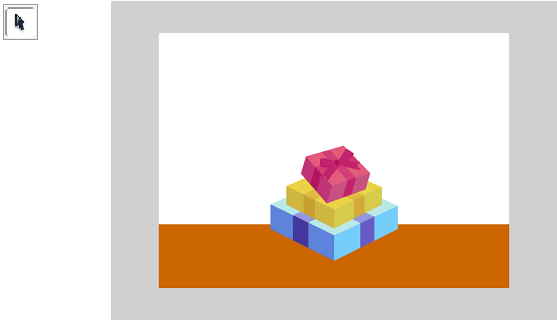
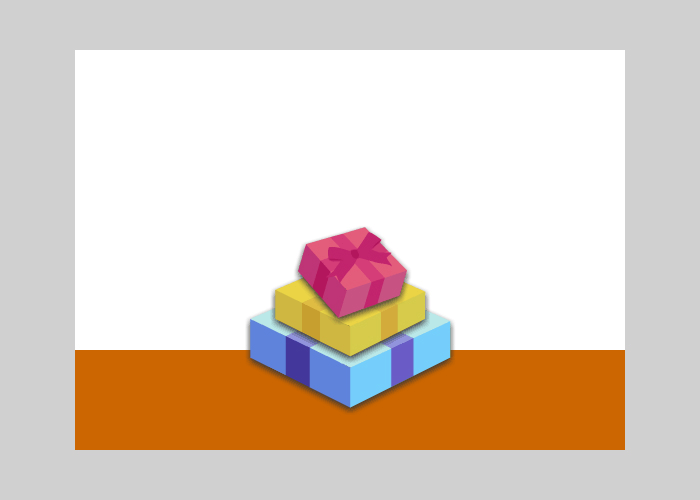
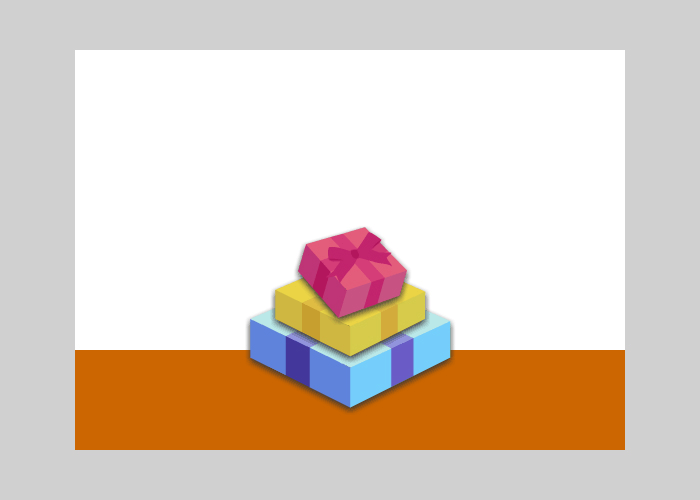
(16) 선택 툴을 이용하여 3개의 선물상자를 무비의 완성된 모습을 생각하며 적당한 위치에 놓습니다.

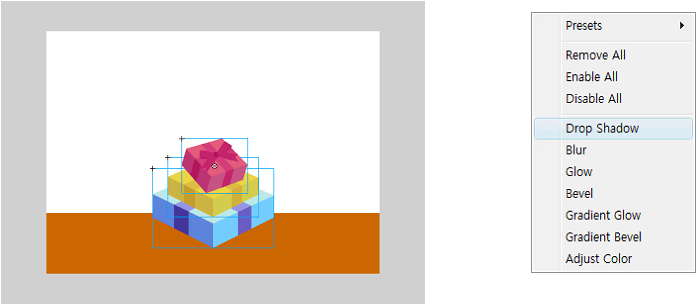
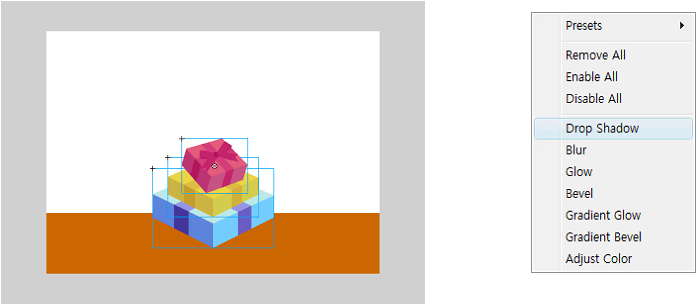
(17) 약간의 공간감을 주기 위해 무비클립 필터를 이용해 선물상자에 그림자 효과를 적용합니다.
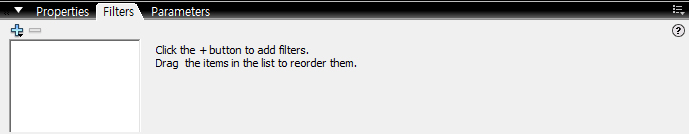
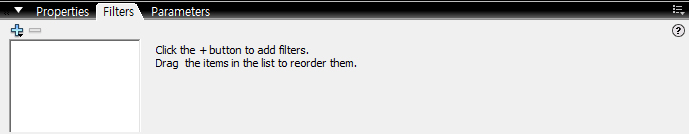
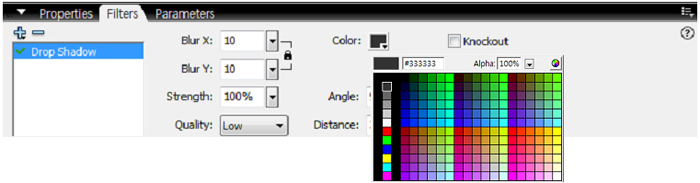
① 선물상자를 모두 선택하고 Filters에서 “+” 아이콘을 클릭하여 'Drop Shadow'를 선택합니다.


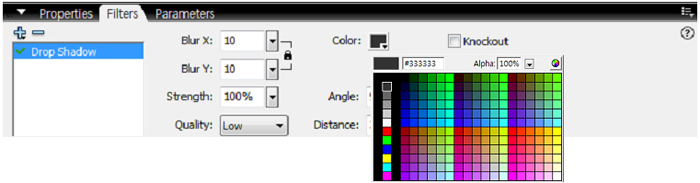
② 다음과 같이 각 입력 값을 조정합니다.


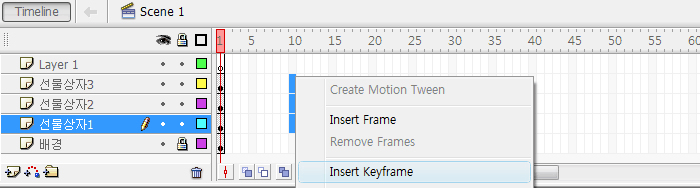
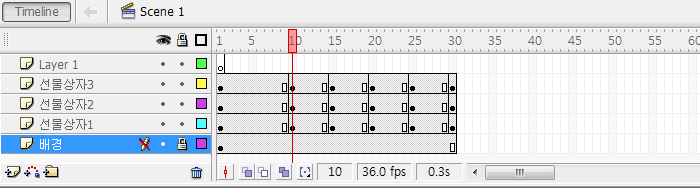
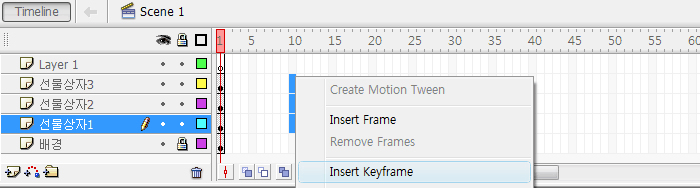
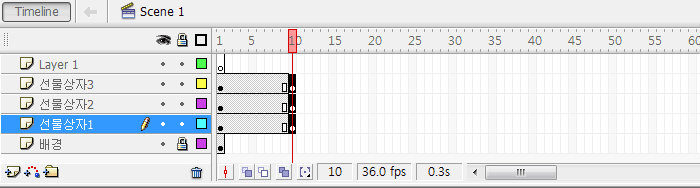
(18) 선물상자 무비클립이 있는 3개 레이어의 10프레임에 키프레임을 추가합니다. (단축키: F6)


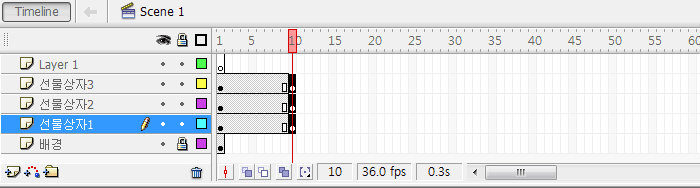
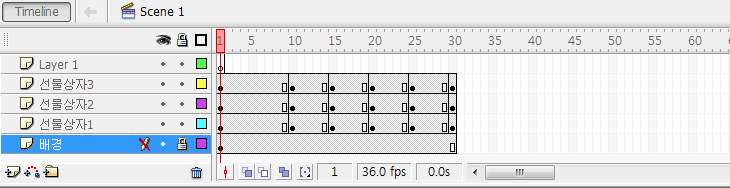
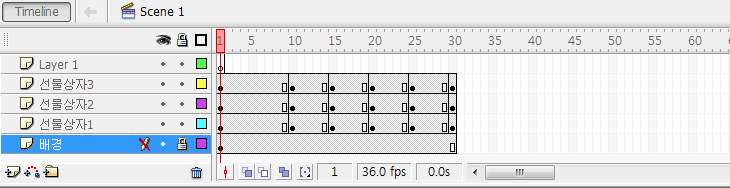
(19) 위와 같은 방법으로 15, 20, 25, 30 프레임에 키프레임을 추가합니다.

(20) 배경도 보일 수 있도록 '배경' 레이어를 30프레임까지 늘려줍니다. (단축키: F5)

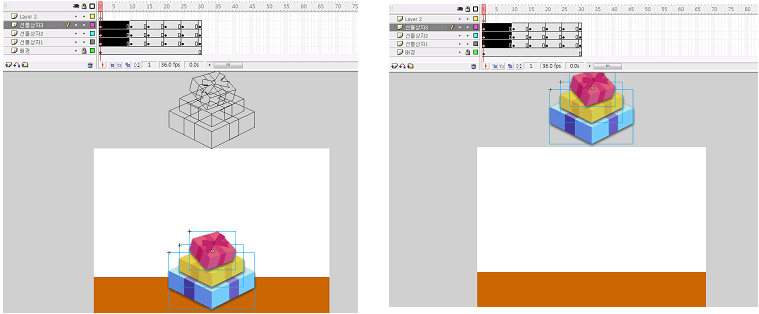
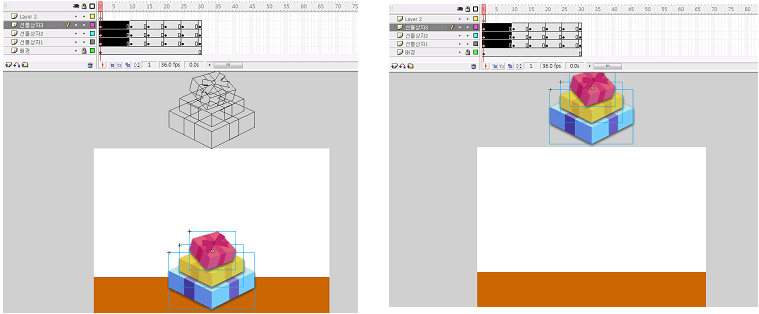
(21) 타임라인 헤더를 1프레임으로 이동합니다.

(22) 상자가 위에서 떨어지는 모션이므로 3개의 상자 무비클립을 선택하여 스테이지 바깥 상단으로 이동시킵니다. 무비클립을 선택하고 “Shift+드래그”하면 수직으로 이동합니다.

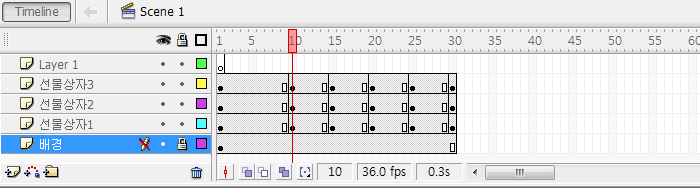
(23) 타임라인 헤더를 10프레임으로 이동합니다.

















































 무비 만들기 1
무비 만들기 1