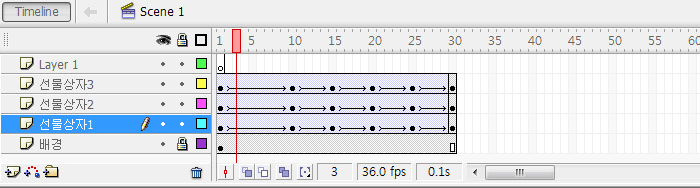
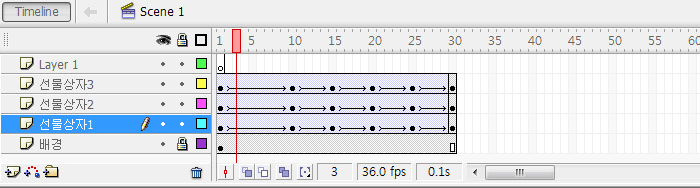
(30) 프레임 색이 바뀌며 모션이 생성되었습니다.

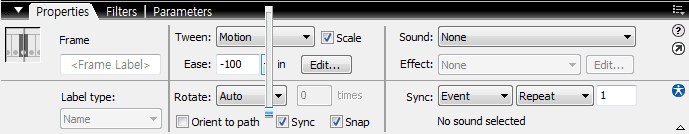
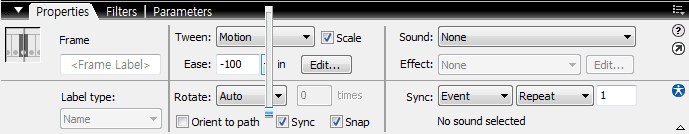
(31) 물체는 위에서 아래로 떨어질 때 가속도 때문에 점차 빨라집니다. 첫 번째 모션구간 또는 첫 번째 모션 시작 키프레임을 드래그하여 선택하고 하단의 속성창(Properties)에서 ease 값 '-100'을 입력합니다.

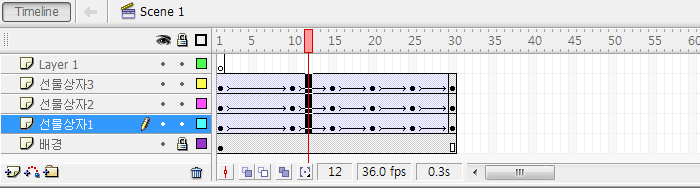
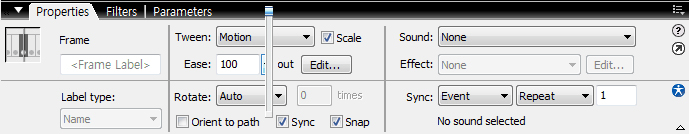
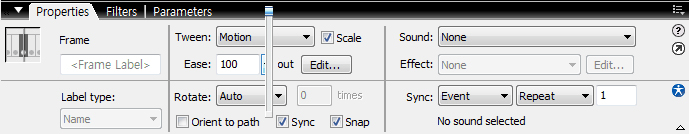
(32) 물체를 아래에서 위로 던지면 중력 때문에 위로 올라갈수록 점차 느려지므로 위로 튀어 오르는 부분인 두 번째 키프레임에서는 ease 값을 '100'으로 설정합니다.


(33) Ease 값은 첫번째와 두번째 모션구간만 적용하겠습니다.

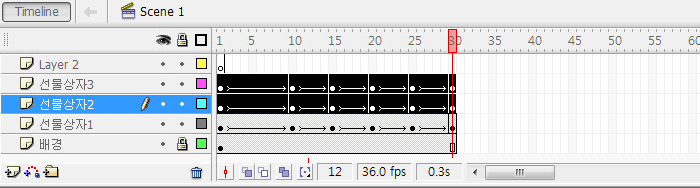
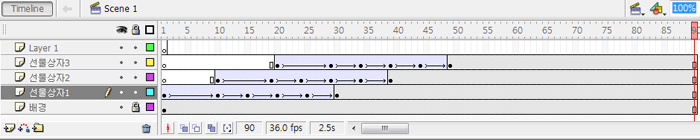
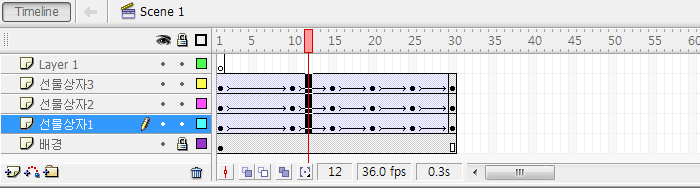
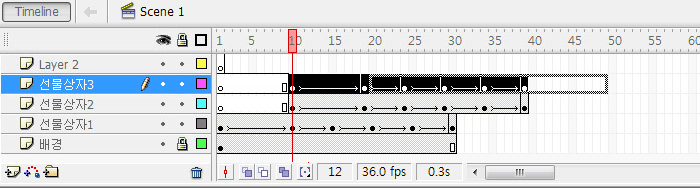
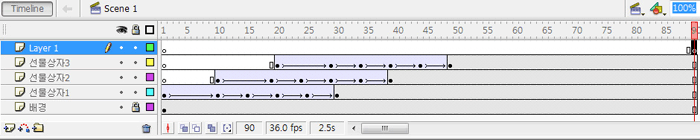
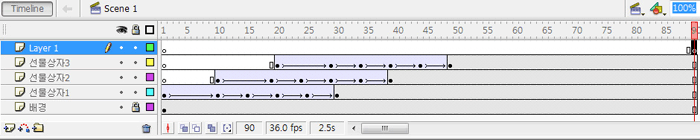
(34) 선물상자를 키프레임 간격을 조정해 차례대로 떨어지도록 하겠습니다. 선물상자2, 선물상자3 레이어의 모션이 들어간 1부터 30프레임을 드래그하여 선택합니다.

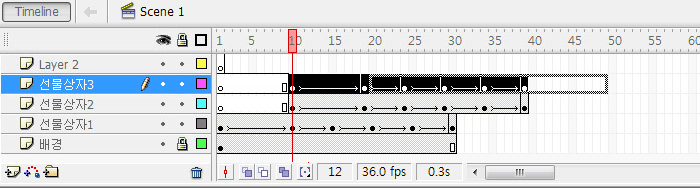
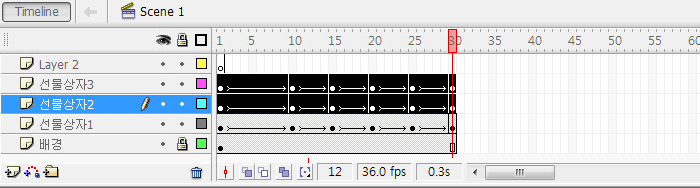
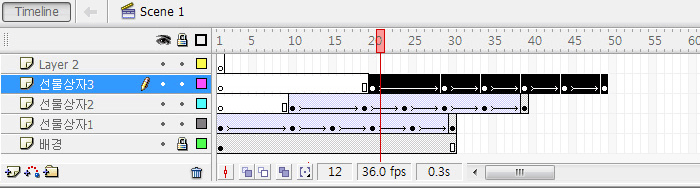
(35) 검은색으로 선택된 프레임 위에 마우스를 클릭한 상태에서 드래그하여 전체 프레임을 10프레임 뒤로 이동합니다.

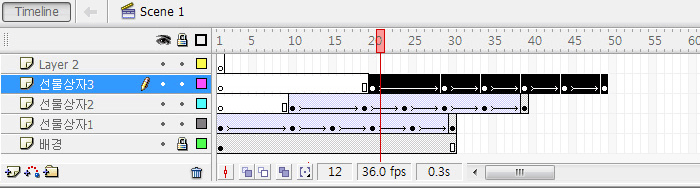
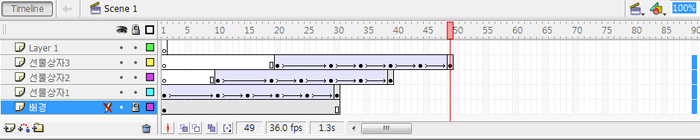
(36) 앞과 마찬가지 방법으로 선물상자3 레이어의 모션 부분을 드래그하여 선택하고 10프레임 뒤로 이동합니다.


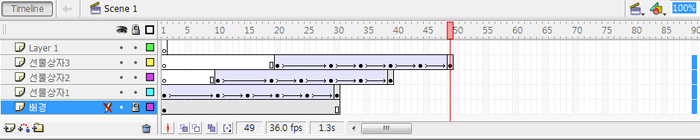
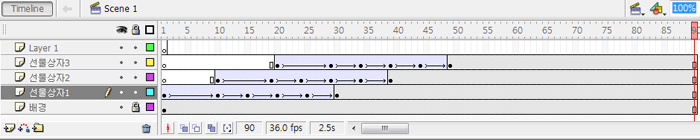
(37) 모든 레이어의 90프레임을 선택하고 F5를 눌러 프레임을 늘려줍니다.


(38) 상단 메뉴 중 'Control → Test Movie'를 클릭해 swf 파일을 생성합니다. (단축키: Ctrl+Enter)

Tip. 무비를 한 번만 재생되게 할 경우
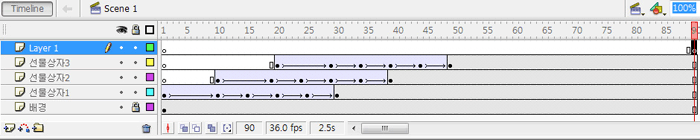
1) 새 레이어를 추가합니다.
2) 마지막 프레임인 90프레임에 단축키 'F7'을 눌러 빈 프레임을 생성합니다.

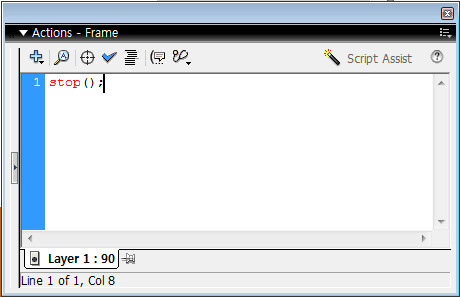
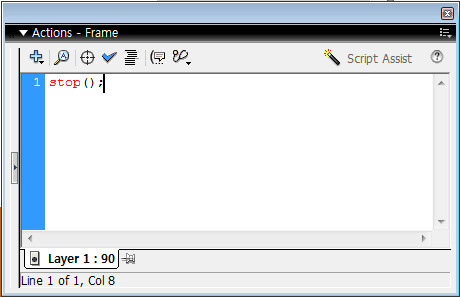
3) 액션패널을 열고 stop();이라고 입력합니다.

















































 무비 만들기 1
무비 만들기 1