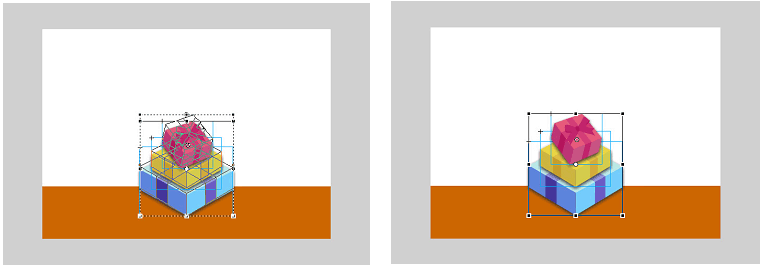
(26) 15프레임은 상자가 바닥 지면에 닿은 후 반동으로 바닥에서 살짝 튀어 오르는 부분입니다.
① 크기는 그대로 두고 위치만 위로 조금 이동합니다.

② “Alt+드래그”하여 상자의 넓이를 양쪽으로 균일하게 살짝 줄입니다.

③ 높이를 살짝 늘려줍니다. 이때 마찬가지로 상자 하단의 위치는 변하지 않도록 주의합니다.

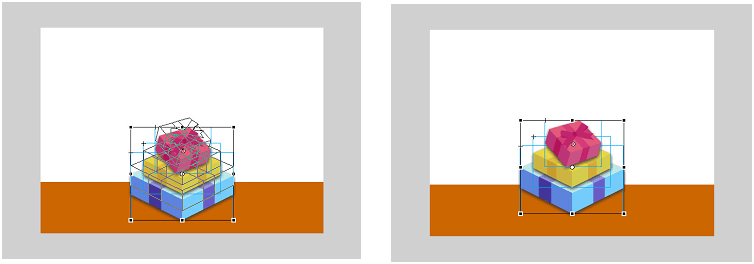
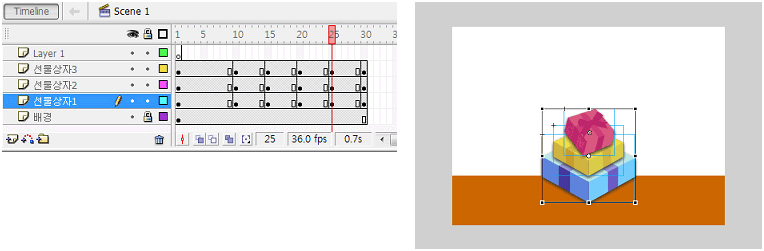
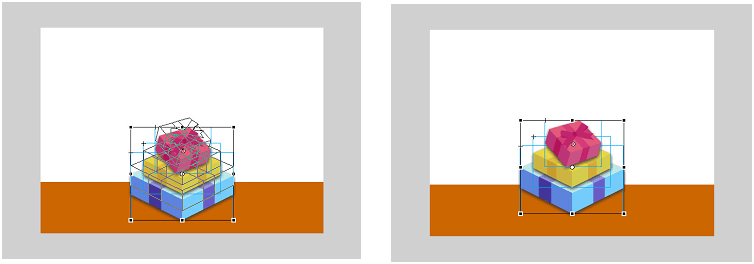
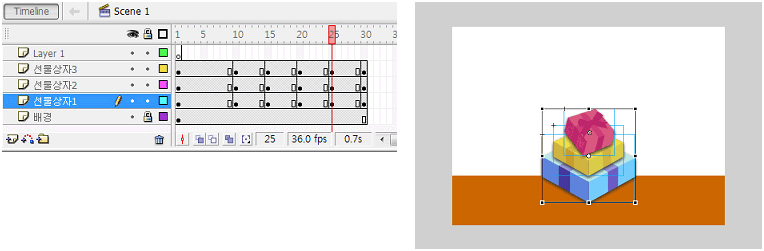
(27) 타임라인 커서를 20프레임으로 이동합니다. 바로 전 단계에서 살짝 튀어 올랐던 선물상자들이 다시 바닥에 닿는 순간이며 10프레임에서와 마찬가지로 가로 폭은 늘려주고 세로 폭은 줄여줍니다. 단, 바닥에 닿는 충격이 처음보단 덜하게 되므로 10프레임에서보다는 변형되는 수치를 작게 합니다.

(28) 타임라인 커서를 25프레임으로 이동합니다. 다시 살짝 튀어 오르는 부분으로 15프레임처럼 가로 폭은 줄여주고 세로 폭은 늘려주되 변형 수치는 15프레임보다 작게 합니다.

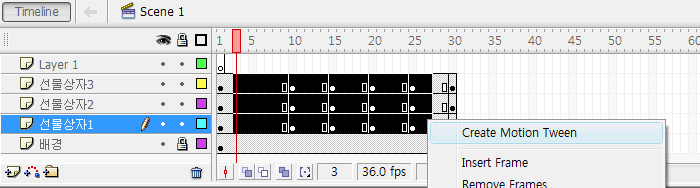
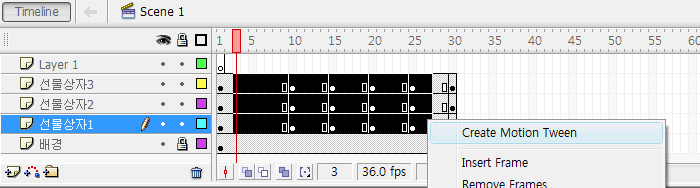
(29) 키프레임 사이를 드래그하여 선택하고 마우스 오른쪽 버튼을 눌러 'Create Motion Tween'을 클릭합니다.

















































 무비 만들기 1
무비 만들기 1 자유변형툴(Free Transform Tool)을 이용해 상자들의 전체적인 높이는 줄이고 넓이는 살짝 늘려 줍니다. 이때 주의하실 점은 높이 변형 시 상자가 바닥에 닿아 있는 위치가 변하면 안 된다는 점입니다.
자유변형툴(Free Transform Tool)을 이용해 상자들의 전체적인 높이는 줄이고 넓이는 살짝 늘려 줍니다. 이때 주의하실 점은 높이 변형 시 상자가 바닥에 닿아 있는 위치가 변하면 안 된다는 점입니다.